처음JavaScript를 배우기 시작했을 때 ajax cross-domain이 무엇인지 몰랐지만, 몇몇 거물들이 도메인 간 ajax cross-domain 문제에 관해 이야기하는 것을 자주 들었습니다. 오늘은 Ajax 크로스 도메인이 무엇인지, Ajax 크로스 도메인 해결 방법은 무엇인지 알아보겠습니다!
서문
교차 도메인과 관련하여 N 가지 유형이 있습니다. 이 기사에서는 Ajax 요청 교차 도메인에만 중점을 둡니다(Ajax 교차 도메인은 브라우저의 "동일 출처 정책"의 일부일 뿐이며 다른 항목에는 쿠키가 포함됩니다). cross-domain Domain iframe cross-domain, LocalStorage cross-domain 등은 여기에 소개되지 않습니다.) 내용은 대략 다음과 같습니다.
원리성능(일부 발생하는 문제 및 솔루션 구성)
2. Ajax 크로스 도메인 해결 방법
JSONP 방법CORS 방법
프록시 요청 방법
3. Ajax 크로스 도메인 분석 방법
http 패킷 캡처 분석
몇 가지 예
아약스 크로스란 무엇인가요? -domain
ajax 크로스 도메인의 원칙Ajax의 크로스 도메인 요청 오류 문제가 가장 큰 이유는 브라우저의 "동일 출처 정책" 때문입니다. 브라우저의 동일 출처 정책 및 우회 방법을 참조하세요
CORS 요청 원칙
CORS는 W3C 표준이며 전체 이름은 "교차 출처 리소스 공유"입니다. 이를 통해 브라우저는 교차 출처 서버에 XMLHttpRequest 요청을 발행할 수 있으므로 AJAX가 동일한 출처에서만 사용될 수 있다는 제한을 극복할 수 있습니다. CORS에 대해 읽어보는 것이 좋습니다.도메인 간 리소스 공유를 위한 CORS에 대한 자세한 설명
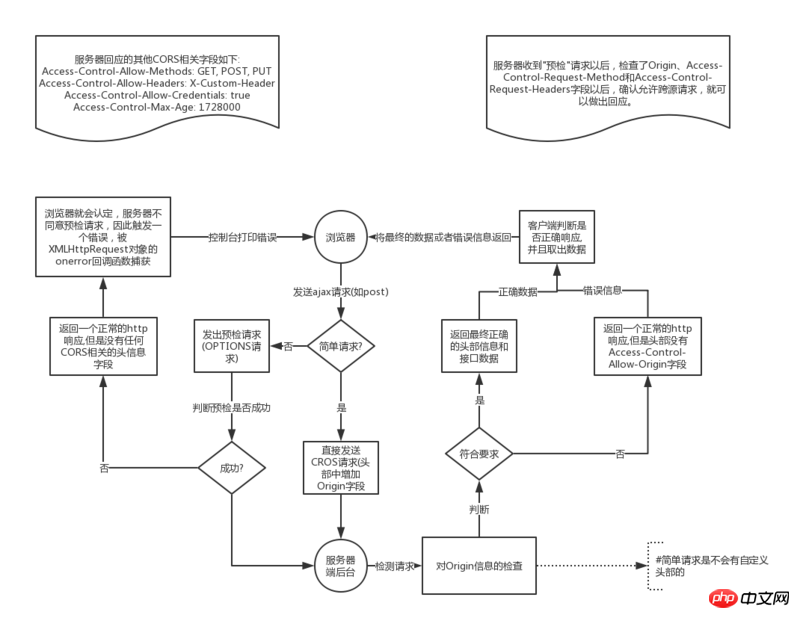
또한 구현 도식 다이어그램(간단한 버전)도 여기에 컴파일되어 있습니다.
간단한 요청인지 어떻게 판단하나요?
브라우저에서는 CORS 요청을 단순 요청(단순 요청)과 그다지 단순하지 않은 요청(그렇지 않음)의 두 가지 범주로 나눕니다. 간단한 요청). 다음 두 가지 조건이 동시에 충족된다면, 간단한 요청입니다. 1.
1.
은 HEAD, GET, POST
3가지 방법 중 하나입니다. 2. HTTP 헤더 정보는 다음 필드를 초과하지 않습니다.1.
