함수 앞에 느낌표(!)를 추가하면 어떻게 되나요?
예를 들어 다음 코드는!function(){alert('iifksp')}() // true(function(){alert('iifksp')})() // true(function(){alert('iifksp')}()) // true함수 선언문을 표현식으로 바꾸는 것뿐입니다.
function a(){alert('iifksp')} // undefinedfunction a(){alert('iifksp')}() // SyntaxError: unexpected_token함수 표현식으로 처리하므로 프로그램이 실행될 때만 처리할 수 있습니다. 함수 a가 존재할 때만 액세스할 수 있습니다.
그래서,함수 선언과 함수 표현식을 명확하게 하는 모든 메소드는 파서에서 올바르게 인식될 수 있습니다. 예:
var i = function(){return 10}(); // undefined
1 && function(){return true}(); // true
1, function(){alert('iifksp')}(); // undefined연산자는 이것이 함수 선언이 아니라 함수 표현식임을 파서에게 알릴 수 있습니다. 게다가 함수에 대한 단항 연산은 모호성을 제거하는 가장 빠른 방법으로 간주될 수 있습니다. 느낌표는 반환 값에 관심이 없다면 다음과 같은 단항 연산도 유효합니다. !function(){alert('iifksp')}() // true
+function(){alert('iifksp')}() // NaN
-function(){alert('iifksp')}() // NaN
~function(){alert('iifksp')}() // -1
void function(){alert('iifksp')}() // undefined
new function(){alert('iifksp')}() // Object
delete function(){alert('iifksp')}() // true마지막으로 대괄호는 같은 일을 합니다. 함수 전체를 둘러싸는 것이 아니라 명확하게 하는 것이 실제 작업입니다. 따라서 대괄호가 선언 주위에 있거나 전체 함수가 둘러싸이든 모두입니다. 법적:
(function(){alert('iifksp')})() // undefined
(function(){alert('iifksp')}()) // undefined사실 제가 이야기하고 있는 것은 가장 기본적인 개념 중 일부인 명령문, 표현식, 표현식 명령문입니다. 이러한 개념은 포인터 및 포인터 변수만큼 혼동을 일으키기 쉽습니다. 이런 종류의 혼란은 프로그래밍에 표현적인 영향을 미치지는 않지만 언제든지 머리를 아프게 할 수 있는 걸림돌입니다.
마지막으로 성능에 대해 논의해 보겠습니다. 저는 jsperf에서 테스트를 만들었습니다:
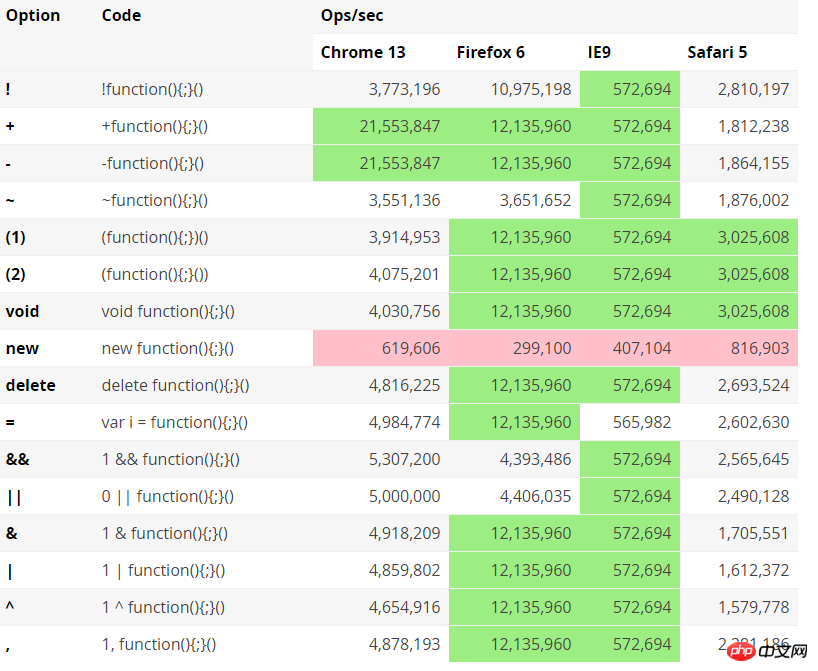
http://jsperf.com/js-funcion-expression-speed. 이 테스트는 다양한 브라우저로 액세스할 수 있으며 테스트를 실행하여 결과를 볼 수 있습니다. 아래 표와 같이 결과도 나열해봤습니다(비교적 열악해서 테스트 구성이 좀 쑥스럽긴 한데 할 수 있는게 없네요 : 펜티엄 듀얼코어 1.4G, 2G 메모리, win7 Enterprise Edition)
 다른 방식으로 생성되는 것을 볼 수 있습니다. 결과는 동일하지 않으며 브라우저마다 크게 다릅니다.
다른 방식으로 생성되는 것을 볼 수 있습니다. 결과는 동일하지 않으며 브라우저마다 크게 다릅니다.
하지만 여전히 많은 공통점을 찾을 수 있습니다.
새로운 방법은 항상 가장 느립니다- 이는 당연한 문제입니다. 다른 측면에서 많은 차이점은 사실 크지 않지만, 한 가지 확실한 것은 느낌표가 가장 이상적인 선택은 아니라는 것입니다. 반면에 전통적인 괄호, 항상 테스트에서 매우 빠르게 수행되었습니다. 대부분의 경우 느낌표보다 빠릅니다. 따라서 우리가 일반적으로 사용하는 방법에는 문제가 없으며 최적이라고 할 수도 있습니다. 더하기 및 빼기 기호는 Chrome에서 놀라운 성능을 발휘하며 일반적으로 다른 브라우저에서도 빠르며 느낌표보다 더 잘 작동합니다. 물론 이는 단순한 테스트일 뿐이며 문제를 설명할 수는 없습니다. 그러나 일부 결론은 의미가 있습니다. 괄호와 더하기 및 빼기 기호가 최적입니다.
그런데 왜 그렇게 많은 개발자가 느낌표를 좋아할까요? 이는 단지 습관의 문제일 뿐, 그 사이의 장단점은 완전히 무시할 수 있다고 생각합니다. 코딩 스타일에 익숙해지면 이 규칙은 프로그램을 혼란스러운 것에서 읽기 쉬운 것으로 바꿔줄 것입니다. 느낌표에 익숙해지면 괄호보다 가독성이 더 좋다는 점을 인정해야 합니다. 읽을 때 괄호 연결에 신경 쓸 필요도 없고, 쓸 때 실수로 잊어버릴 일도 없어요 -
위 내용은 js 함수와 느낌표의 관계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!