이번에는 vue2 패밀리 버킷이 무엇인지, 어떻게 사용하는지 알려드리겠습니다. , vue2 패밀리 버킷이란 무엇입니까? 사용 시주의사항은 무엇인가요? 다음은 실제 사례로 함께 살펴보겠습니다.
Vue2는 간단하고 시작하기 쉽다고 하는데, 낯설게 느껴지는 ES6 문법과 웹팩 구성에 더해 중요한 것은 발상의 전환입니다. 과거에는 전역 변수만 사용하고 DOM을 수정할 수 있었습니다. 더 이상 해머를 사용할 수 없으므로 데이터 자체에 집중하세요. vue의 공식 문서는 얕은 것부터 깊은 것까지 꽤 훌륭하지만, vue-cli를 사용하여 프로젝트를 빌드할 때 공식 문서만으로는 아직 충분하지 않다는 것을 알게 됩니다. git에서 오픈 소스 프로젝트를 참조하고 배워야 합니다. es6. 그리고 vue의 패밀리 버킷(vue-cli, vue-router, vue-resource, vuex)은 여전히 설치되어야 합니다.
이 빌드 도구는 webpack 사용의 어려움을 크게 줄이고, 핫 업데이트를 지원하며, webpack-dev-server를 지원합니다. 이는 요청 서버를 시작하고 테스트 환경을 설정하는 것과 같습니다. 당신은 개발에만 집중하세요.
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
핫 업데이트의 메커니즘은 파일 변경 사항을 감지하고 websocket을 사용하여 해당 업데이트를 수행하도록 클라이언트에 알리는 것입니다. 자세한 내용은 다음으로 이동할 수 있습니다. [webpack]--module hot replacement
vue의 라우팅은 여전히 매우 편리하며 ag1보다 훨씬 더 편리합니다. 이러한 편리함은 세 가지 측면에서 반영됩니다.
1은 라우팅과 페이지(컴포넌트) 간의 대응입니다.
import Vue from 'vue'import Router from 'vue-router'import Home from '@/components/Home'import Chat from '@/components/Chat'import Firends from '@/components/Firends'import Logon from '@/components/Logon'Vue.use(Router) let router=new Router({ routes: [ { path: '/home', name: 'Home', component: Home }, { path: '/', redirect: '/home' },//重定向 { path: '/chat', name: 'Chat', component: Chat }, { path: '/firends', name: 'Firends', component: Firends }, { path: '/logon', name: 'Logon', component: Logon } ] });
보통 사람들의 생각은 이렇고 ag1도controller를 가져와야 합니다. (vue에는 그런 개념이 없습니다. 대신 구성 요소에만 집중하면 사용이 더 쉬워집니다. MVC 모드에서는 컨트롤러 아래의 작업을 가리켜야 합니다. 탐색 범주가 많으면 해당 전략은 중첩 라우팅입니다.
2는 요소에 따라 다를 수 있습니다.
首页
이 to 뒤의 홈(대소문자 무시)은 위에 정의된 경로 이름입니다. 이것은 매우 편리합니다. Asp.net MVC와 유사한 라우팅은 항상 경로를 입력하지 않고도 이름으로 경로를 렌더링할 수 있습니다.
세 가지는 이벤트 차단입니다.
확인하고 싶다면 사용자가 페이지에 도달하기 전에 확인하는 것이 가장 좋습니다.
router.beforeEach((to, from, next) => { //todo 以后增加不需要验证的地址判断 if(to.path!=="/logon"&&!store.state.userInfo.Account){ next({ path: '/logon' }) return; }else{ next(); } })
예를 들어 beforeEach에서 처리합니다. 또한 기능이 많아서 모두 나열하지는 않겠습니다. 공식 문서: http://router.vuejs.org/zh-cn/
여러 모바일 UI 라이브러리를 살펴보았는데요. 처음에는 바닥글 구성요소가 없는 이유가 궁금했는데 라우팅이 너무 편리하다는 것을 이제 이해하게 되었습니다. 바닥글을 캡슐화하는 데 타사 UI가 필요하지 않고 캡슐화하는 것이 편리하지 않기 때문입니다. 라우팅에 의존합니다). 따라서 탐색은 아마도 직접 작성해야 하는 첫 번째 구성 요소일 것입니다.
예를 들어 Footer.vue
首页 统计 更多
을 정의하는 경우 앱에
import VFooter from './VFooter' export default { name: 'app', data () {return { msg: 'this is home'} },components:{VFooter}}
만 도입하면 됩니다. Vue 그리고 in App.Vue에서 사용할 수 있습니다
전역적으로 등록하고 싶다면 먼저 main.js에 소개하면 됩니다
import Footer from './components/VFooter'//Vue.component('VFooter', Footer)//写在构造函数之前
이 단계에서는 자신만의 페이지를 즐겁게 구성할 수 있습니다. 페이지에 슬라이딩 효과를 추가해야 하는 경우 전환을 추가할 수 있습니다(app.vue에 있음):
.slide-out-enter-active, .slide-out-leave-active, .slide-in-enter-active, .slide-in-leave-active { will-change: transform; transition: all 400ms; position: absolute; }.slide-out-enter { opacity: 0; transform: translateX(-100%); }.slide-out-leave-active { opacity: 0; transform: translateX(100%); }.slide-in-enter { opacity: 0; transform: translateX(100%); }.slide-in-leave-active { opacity: 0; transform: translateX(-100%);
왼쪽과 오른쪽으로 전환하는 방법?