2를 수락합니다. 수용-언어 3. 내용-언어4. 마지막 이벤트-ID5. Content-Type (application/x-www-form-urlencoded, multipart/form-data, text/plain 3가지 값으로 제한)
위 두 조건을 동시에 충족하지 못하는 요청 단순하지 않은 요청입니다. ajax 크로스 도메인 성능 솔직히 처음에는 글을 정리해서 해결책으로 사용했는데 나중에 보니 아직도 어떻게 하는지 모르시는 분들이 많더라구요 . 시간이 많이 걸리고 노동집약적인 디버깅을 할 수밖에 없습니다. 하지만 분석을 하더라도 해당 성능을 기준으로 크로스 도메인 여부만 판단할 것이므로 이것이 매우 중요합니다. Ajax 요청 시 도메인 간 현상이 발생하고 해결되지 않으면 다음과 같은 동작이 발생합니다. (참고로 이는 ajax 요청입니다. http 요청은 괜찮지만 ajax는 그렇지 않은 이유를 말하지 마세요. , Ajax에는 크로스 도메인이 수반되기 때문입니다. 따라서 단지 http 요청만으로는 충분하지 않습니다.)
참고: 특정 백엔드 크로스 도메인 구성에 대한 질문 개요를 참조하세요.
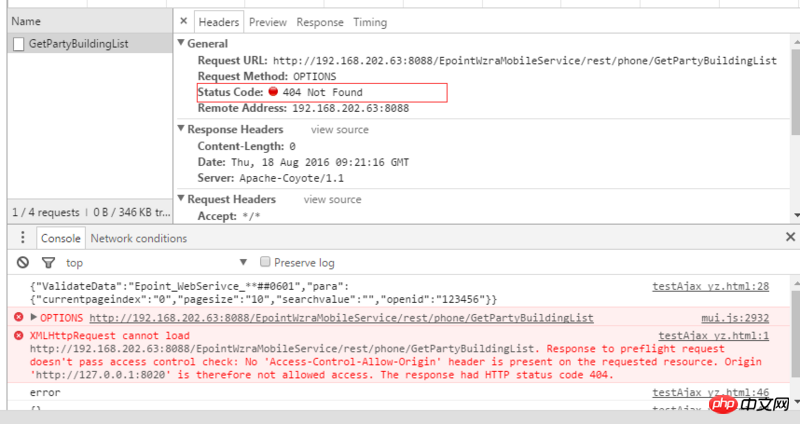
첫 번째 현상:요청한 리소스에 'Access-Control-Allow-Origin' 헤더가 없습니다, 그리고응답에 HTTP 상태 코드 404

이러한 현상이 발생합니다.
1. 이 ajax 요청은 "비단순 요청"이므로 요청 전에 사전 요청(OPTIONS)이 전송됩니다. 2. 서버 측 백그라운드 인터페이스는 OPTIONS 요청을 허용하지 않습니다. , 해당 인터페이스를 찾을 수 없습니다. 주소
솔루션: 백엔드에서 옵션 요청을 허용합니다
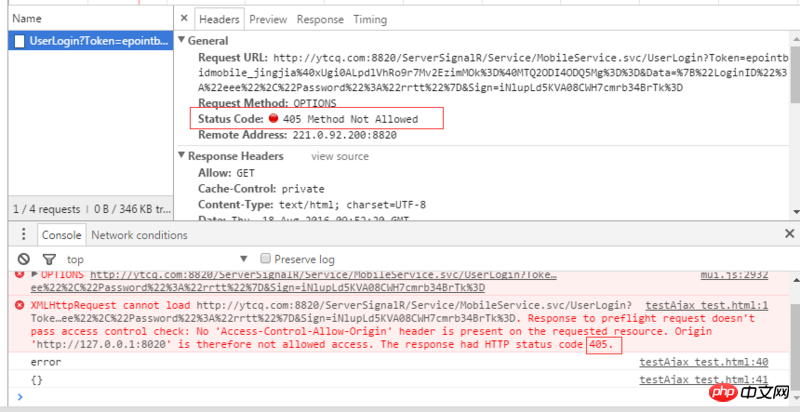
두 번째 현상:
요청된 리소스에 'Access-Control-Allow-Origin' 헤더가 존재하지 않으며응답 HTTP 상태 코드가 405

이 현상은 처음과 다릅니다. 이 경우 백그라운드 메소드에서는 OPTIONS 요청을 허용하지만 일부
구성 파일(예: 보안 구성으로) OPTIONS 요청을 차단하면 이 현상이 발생합니다해결책: 백엔드에서 해당 보안 구성을 끄세요
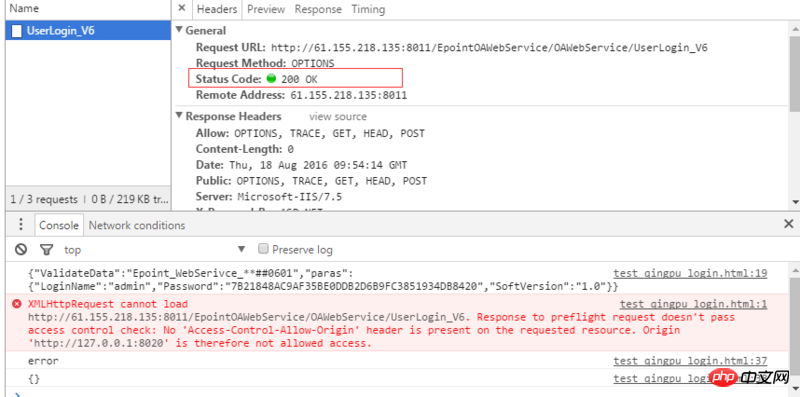
세 번째 현상:
요청된 리소스에 'Access-Control-Allow-Origin' 헤더가 없습니다, andstatus 200

