이번에는 jquerytransform 값을 구하는 방법과 jquery에서 변환 값을 구하는 notes가 무엇인지 알아보겠습니다.
변환의 TranslateX를 사용하여 측면 슬라이딩 효과를 작성했는데, 변경된 값을 어떻게 얻을 수 있나요?
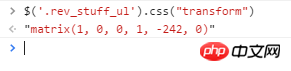
번역을 얻는 방법
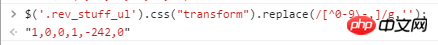
그런 다음 다섯 번째 값을 얻으세요
위의 변환 값을 얻는 jquery 구현 방법은 편집자가 공유한 모든 내용이기를 바랍니다. Script House를 지원해 주시기 바랍니다. 이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료: Ajax가 드롭다운 상자 새로 고침이 없는 링크를 구현하는 방법

위 내용은 jquery에서 변환 값을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!