CSS3 사양의 일부인 Flexbox 레이아웃 모델은 다양한 일반적인 시나리오에서 레이아웃을 완료하는 데 필요한 CSS 코드를 단순화할 수 있습니다. 또한 레이아웃 모델은 컨테이너의 항목에 대한 배열, 정렬, 크기 조정 및 공백 할당을 포함하여 일반적인 레이아웃 요구 사항을 충족하는 많은 유용한 기능을 제공합니다. Flexbox 레이아웃 모델은 웹 개발자의 도구 상자에서 훌륭한 도구 역할을 할 수 있습니다.
1. CSSfloat 지우기. 상위 요소가 높이를 설정하지 않으면 기본적으로 하위 요소에서 상위 요소의 높이를 지원합니다. 하위 요소가 부동으로 설정된 경우 상위 요소의 높이를 확장할 수 없습니다.
2. @media 전용 화면을 사용하여 화면 크기가 다른 기기에 대한 스타일을 작성하는 것은 실제로 매우 복잡한 문제입니다. 동일한 페이지 구조를 구축한 다음 요소 표시를 설정하여 요소를 숨기고 표시하는 것이 가장 좋습니다.
페이지 구조가 형성되면 js를 통해 요소가 동적으로 추가되거나 삭제되지 않는 한 @media 전용 화면을 통해 속성만 수정할 수 있지만 요소를 추가하거나 삭제할 수는 없습니다.
max-width 및 min-width는 스크롤 막대의 너비를 포함한 전체 창의 너비를 나타냅니다.
3. 표준 조합 모델, 이상한 조합 모델, 플렉시블 박스 모델의 차이점과 사용법.
4. 부트스트랩 관련 속성 및 사용법.
위 내용은 제가 오늘 습득한 지식 포인트입니다. 더 이상 고민하지 말고 본론으로 들어가겠습니다.
동일한 행에 있는 다음 요소의 자동 줄 바꿈을 구현하는 방법과 줄 바꿈 후에도 요소의 각 행은 여전히 상위 요소의 전체 너비를 차지합니다.
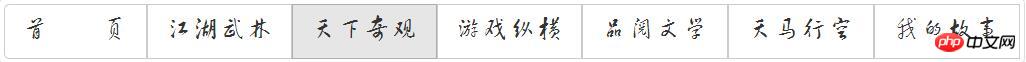
다음 사진을 보세요: 
상태 1 
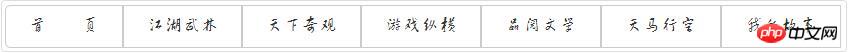
상태 2 
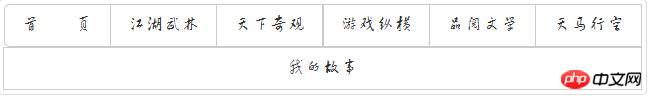
상태 3 
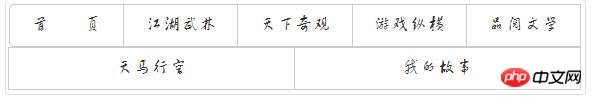
상태 4
위 4장의 사진은 브라우저 창의 상태가 대형에서 네비게이션 바로 바뀌는 모습입니다.
내 페이지는 부트스트랩으로 작성되었습니다. 위는 부트스트랩의 버튼 그룹입니다. 기본적으로 버튼의 크기는 글꼴
에 따라 확장됩니다.
상태 1에서 상태 2까지
상태 1의 글꼴과 버튼 크기는 상대적으로 큽니다. CSS의 @media 전용 화면을 통해 이 프로세스를 구현했습니다.
상태 2에서 상태 3까지
이것이 우리의 초점입니다.
자동 줄 바꿈을 구현하는 방법은 무엇입니까?
동일한 요소의 너비가 고정된 경우 일반적으로 자동으로 래핑되지 않습니다.
동일한 요소에 백분율 값이 할당되면 항상 너비 값이 있으며 줄바꿈이 구현되지 않습니다.
요소의 너비와 높이가 모두 콘텐츠에서 지원된다면 어떨까요?
display:inline-block  을 요소에 설정합니다.
