이번에는 Angular 초보자 튜토리얼을 가져왔습니다. Angular 초보자 튜토리얼의 노트는 무엇인가요? 실제 사례를 살펴보겠습니다.
UI란 무엇입니까
사용자 인터페이스의 경우 실제로 세 가지 주요 부분으로 구성됩니다.
콘텐츠: 어떤 정보를 표시하고 싶나요? 동적 정보와 정적 정보를 포함합니다. 여기에 있는 내용에는 생일과 같은 형식이 포함되지 않으며 빨간색으로 표시되는지 녹색으로 표시되는지 또는 연, 월, 일로 표시되는지 여부와는 아무런 관련이 없습니다. 이 정보는 어떻게 표시되어야 합니까? 표시되나요? 여기에는 서식과 스타일이 포함됩니다. 스타일에는 정적 스타일과 애니메이션 효과 등도 포함됩니다.
상호작용: 사용자가 장바구니에 추가 버튼을 클릭하면 어떻게 되나요? 어떤 디스플레이를 아직 업데이트해야 합니까?
프론트엔드 기술에서 이 세 부분은 각각 세 가지 기술을 담당합니다. HTML은 콘텐츠 설명을 담당하고, CSS는 모양 설명을 담당하며,JavaScript
는 상호 작용 구현을 담당합니다. 더 추상화하면 MVC의 세 가지 주요 부분인 콘텐츠--모델, 모양---뷰, 상호 작용--컨트롤러에 해당합니다.각도, 정적 콘텐츠의 개념에 해당-> content --> 범위, --controller에 해당하는 대화형, 모양 부분이 복잡합니다. CSS는 스타일을 결정하고 필터는 형식을 결정합니다.
Module
angular.module(abc'') 引用模块abc angular.module('abc',[]) 定义模块abc
Scope
상위 범위가 소유한 모든 속성은 하위 수준 범위에서 읽을 수 있습니다. 그러나 이러한 상속된 속성을 작성해야 하는 경우 문제가 발생합니다. 상위 수준 범위의 속성을 수정하지 않고 하위 수준 범위에서도 동일한 이름을 사용합니다.
동적 정보를 표시하는 방법에는 두 가지가 있습니다.
Binding
ExpressionHTML 요소와 동일합니다. Angular는 공식적으로 HTML 언어의 DSL 확장이라고 부릅니다. 지시어와 함수는 구성 요소 유형과 장식 유형이라는 두 가지 유형의 명령으로 나눌 수 있습니다.
컴포넌트 유형은 기능 포인트에 따라 페이지를 여러 모듈로 분할하는 것과 같습니다.
장식 명령은 DOM에 동작을 추가하여 자동 초점, 양방향 바인딩, 클릭 가능(ngClick), 조건부 표시, 숨기기(ngShow, ngHide) 및 기타 기능과 같은 특정 기능을 제공합니다. 동시에 모델과 뷰 사이의 다리 역할을 하여 뷰와 모델의 동기화를 유지합니다. Angular의 명령 대부분은 장식 명령으로 $watch를 수집하고 생성한 다음 Angular 더티 검사 메커니즘을 사용하여 뷰를 동기화합니다.
Component directive
angular.module('com.ngnice.app').directive('jobCategory',function(){ return {
restrict:'EA',
scope:{
configure:'='//独立作用域
},
templateUrl:'a.html', //声明指令的控制器
controller:function($scope){
}
}
});restrict 속성은 이 지시어의 적용 방법을 나타내는 데 사용됩니다. 해당 값은 엔지니어링에서 E(요소), A(속성), C(클래스 이름), M(설명)일 수 있습니다. 연습에서는 E, A, EA가 일반적으로 사용됩니다. C와 M은 사용하지 않는 것이 좋습니다.
scope에는 지정되지 않음(정의되지 않음)/false/true 또는 해시 개체의 세 가지 값이 있습니다.
지정되지 않거나 false인 경우 이 지시문에 새 범위가 필요하지 않음을 의미합니다. 기존 범위의속성 및 메서드
에 직접 액세스하거나 범위에 액세스할 필요가 없습니다. 동일한 노드에 새로운 범위 또는 독립 범위 지시문이 있는 경우 이를 직접 사용하고, 그렇지 않으면 상위 범위를 직접 사용하십시오. true인 경우 새로운 범위가 필요하다는 의미입니다. 가 해시 객체인 경우 독립적인 범위가 필요하다는 의미입니다.
