이번에는 이미지 보기 플러그인 Magnify 사용 방법에 대해 자세히 설명하겠습니다. 이미지 보기 플러그인 Magnify 사용 시 주의사항은 무엇인가요?
머리말
특별한 비즈니스 요구로 인해 한 달 이상의 휴면과 고민 끝에 모달 창 드래그와 같은 Windows 사진 뷰어의 모든 기능을 구현하는 jQuery 이미지 뷰어 플러그인 Magnify를 개발했습니다. 이미지 드래그, 크기 조정, 최대화, 확대/축소, 회전, 팬, 키보드 제어 등. 플러그인의 스타일은 모두 가장 기본적인 CSS이므로 사용자 정의가 매우 쉽고 원하는 스타일로 쉽게 수정할 수 있습니다. React 및 Vue 관련 플러그인 버전은 추후 출시될 예정입니다. 이번 글에서는 주로 플러그인의 특징과 사용법을 소개하고, 플러그인 개발에 대한 자세한 내용은 이후의 특정 글에서 설명하도록 하겠습니다.
Development Notes
요즘 바쁜 업무로 인해 거의 매일 저녁 10시에 집에 와서 플러그인을 작성하기 시작하는데, 잠자리에 들면 벌써 자정이 넘었습니다. 나는 육체적으로나 정신적으로 지쳤습니다. 관련 플러그인이 발견되지 않았기 때문에 마우스를 중심으로 사진 크기 조정, 팝업 창 크기 변경 시 그림 이동 제한, 이후 크기 조정 및 패닝 등 많은 문제에 대해 독립적으로 생각하려고 머리를 썼습니다. 그림 회전 등, 플러그인 개발 가장 귀찮은 것은 세부 사항이며, 심지어 대부분의 시간은 단일 기능 버그를 수정하는 데 소비됩니다.
또한, 플러그인 개발에 있어서 가장 큰 어려움은 기능 구현이 아니라, 플러그인을 어떻게 디자인하고, 플러그인을 어떻게 더 쉽고 편리하게 사용할 수 있는지에 관한 것입니다. 플러그인을 디자인하는 방법은 이 기사의 초점이 아닙니다. 나중에 플러그인 디자인 아이디어를 소개하는 특별 기사를 작성하겠습니다.
플러그인의 거의 모든 코드는 팝업창이나 이미지의 너비, 높이, 왼쪽, 상단을 조정하므로 호환성 문제는 주로 2D 회전 문제입니다. 이를 달성하려면 필터를 사용해야 합니다. 스타일 조정을 용이하게 하기 위해 많은 상대 위치 계산이 있습니다.
Magnify는 파일 분리 방식으로 작성되었으며 npm 플러그인을 사용하여 패키징되었습니다. 새로운 구문이나 널리 사용되는 패키징 도구를 사용하지 않습니다. npm 도구를 사용하는 것은 프로젝트 개발 및 릴리스 패키징의 추세가 되었습니다.
