이번에는 여러 AJAX를 동시에 요청하고 기다리는 방법을 보여드리겠습니다. 여러 AJAX를 동시에 요청하고 기다리는 Notes는 무엇인가요?
아래 편집자는 JQUERY를 사용하여 여러 AJAX 요청 대기를 구현하는 예를 공유할 것입니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다. 에디터를 따라가서 살펴볼까요
서문 일반적으로 jQuery의 ajax 함수는 Ajax 호출을 합니다. 함수 ajax는 Ajax 호출만 할 수 있습니다. Ajax 호출이 성공하면 콜백 함수가 실행됩니다. 선택적으로 Ajax 호출이 오류를 반환하면 다른 콜백 함수를 호출합니다.
그러나 이 기능은 여러 Ajax 요청을 할 수 없으며 이러한 요청의 결과에 따라 콜백 함수를 등록할 수 없습니다.
한 가지 시나리오는 사용자 상호 작용이 비활성화되었을 때 웹 페이지가 페이지의 여러 부분에서 데이터를 수집하기 위해 여러 Ajax 요청을 하는 경우입니다.
이 페이지는 페이지가 모든 데이터를 가져온 후에만 사용자 상호 작용을 허용합니다. 이 기사에서는 여러 Ajax 요청을 기반으로 콜백 함수를 등록하기 위해 jQuery에서 제공하는 방법을 소개합니다.
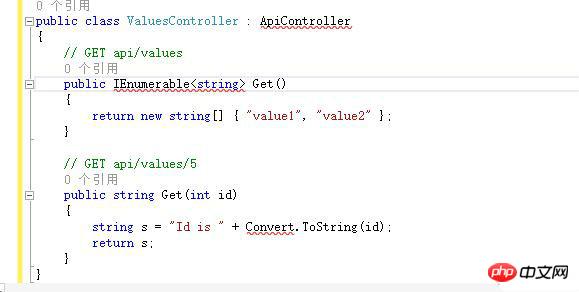
이 방법은 Deferred 객체 개념을 기반으로 합니다. 관련 코드 먼저, 서버 Ajax 호출을 허용하는 두 가지 ASP.NET 웹 API 함수가 백그라운드에 있습니다.
코드는 다음과 같습니다.

백그라운드 수신
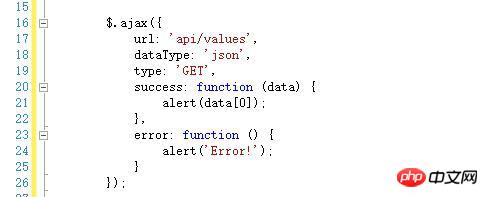
ajax 요청 코드
단일 Ajax 호출을 하려면 jQuery의 ajax 함수를 사용하면 됩니다. 앞에는 간단한 예가 있습니다.

ajax 호출 예 성공 및 오류 콜백 함수는 단일 Ajax 호출을 기다리고 있습니다. jQuery 라이브러리는 콜백 함수가 여러 Ajax 호출을 기다리도록 하는 방법을 제공합니다. 이 방법은 Deferred라는 개체를 기반으로 합니다. 지연된 객체는 지연된 객체가 해결되었는지 아니면 거부되었는지에 따라 콜백 함수를 등록할 수 있습니다.
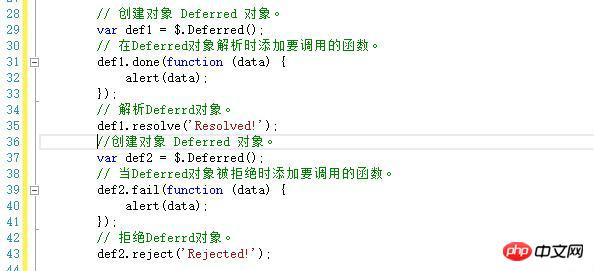
다음은 Deferred의 예입니다.

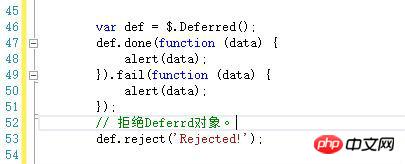
Deferred 예 Deferred 객체는 연결될 수 있습니다. 다음은 Deferred 객체 체인의 예입니다.