페이지가 완료된 후, 요청을 보낼 수 있어야 합니다.https://github.com/pagekit/vue-resource 프런트엔드가 인터페이스를 자체적으로 작성하지 않는 경우 가장 먼저 고려해야 할 것은 프록시를 설정하는 방법입니다. 이는 config 아래의 ProxyTable에 있습니다. /index.js.
proxyTable: { '/api': { target: 'http://11.111.249.12:11', changeOrigin: true, pathRewrite: { '^/api': '' } },
changeOrigin 없이는 교차 도메인 설정을 할 수 없습니다. 마지막 '^/api': ''도 참고하세요. 선택한 "/api"가 원래 경로의 일부인지 주의하세요. 그렇지 않으면 오류가 발생하기 쉽습니다.
그리고 요청 헤더(main.js)를 설정하는 또 다른 부분이 있습니다:
import VueResource from 'vue-resource'Vue.use(VueResource); Vue.http.interceptors.push(function(request, next) {// modify method //request.method = 'POST'; // modify headers request.headers.set('token',“token”);// continue to next interceptor next(); });
Family Bucket을 처음 시작할 때 저를 가장 혼란스럽게 했던 것은 바로 이 vuex였습니다. 이게 도대체 뭐고 왜 필요한 걸까요? 나는 React를 해본 적이 없고 상태 관리가 무엇인지도 모릅니다. 전역 변수를 사용하려는 경우 이전 방법이 모두 작동하지 않는다는 것을 알게 됩니다. 예를 들어, 로그인 상태를
let login=(name,pwd,success,fail)=>}).then(res=>
로 설정한 다음 이를 홈페이지에 표시합니다:
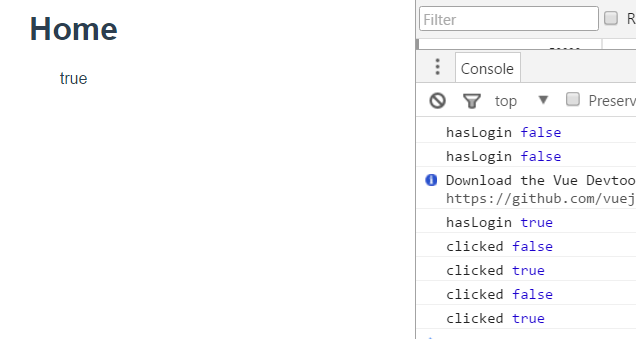
{{hasLogin}}
data () { return { hasLogin:window.hasLogin } }, methods:{ toggle(){ window.hasLogin=!window.hasLogin; console.log("clicked",window.hasLogin) } },
로그인한 후에는 true가 실제로 표시되지만 어떻게 클릭해도 false 또는 true로 전환되지는 않습니다.

需要再赋值一次:
this.hasLogin=window.hasLogin;
为什么呢?因为你自己定义的变量,根本不属于vue的model。也就是没有处理过geter和seter,虽然变量的值是变化了,但仍然无法改变界面上的状态。所以你需要一个状态管理,按照一定的机制把你的变量变换成vue内部的模型。这个东西就是vuex。因为约定比较多,略显复杂点,但是耐心看一下还是很容易接受的。它主要分四个部分,state,getters,mutations,actions。先定义一个user.js如下:
state就是我们放共享变量的地方。比如下面的userInfo.
import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex); const userStore=new Vuex.Store({ state:{ userInfo:{ userName:"" } }, getters:{ getUserInfo(state){ return state.userInfo; } }, mutations:{ setUserInfo(state,userInfo){ state.userInfo=userInfo; } }, actions:{ setUserInfo({commit}){ commit('setUserInfo'); } } }) export default userStore;
而getters顾名思义就是获取接口,mutations(突变)这个词有点唬人,其实就是setters嘛。里面的方法自带state参数。而actions就是mutations的异步方法。然后再main.js中引用一下:
import store from './store/user';//... new Vue({ el: '#app', router, store, template: '
然后我们在设置或获取的时候就可以使用指定的方法:
import store from '@/store/user'; //... store.commit('setUserInfo',user)
可以直接通过store.state获取变量,也可以通过getters接口:
computed:{ ...mapGetters({username:'getUserName'}) },
这三个点是es6中的扩展运算符。将一个数组转为用逗号分隔的参数序列。
当然这些状态刷新之后就没有了,如果想要暂存下来,可以放到sessionStorage中:
if (window.sessionStorage.user) { var json=JSON.parse(window.sessionStorage.user); store.commit('setSessionUser',json)}
当然要在muations中放进去
==
官方文档: https://vuex.vuejs.org/zh-cn/
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 vue2 패밀리 버킷이란 무엇이며 어떻게 사용하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!