Demo
예제 보기를 위해 URL을 클릭하기 싫으신 분들은 아래 CodePen을 통해 플러그인 효과를 보실 수 있으며, 창 크기 외에는 두 방법의 차이가 없습니다. :
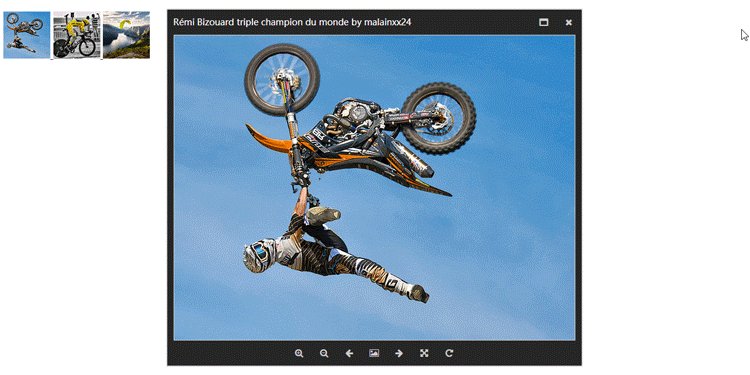
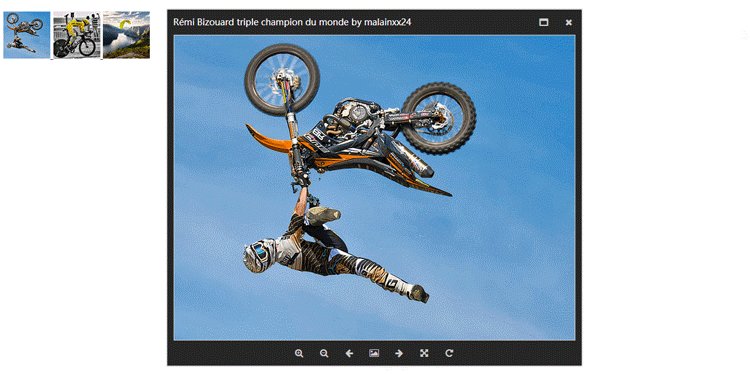
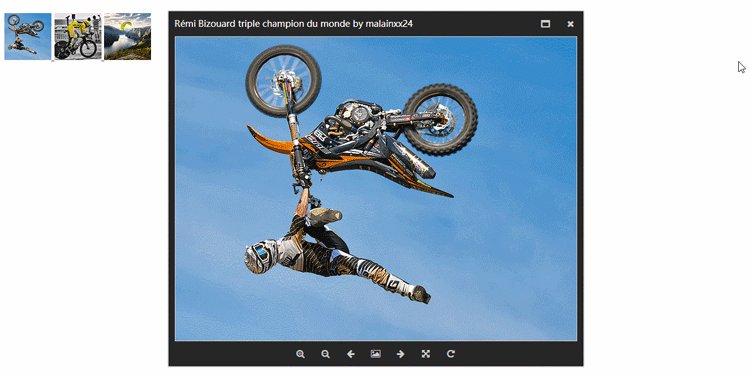
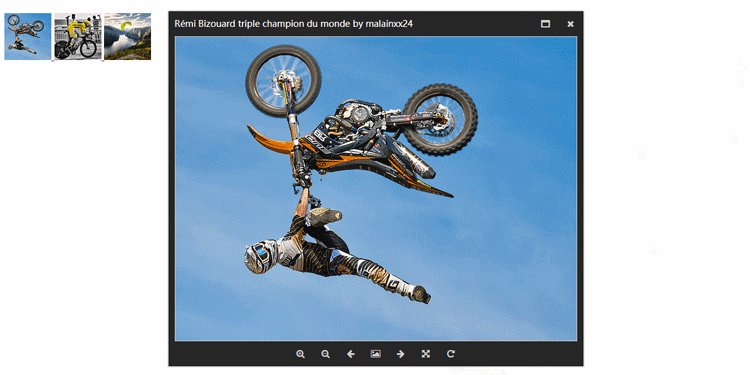
네트워크 속도 및 기타 이유로 열 수 없는 경우 CodePen의 경우 아래 이미지 데모를 볼 수 있습니다.
주요 기능
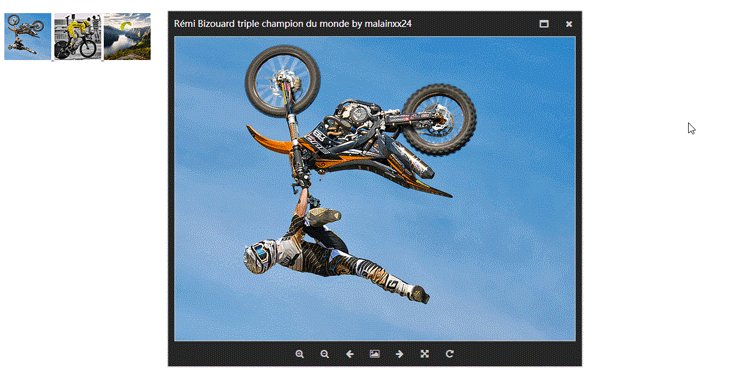
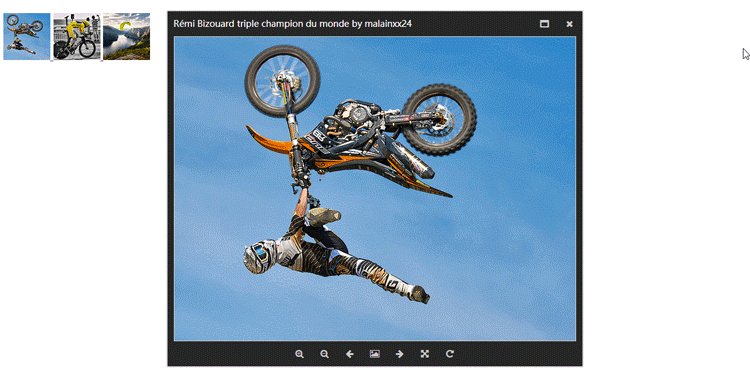
Magnify의 기능은 기본적으로 수행할 수 있는 모든 기능을 완성하는 Windows 사진 뷰어를 참조할 수 있습니다.