Deferred 객체에는 promise라는 메서드가 있습니다. Promise 객체를 반환합니다. Promise 객체는 상태가 변경되는 것을 방지하기 위해 Deferred 메서드의 하위 집합을 노출합니다.
이는 지연된 개체가 수동으로 해결되거나 거부되는 것을 방지한다는 의미입니다.
Promise 객체는 다음과 같은 지연된 메서드를 노출합니다: then, done, failure, Always, Pipe, Progress, State 및 Promise.
Resolve, Reject, Notify, ResolveWith, RejectWith 및 통지와 같은 Deferred 메서드를 노출하지 않습니다. Promise 객체는 상태를 수동으로 변경할 수 없는 Deferred 객체로 생각할 수 있습니다.
jQuery의 ajax 함수는 jqXHR 객체를 반환합니다.
이 jqXHR 객체에 대한 두 가지 중요한 사실이 있습니다.
우선, jqXHR 객체는 XMLHTTPRequest 객체의 상위 집합입니다.
예를 들어, jqXHR 객체는 ReadyState property를 참조하여 XMLHTTPRequest의 상태를 쿼리할 수 있습니다.
readyState가 4이면 Ajax 요청이 완료된 것입니다.
두 번째로, jqXHR 객체는 Promise 인터페이스를 구현하고 모든 Promise 메서드를 노출합니다.
기본적으로 jqXHR 개체는 Promise 개체로 처리될 수 있습니다.
예를 들어 done 메소드는 jqXHR 객체의 성공 콜백 함수로 사용될 수 있습니다.
jQuery 라이브러리는 여러 Deferred 객체를 허용하고 Promise 객체를 반환하는 when이라는 함수를 제공합니다.
모든 Deferred 객체가 해결되면 반환된 Promise 객체도 해결됩니다. Deferred 객체가 거부되면 거부됩니다.
Deferred 객체, Promise 객체 또는 jqXHR 객체일 수 있는 경우 함수에 전달된 Deferred 객체입니다.
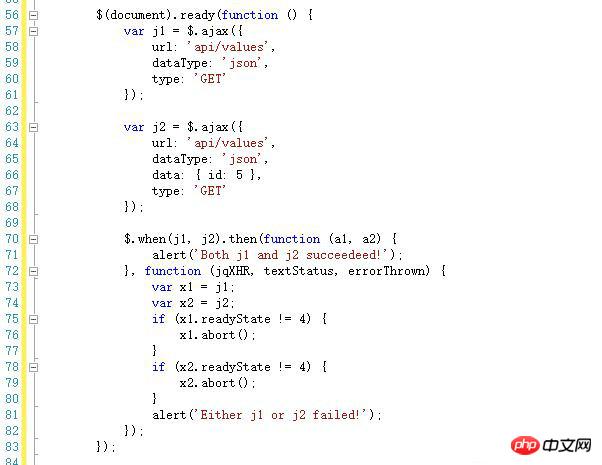
다음은 여러 Ajax 요청을 기다리는 코드 예제입니다

먼저 두 개의 변수는 두 개의 jQuery Ajax 호출에서 반환된 jqXHR 개체를 저장합니다.
그런 다음 두 객체를 함수에 전달합니다. 반환된 Promise 객체는 함수에 연결됩니다.
그런 다음 함수는 Promise 객체에 대한 핸들러를 추가합니다.
then 함수의 첫 번째 매개변수는 Promise가 성공할 때 호출되는 성공 함수입니다.
then 함수의 두 번째 매개변수는 Promise가 거부될 때 호출되는 실패 함수입니다.
Failure 기능은 각 Ajax 호출의 상태를 확인합니다. Ajax 호출이 완료되지 않으면 중단됩니다. 페이지가 실행되고 닫혔기 때문에 실패한 함수는 여전히 범위 밖의 변수 j1 및 j2에 액세스할 수 있습니다.
이것은 JavaScript가 꺼져 있기 때문입니다. 클로저는 외부 함수가 닫혀 있어도 외부 함수의 변수에 액세스할 수 있게 해주는 내부 함수입니다. 즉, 내부 함수는 처음 정의된 환경을 유지할 수 있습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
사용 세부 정보 ~의 이미지 보기 플러그인 확대 솔루션
위 내용은 여러 AJAX 요청을 함께 기다리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!