이번에는 각도 독립 스코프 사용에 대한 개념을 가져오겠습니다. 각도 독립 스코프 사용 시 주의사항은 무엇인가요? <!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title></head><body ng-app="myApp" ng-controller="mainController">
<ceshi></ceshi>
<script src="angular.js"></script>
<script>
var myApp = angular.module('myApp',[]);
myApp.directive('ceshi',function(){ var option = {
template:'<p>{{abc}}</p>'
}; return option;
});
myApp.controller('mainController',function($scope){
$scope.abc = 'ericzheng';
}); </script></body></html>
내에서 여러 번 사용해야 합니다. 위 시나리오와 마찬가지로 입력 상자의 데이터를 변경하면 다른 태그의 데이터도 동시에 변경됩니다. 이는 분명히 현재로서는 독립적인 범위가 필요하지 않습니다.
독립적인 범위로 변환하려면 코드 한 줄만 필요합니다:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title></head><body ng-app="myApp" ng-controller="mainController">
<ceshi></ceshi>
<script src="angular.js"></script>
<script>
var myApp = angular.module('myApp',[]);
myApp.directive('ceshi',function(){ var option = {
template:'<p>{{abc}}</p>',
scope:{}
}; return option;
});
myApp.controller('mainController',function($scope){
$scope.abc = 'ericzheng';
}); </script></body></html>단방향
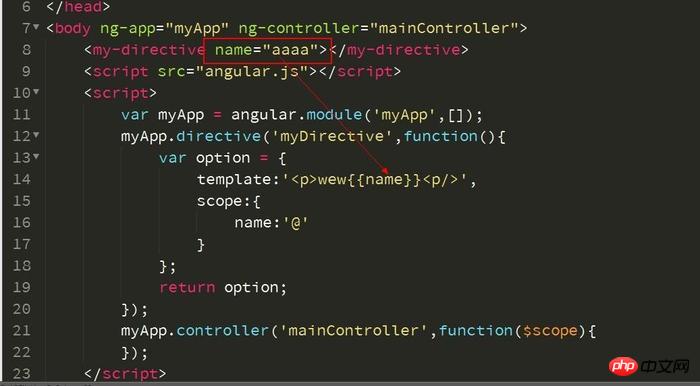
data 바인딩operator, 큰따옴표 안의 내용은 바인딩을 위한 문자열으로 처리됩니다. <!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title></head><body ng-app="myApp" ng-controller="mainController">
<my-directive name="aaaa"></my-directive>
<script src="angular.js"></script>
<script>
var myApp = angular.module('myApp',[]);
myApp.directive('myDirective',function(){ var option = {
template:'<p>wew{{name}}<p/>',
scope:{
name:'@'
}
}; return option;
});
myApp.controller('mainController',function($scope){
}); </script></body></html>
 양방향 데이터 바인딩
양방향 데이터 바인딩
=연산자가 변수에 바인딩됩니다
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title></head><body ng-app="myApp" ng-controller="mainController">
<input type="text" ng-model="abc">
<my-directive name="abc"></my-directive>
<script src="angular.js"></script>
<script>
var myApp = angular.module('myApp',[]);
myApp.directive('myDirective',function(){ var option = {
template:'<p>wew{{name}}<input ng-model="name"><p/>',
scope:{
name:'='
}
}; return option;
});
myApp.controller('mainController',function($scope){
$scope.abc = 'ericzheng';
}); </script></body></html>name=" abc"는 핵심입니다. 왼쪽 연결은 독립 범위이고 오른쪽 연결은 외부 범위의 모델 abc입니다

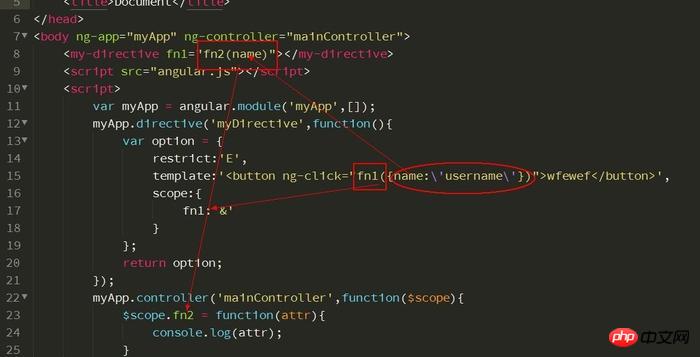
& 연산자는 메소드입니다
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title></head><body ng-app="myApp" ng-controller="mainController">
<my-directive fn1="fn2(name)"></my-directive>
<script src="angular.js"></script>
<script>
var myApp = angular.module('myApp',[]);
myApp.directive('myDirective',function(){ var option = { restrict:'E', template:'<button ng-click="fn1({name:\'username\'})">wfewef</button>', scope:{ fn1:'&'
}
}; return option;
});
myApp.controller('mainController',function($scope){
$scope.fn2 = function(attr){ console.log(attr);
}
}); </script></body></html> 이해하는 방법:
이해하는 방법:
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
Angular에서scopel 지시어 사용에 대한 자세한 설명Angular Material 사용에 대한 자세한 설명Angularjs에서 $apply() 사용에 대한 자세한 설명위 내용은 Angular에서 독립적인 범위를 사용하는 개념의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!