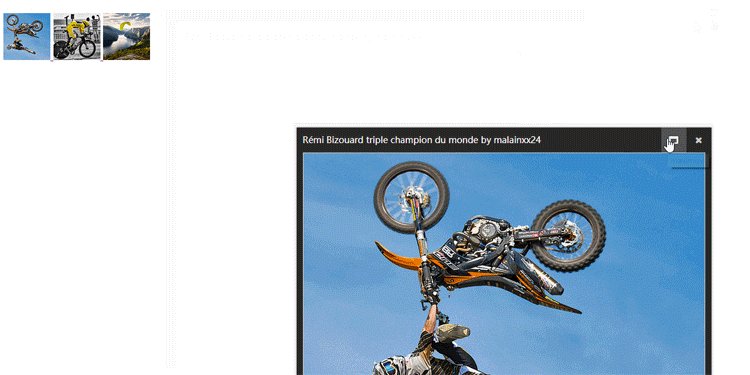
1. 모달 창 드래그
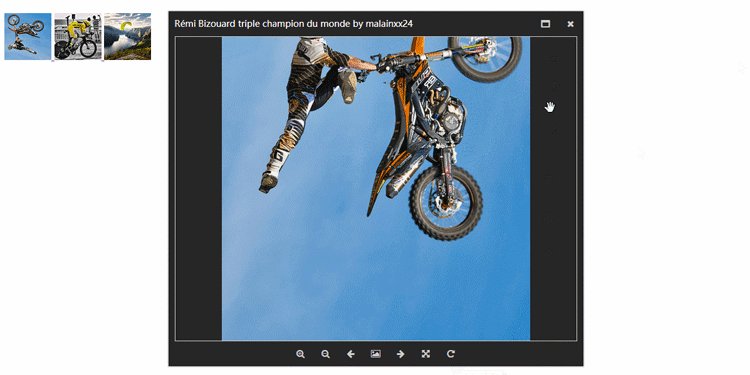
이미지 크기가 표시 영역보다 크지 않으면 이미지 표시 영역을 통해 팝업 창을 드래그할 수도 있습니다. 이는 QQ 사진 뷰어와 동일한 작동 방식입니다.

