이번에는 Vue.js의 vuex(상태 관리)를 가져왔습니다. Vue.js의 vuex(상태 관리)를 사용할 때 주의할 점은 무엇인가요? vuex는 redux와 유사한 상태 관리 도구입니다.
Install vuex
npm install vuex --save
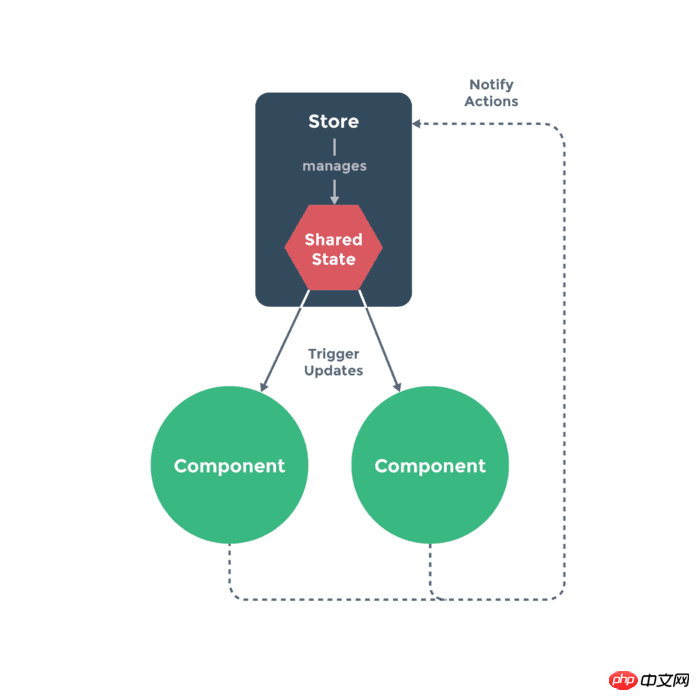
Vuex의 상태 관리 저장소는 반응합니다. 즉, 구성 요소가 Vuex의 특정 상태를 사용할 때, 일단 변경되면 , 모든 관련 구성요소가 해당 데이터를 자동으로 업데이트합니다.
 Vuex의 상태를 직접 수정할 수 없습니다. Vuex의 상태를 수정하는 유일한 방법은 수정을 달성하기 위해 돌연변이를 제출하는 것입니다.
Vuex의 상태를 직접 수정할 수 없습니다. Vuex의 상태를 수정하는 유일한 방법은 수정을 달성하기 위해 돌연변이를 제출하는 것입니다.
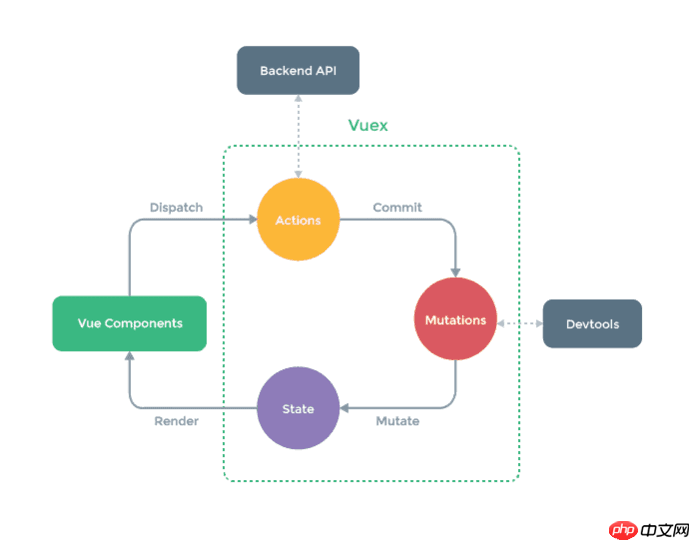
 위에서 볼 수 있듯이 Vuex는 Vue Components를 위한 완전한 생태계를 구축했습니다. 개발 포함 . 이 생태계를 중심으로 핵심 프로세스의 각 모듈의 주요 기능을 간략하게 소개하겠습니다.
위에서 볼 수 있듯이 Vuex는 Vue Components를 위한 완전한 생태계를 구축했습니다. 개발 포함 . 이 생태계를 중심으로 핵심 프로세스의 각 모듈의 주요 기능을 간략하게 소개하겠습니다.
