이번에는 링크를 클릭하면 링크가 사용자 정의 색상 효과로 변경된다는 점을 jquery를 통해 알려드리겠습니다. jquery는 링크를 클릭하면 링크가 사용자 정의 색상 효과로 변경된다는 점을 알려드립니다. 주의사항은 무엇인가요? ? 다음은 실제 사례입니다.
프로젝트를 진행하면서 이런 문제가 발생했습니다. 논리적으로 말하면 템플릿을 잘 사용하는 한 이러한 낮은 수준의 문제는 발생하지 않습니다. 그렇다면 내 배경에는 템플릿이 없고 내 js 및 jquery 기술은 초등학교 수준이므로 이 문제도 거의 오후 동안 나를 괴롭혔습니다. 여기에 요약하여 공유하겠습니다. 나눔은 나를 행복하게 합니다! ! !
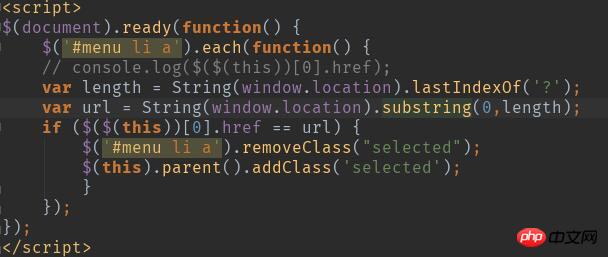
1. 코드를 보시고 분석해 보시기 바랍니다.

1. 우선 menu는 제가 만든 메뉴 목록을 의미하고, a 태그는 클릭한 링크를 의미합니다. 일반적인 아이디어는 먼저 링크의 개체 를 얻은 다음 루프를 수행하여 먼저 링크의 href 값을 얻는 것입니다.
2. 점프 후 페이지의 URL 값을 가져옵니다. 그냥 비교해 보세요
3. 여기서 주의할 점은 직접 인쇄하여 비교 값을 얻는 방법을 살펴보세요.
4. 비교 후 URL은 클릭하기 전에 a 개체의 클래스 속성을 제거하고 현재 a 링크에 스타일을 추가합니다.
2. 구현 과정
블로깅에서 가장 두려운 점은 분석이 호랑이처럼 치열하고, 실제 연산은 0/5이므로 분석 단계는 다음과 같습니다.

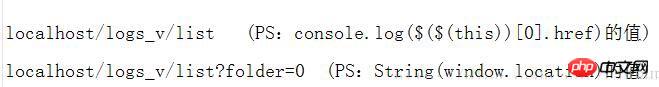
이것은 디버깅 비교 과정입니다.
위는 획득한 링크 a의 href 값입니다. 여기서 주의할 점은 루프 상태이기 때문에 링크의 href 값이 많다는 점이다.
다음은 페이지의 URL을 가져오는 값입니다. 사진에서 볼 수 있듯이 둘은 약간의 차이가 있지만 영향은 크지 않습니다.
셋, jquery가 strings
var length = String(window.location).lastIndexOf('?');
var url = String(window.location).substring(0,length);1을 가로채면 jquery의 lastIndexof가 기호가 마지막으로 나타난 위치, 즉 숫자를 반환합니다.
여기에서 URL을 어떻게 얻을 수 있나요? 나타나는 위치
2. 부분 문자열은 문자열을 가로채는 함수입니다. 여기서 의미하는 것은 가로채기가 0번째 위치부터 시작되고, 가로채는 길이가 길이 값이라는 것입니다.
3. 차단에 성공한 후:
if ($($(this))[0].href == url) {
$('#menu li a').removeClass("selected");
$(this).parent().addClass('selected');
}URL이 동일한 경우 일부 스타일을 비교하고 추가합니다.
4. 효과 실현하기

이것이 렌더링입니다. "장치 분류" 열을 클릭하면 페이지가 점프하고 점프 후 분홍색으로 표시되어 현재 페이지가 이 페이지임을 나타냅니다.
end.
드디어 이 마크다운 편집기를 사용할 수 없습니다 여러 번 작성했지만 여전히 레이아웃이 엉망입니다. . . 사용법을 모르겠습니다. TOT
이 기사의 사례를 읽으신 후 방법을 익히셨을 것이라고 생각합니다. 더 흥미로운 정보를 보려면 다른 관련 기사를 주목하십시오. PHP 중국어 웹사이트에서! 추천 도서:jquery에서 ajax를 요청하고 servlet에서 ajax에 응답
jquery를 구현하여 시작 페이지에서 즉시 데이터를 로드합니다.
Ajax와 Jquery는 데이터베이스와 결합하여 드롭다운 상자의 보조 연결을 실현합니다.
위 내용은 jquery는 링크를 클릭하면 링크가 사용자 정의 색상 효과로 변경된다는 것을 인식합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!