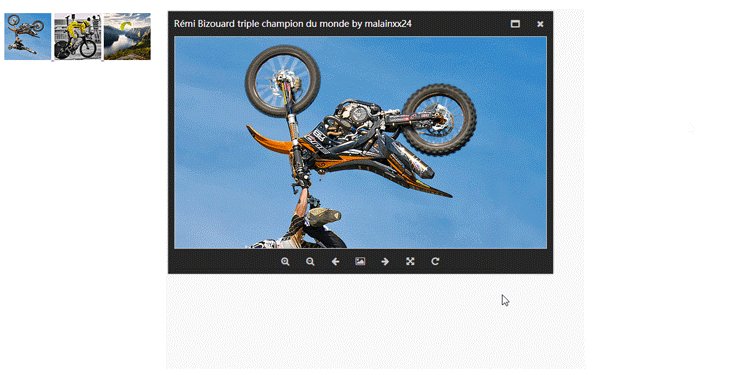
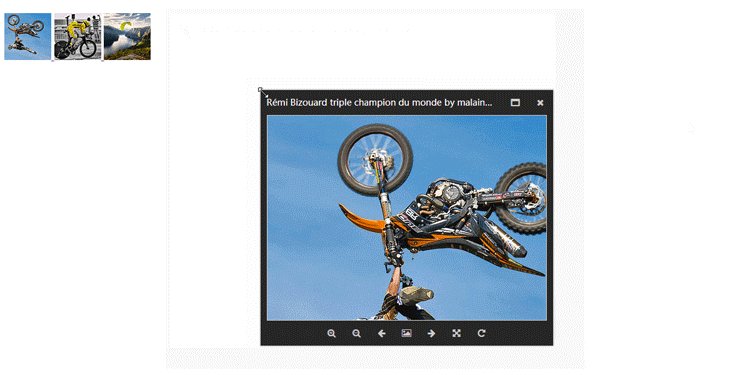
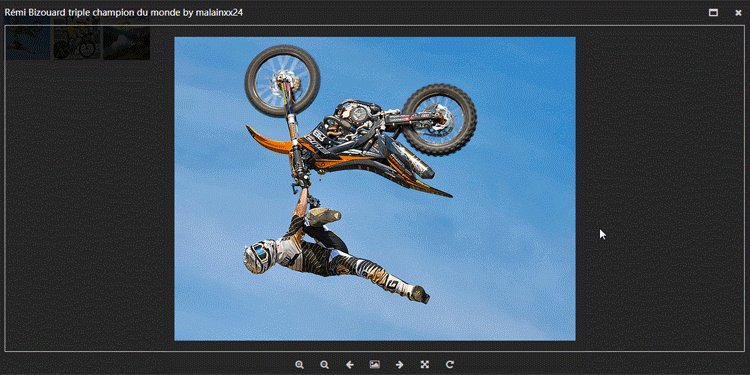
2. 모달 창 크기 조정
현재 크기 조정에 약간의 버그가 있지만 전반적인 사용에는 영향을 미치지 않습니다.

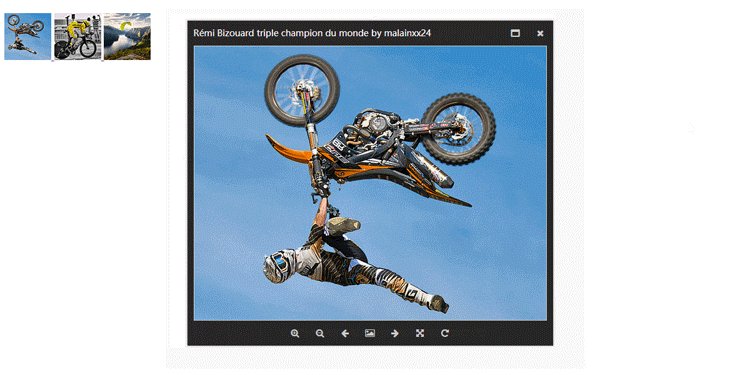
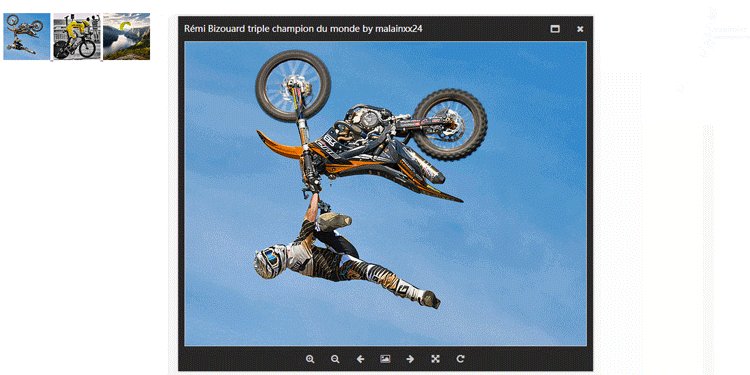
3. 모달 창 최대화
개발 초기에는 팝업창 최대화 외에 최소화 기능도 설계했는데 좀 촌스러운 느낌이 들어서 그렇지는 않았습니다. 아직 추가되지 않았습니다.