Vue 구성 요소: Vue 구성 요소. HTML 페이지에서는 사용자 작업 및 기타 대화형 동작을 수신하고 응답하기 위해 해당
action을 트리거하는 디스패치 메서드를 실행하는 일을 담당합니다. dispatch: 작업 동작을 트리거하는 메서드는 작업을 실행할 수 있는 유일한 메서드입니다.
actions: 작업 동작 처리 모듈입니다. Vue 구성 요소에서 수신한 모든 상호 작용을 처리합니다. 동기/비동기 작업을 포함하고, 동일한 이름을 가진 여러 메서드를 지원하며, 등록 순서대로 트리거합니다. 다른 작업 트리거 및 변형 제출을 포함하여 백엔드 API에 대한 요청이 이 모듈에서 수행됩니다. 이 모듈은 액션 체인 트리거링을 지원하기 위한 Promise 캡슐화를 제공합니다.
commit: 상태 변경 제출 작업 방법. 변형을 제출하는 것이 변형을 실행하는 유일한 방법입니다.
mutations: 상태 변경 작업 방법. 이는 Vuex에서 상태를 수정하는 데 권장되는 유일한 방법입니다.
다른 수정 방법은 엄격 모드에서 오류를 보고합니다. 이 메서드는 동기 작업만 수행할 수 있으며 메서드 이름은 전역적으로 고유해야 합니다. 상태 모니터링 등을 위해 작업 중에 일부 후크가 노출됩니다. state: 페이지 상태 관리 컨테이너 개체입니다. 통합 상태 관리를 위해 전 세계적으로 고유한 Vue 구성 요소에 분산된 데이터 개체 데이터를 중앙에 저장합니다. 페이지 표시에 필요한 데이터는 이 객체에서 읽혀지며, Vue의 세분화된 데이터 응답 메커니즘은 효율적인 상태 업데이트를 위해 사용됩니다.
getters: 상태 객체 읽기 방법. 이 모듈은 그림에 별도로 나열되어 있지 않습니다. Vue 구성 요소는 이 메서드를 통해 전역 상태 객체를 읽습니다.
)
import Vue from 'vue'import App from './App.vue'import 'jquery'import VRouter from 'vue-router'//导入vueximport Vuex from 'vuex'import Apple from './components/apple.vue'import Banana from './components/banana.vue'// 全局使用路由Vue.use(VRouter)// 设置全局Vue.use(Vuex)// 实例化Vuexlet store = new Vuex.Store({ state: { totalPrice: 0
}, getters: {
getTotal (state) { return state.totalPrice
}
}, mutations: {
increment (state, price) {
state.totalPrice += price
},
decrement (state, price) {
state.totalPrice -= price
}
}, // actions是在mutations之前的动作,只能调用mutations,不能调用state
// 其实actions也可以理解为中介
// actions 和 mutations的区别:
// actions: 是异步的操作,再去触发mutations
// mutations: 是同步的操作
actions: {
increase (context, price) {
context.commit('increment', price)
}
}
})// 实例化routerlet router = new VRouter({
......
})/* eslint-disable no-new */new Vue({ el: '#app',
router,
store,//设置全局
template: '<App/>', components: { App }
})apple.vue의 코드는 다음과 같습니다.
<template>
<div class="hello">
<h1>{{msg}}</h1>
<button @click="addOne">add one</button>
<button @click="minusOne">minus one</button>
</div></template><script>
export default {
data () { return { msg: 'I am apple', price: 5
}
}, methods: {
addOne () { //使用了vuex的actions
this.$store.dispatch('increase', this.price)
},
minusOne () { //未使用vuex的actions
this.$store.commit('decrement', this.price)
}
}
}</script>banana.vue의 코드는 다음과 같습니다.
<template>
<div class="hello">
<h1>{{msg}}</h1>
<button @click="addOne">add one</button>
<button @click="minusOne">minus one</button>
</div></template><script>
export default {
data () { return { msg: 'I am banana', price: 15
}
}, methods: {
addOne () { //未使用vuex的actions
this.$store.commit('increment', this.price)
},
minusOne () { //未使用vuex的actions
this.$store.commit('decrement', this.price)
}
}
}</script>디스플레이 인터페이스 앱에서 .vue 파일
<template>
<div id="app">

{{ totalPrice }} <apple></apple>
<banana></banana>
</div></template><script>
import Apple from './components/apple.vue'
import Banana from './components/banana.vue'
export default { components: {
Apple,
Banana
}, //计算属性
computed: {
totalPrice () {// return this.$store.state.totalPrice
return this.$store.getters.getTotal
}
}
}</script>믿으세요. 이 기사의 사례를 읽으신 후, 더 흥미로운 정보를 얻으려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Vue.js 라우팅의 기타 작업Vue.js 라우팅 매개변수위 내용은 Vue.js의 vuex(상태 관리)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!