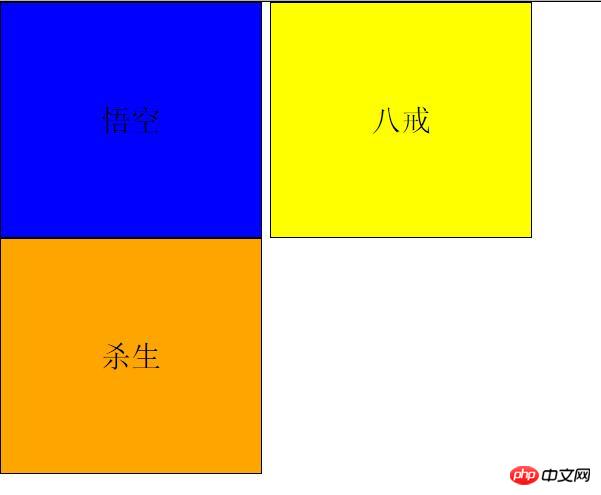
Wukong과 Bajie의 두 요소 사이에는 간격이 있습니다. 그러나 자동 줄 바꿈이 구현됩니다.
을 요소에 설정합니다.
Wukong과 Bajie의 두 요소 사이에는 간격이 있습니다. 그러나 자동 줄 바꿈이 구현됩니다.
요소에 부동 효과를 추가하면 어떻게 될까요?  부동 효과는 display:inline-block;보다 낫습니다.
부동 효과는 display:inline-block;보다 낫습니다.
그러나 둘 다 자동 줄 바꿈을 달성하더라도 최종 효과는 우리가 원하는 것과 다릅니다.
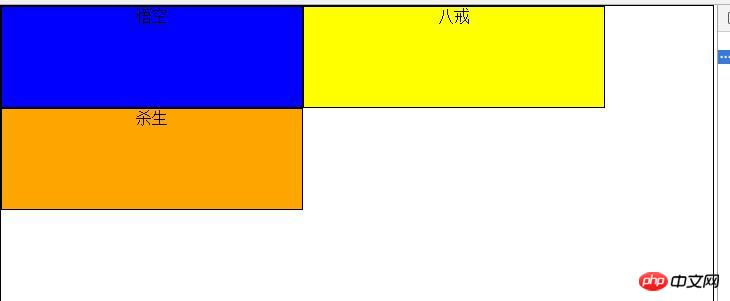
우리가 원하는 효과는 상태 2에서 상태 3까지입니다. 요소가 래핑된 후 요소는 전체 줄을 차지하고 이전 줄에서 비워진 공간은 다른 요소로 채워집니다.
제가 채택한 방법은
유연한 상자 모델 을 사용하는 것입니다.
상위 요소
display: flex;//表示该元素为弹性盒模型元素。 flex-wrap: wrap;//表示遇到边界后会自动换行。
flex-grow: 1;//定义元素在整行中所占的比例,如果都为1,则同行所有的元素的宽度都相同。已换行的元素会 占据整行。如图状态3和状态4.
<br/>
所有子元素添加 <br/>
🎜 추가
🎜flex-grow: 1;//定义元素在整行中所占的比例,如果都为1,则同行所有的元素的宽度都相同。已换行的元素会 占据整行。如图状态3和状态4.
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的条目进行排列、 对齐和分配空白空间。即便容器中条目的尺寸未知或是动态变化的,弹性盒布局模型也能正常的工作。在该布局模型中,容器会根据布局的需要,调整其中包含的条 目的尺寸和顺序来最好地填充所有可用的空间。当容器的尺寸由于屏幕大小或窗口尺寸发生变化时,其中包含的条目也会被动态地调整。比如当容器尺寸变大时,其 中包含的条目会被拉伸以占满多余的空白空间;当容器尺寸变小时,条目会被缩小以防止超出容器的范围。弹性盒布局是与方向无关的。在传统的布局方式 中,block 布局是把块在垂直方向从上到下依次排列的;而 inline 布局则是在水平方向来排列。弹性盒布局并没有这样内在的方向限制,可以由开发人员自由操作。
相关盒模型文章:
위 내용은 CSS3은 유연한 상자 모델 애플리케이션을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!