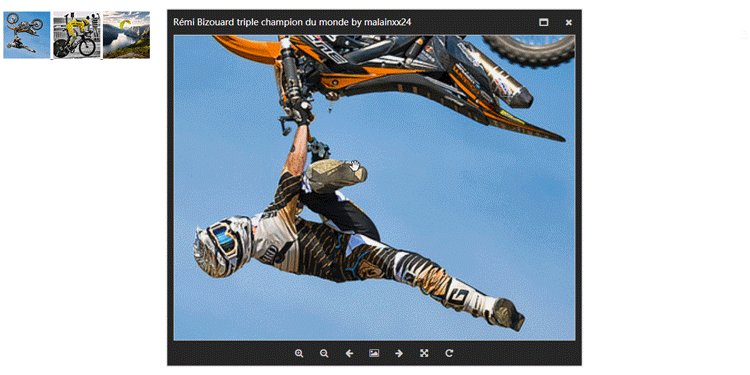
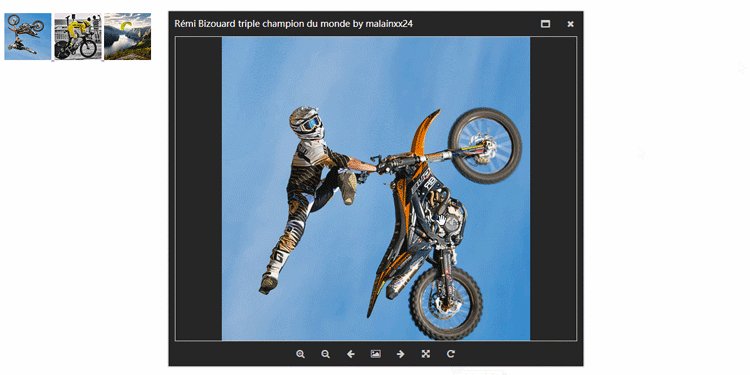
4. 이미지 크기 조정
은 마우스 휠, 버튼, 키보드 등으로 조작할 수 있습니다.

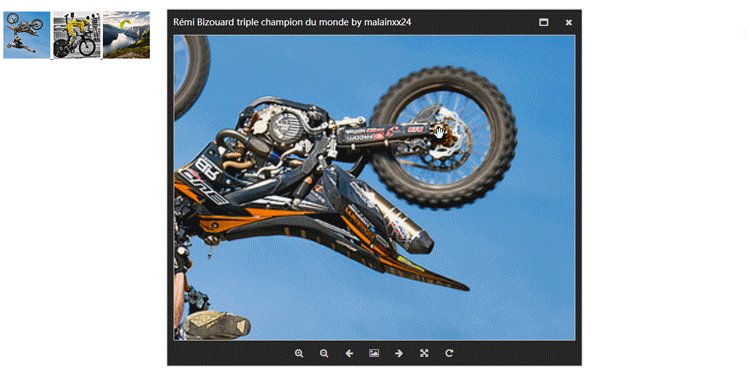
5.현재 이미지 회전 기능은 지원되지 않습니다. 아직 다음 버전에 대한 IE9 코드에 대한 지원이 추가되었습니다.