{ name:'@',//绑定字面量
details:'=',//绑定变量
onUpdate:'&'//绑定事件
}<user-details name='test' details='details' on-update='updateIt(times)'></user-details>
컴포넌트형 명령어의 경우 내용 정보의 표시가 더 중요하므로 일반적으로 명령어의 링크 기능은 포함하지 않으나 비즈니스 로직은 에 배치해야 합니다. 컨트롤러를 최대한 많이 사용하세요.
angular
.module('com.ngnice.app')
.directive('twTitle',function(){ return { //作用域
restrict:'A', link:function(scope,element,attrs){
}
}
});Decorator 유형 명령어는 주로 동작을 추가하고 View와 Model 간의 동기화를 유지하는 데 사용되므로 DOM 작업을 수행해야 하는 경우가 많습니다. 제한 속성은 일반적으로 A이며, 이는 데코레이터의 의미에 더 부합하는 속성 선언 방법입니다. 콘텐츠의 주요 본문이 아니라 추가 동작 기능이 있는 커넥터입니다.
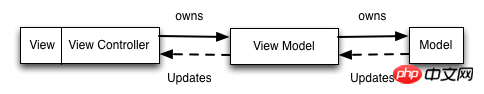
MVVM 이해
$scope는 ViewModel로 간주할 수 있으며, Controller는 이 ViewModel을 장식하고 처리하는 JavaScript 함수입니다.
 Angular의 MVVM 패턴은 주로 네 부분으로 나뉩니다.
Angular의 MVVM 패턴은 주로 네 부분으로 나뉩니다.
View 이는 인터페이스의 표시 및 렌더링에 중점을 둡니다. Angular에서는 여러 선언적 지시어가 포함된 뷰 템플릿입니다.
ViewModel: 이는 뷰이며 모델의 글루 바디는 뷰와 모델 간의 상호 작용 및 협업을 담당하며 뷰에 표시된 데이터를 제공하고 뷰가 모델을 작동하는 방법을 담당합니다. 각도에서 $scope는 ViewModel의 역할을 합니다. ViewModel에는 두 가지 데이터 소스가 있습니다. 하나는 정보를 표시하는 비즈니스 데이터이고 다른 하나는 테이블의 확인란, If와 같은 상호 작용을 설명하는 파생 데이터입니다. 모두 선택을 클릭하면 목록의 모든 확인란이 선택됩니다. 여기서는 ViewModelh에 배치할 isSelectAll과 유사한 파생 데이터가 필요합니다.
모델: 비즈니스 로직과 관련된 데이터 캡슐화 캐리어, 즉 도메인 객체입니다. 모델은 그것이 어떻게 표시되거나 작동될지는 신경쓰지 않으므로 인터페이스 표시와 관련된 로직을 포함해서는 안 됩니다. 웹 페이지에서 대부분의 모델은 ajax 서버 또는 전역 구성 개체에서 반환된 데이터입니다. Angular의 서비스는 모델과 관련된 비즈니스 로직을 캡슐화하고 처리하는 가장 좋은 방법입니다. 이러한 도메인 객체는 컨트롤러나 다른 서비스에서 재사용될 수 있습니다.
controller MVVM 패턴의 핵심 요소는 아니지만 ViewModel 객체의 초기화를 담당합니다. 하나 이상의 서비스를 호출하여 도메인 객체를 얻고 그 결과를 ViewModel 객체의 초기화에 넣습니다. 하나 이상의 서비스를 호출하여 도메인 개체를 얻고 그 결과를 ViewModel 개체에 넣습니다. 이러한 방식으로 애플리케이션 인터페이스는 로드가 시작될 때 초기 사용 가능한 상태에 도달할 수 있습니다. ng-click 이벤트에 응답하기 위한 addItemToShopCart()와 같이 ViewModel의 상호 작용을 설명하는 동작 함수를 추가할 수 있습니다. 이 기사의 사례를 읽은 후 이 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 주의하세요. PHP 중국어 웹사이트의 다른 관련 기사를 참조하세요!
추천 도서:
초보자를 위한 Node.js 튜토리얼(2)Node.js 초보자를 위한 튜토리얼(1)위 내용은 Angular 초보자 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!