 6. 키보드 컨트롤
6. 키보드 컨트롤
Magnify와 Windows Photo Viewer의 키는 동일합니다 Magnify 的全屏显示只实现了基本的展示功能,还没有实现幻灯片自动轮播的功能。全屏环境下使用键盘控制图片。 使用方法 Magnify 的使用和其他大多数 lightbox 插件的用法并没有两样,如果你习惯了其它插件的使用,使用 Magnify 也不会有任何障碍。 1.需要引用的文件 Magnify 默认使用 font-awesome 的图标,所以需要引用 font-awesome 的 css 文件。如果你想使用其它图标,可以修改 options 的 icons 参数。在之后的版本中,我可能会添加定制的字体图标文件或者使用 svg 图标。 2.HTML 结构 Magnify 默认使用以下结构,这样的结构可以做兼容处理,也是大多数 lightbox 使用的结构。 也可以使用下面更简洁的结构 Magnify 的 HTML 结构包含以下几个选项 添加 如果在 HTML 中添加 파일을 참조해야 합니다 Magnify는 기본적으로 멋진 글꼴 아이콘을 사용합니다. 따라서 필요합니다. Font-awesome의 CSS 파일을 참조하세요. 다른 아이콘을 사용하려면 옵션의 아이콘 매개변수를 수정하면 됩니다. 이후 버전에서는 사용자 정의 글꼴 아이콘 파일을 추가하거나 svg 아이콘을 사용할 수 있습니다. ← 이전 → 다음 + 확대 - 축소 ctrl + alt + 0 실제 크기 <code>ctrl + , 왼쪽으로 회전 ctrl + . 오른쪽으로 회전 7. 전체 화면 표시← 上一张 → 下一张 + 放大 - 缩小 ctrl + alt + 0 实际尺寸 ctrl + , 向左旋转 ctrl + . 向右旋转 7.全屏显示<link href="/path/to/magnify.css" rel="external nofollow" rel="stylesheet">
<script src="/path/to/jquery.js"></script>
<script src="/path/to/jquery.magnify.js"></script>
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="external nofollow" rel="stylesheet">
<a data-magnify="gallery" href="big-1.jpg" rel="external nofollow" >
<img src="small-1.jpg">
</a>
<a data-magnify="gallery" href="big-2.jpg" rel="external nofollow" >
<img src="small-2.jpg">
</a>
<a data-magnify="gallery" href="big-3.jpg" rel="external nofollow" >
<img src="small-3.jpg">
</a>
<img data-magnify="gallery" src="big-1.jpg" src="small-1.jpg">
<img data-magnify="gallery" src="big-2.jpg" src="small-2.jpg">
<img data-magnify="gallery" src="big-3.jpg" src="small-3.jpg">
src 属性可以链接到大图。如果在 <a> 标签中使用,它会覆盖 href 属性的值。添加 data-caption 属性可以显示标题。如果你不使用这个属性,插件会显示 URL 中的图片名。添加 data-group 属性可以对图片分组。 3.初始化插件data-magnify$('[data-magnify=gallery]').magnify(options);
options = {
draggable: true,
resizable: true,
movable: true,
keyboard: true,
title: true,
modalWidth: 320,
modalHeight: 320,
fixedContent: true,
fixedModalSize: false,
initMaximized: false,
gapThreshold: 0.02,
ratioThreshold: 0.1,
minRatio: 0.1,
maxRatio: 16,
headToolbar: [
'maximize',
'close'
],
footToolbar: [
'zoomIn',
'zoomOut',
'prev',
'fullscreen',
'next',
'actualSize',
'rotateRight'
],
icons: {
maximize: 'fa fa-window-maximize',
close: 'fa fa-close',
zoomIn: 'fa fa-search-plus',
zoomOut: 'fa fa-search-minus',
prev: 'fa fa-arrow-left',
next: 'fa fa-arrow-right',
fullscreen: 'fa fa-photo',
actualSize: 'fa fa-arrows-alt',
rotateLeft: 'fa fa-rotate-left',
rotateRight: 'fa fa-rotate-right'
}
}
Magnify는 기본적으로 다음 구조를 사용합니다. 이 구조는 호환성을 위해 처리될 수 있으며 대부분의 라이트박스에서 사용되는 구조이기도 합니다. rrreee
아래의 더 간단한 구조를 사용할 수도 있습니다.rrreee
Magnify의 HTML 구조에는 다음 옵션이 포함되어 있습니다.큰 이미지에 연결하려면src 속성을 추가하세요. <a> 태그 내에서 사용되면 href 속성 값을 재정의합니다. 제목을 표시하려면 data-caption 속성을 추가하세요. 이 속성을 사용하지 않으면 플러그인이 URL에 이미지 이름을 표시합니다. 그룹 이미지에 data-group 속성을 추가하세요 . 3.플러그인 초기화
data-magnify를 추가하면 > 속성을 HTML에 추가하면 플러그인이 자동으로 초기화됩니다.
플러그인을 수동으로 초기화하는 방법은 모든 jQuery 플러그인과 동일합니다.
매개변수 구성rrreee 플러그인 매개변수의 구체적인 의미에 대해서는 여기에 복사하여 붙여넣지 않겠습니다. . 자세한 지침은 공식 문서를 참조하세요. 질문이 있으시면 여기에 메시지를 남겨주세요.
위 내용은 사진 보기 플러그인 Magnify 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!