이 현상은 1차, 2차와 다릅니다. 이 경우 서버 측 백그라운드에서도 OPTIONS 요청을 허용하고, 인터페이스에서도 OPTIONS 요청을 허용하지만, 다음과 같은 경우에 발생합니다. 헤더가 일치하지 않는 현상
예를 들어 원본 헤더 확인이 일치하지 않습니다. 예를 들어 일부 헤더 지원이 누락된 경우(예: 일반적인 X-Requested-With 헤더) 서버가 응답을 반환합니다. 프런트 엔드가 이 XHR.onerror를 감지하면 프런트 엔드 콘솔에서 오류를 보고하게 됩니다
해결책: 백엔드에 해당 헤더 지원을 추가하세요
네 번째 현상:
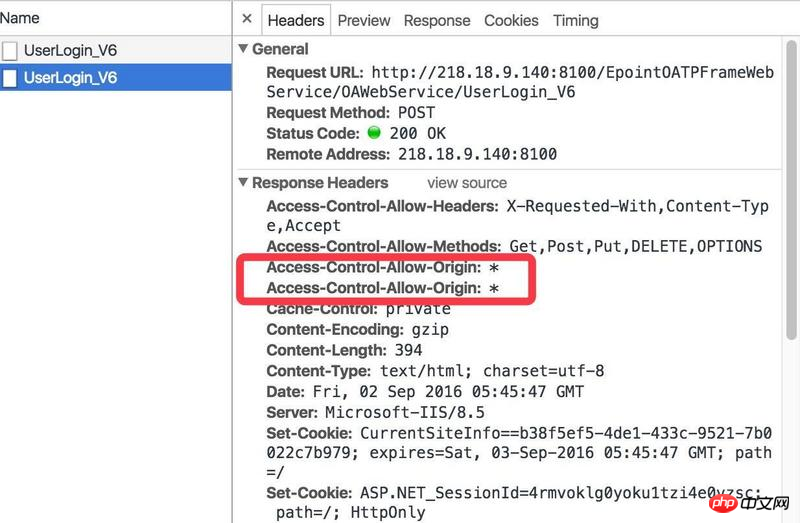
heade에 여러 값이 포함되어 있습니다.'* ,*'

증상은 백그라운드 응답의 http 헤더 정보에 Access-Control-Allow-Origin이 두 개 있다는 것입니다:*
솔직히 이 문제의 주된 이유는 도메인 간 구성을 수행하는 사람들이 원리를 이해하지 못하여 다음과 같은 반복 구성이 발생합니다.
1. .net 백엔드에서 공통적입니다(일반적으로 원본은 web.config에서 한 번 구성되고 원본은 다음과 같습니다). 코드에 수동으로 추가됨(예: 코드가 return *을 수동으로 설정함))
2. 공통 .net 백그라운드에서(IIS와 프로젝트 webconfig 모두에서 Origin:* 설정)
솔루션(one- to-one 대응):
1. 코드에 수동으로 추가한 *는 삭제하고 프로젝트 구성에서만 사용하는 것을 권장합니다. 2. IIS에서 구성*을 삭제하고 프로젝트에서만 구성을 사용하는 것이 좋습니다.
Ajax 크로스 도메인 해결 방법
일반적으로 ajax 크로스 도메인 솔루션은 JSONP 또는 CORS를 통해 해결됩니다. (JSONP는 더 이상 사용되지 않으므로 JSONP만 이해하세요.)
교차 도메인 문제를 해결하는 JSONP 방법
jsonp는 교차 도메인 문제를 해결하는 비교적 오래된 솔루션입니다(실제로 권장되지 않음). 여기에 간략한 소개가 있습니다(실제 프로젝트에서 JSONP를 사용하려면 일반적으로 JSONP를 캡슐화하여 Ajax 요청을 하는 JQ 및 기타 클래스 라이브러리를 사용합니다.)
구현 원칙
JSONP를 사용하는 이유 크로스 도메인 솔루션을 해결하는 데 사용할 수 있는 이유는 주로
구현 프로세스
JSONP의 구현 단계는 대략 다음과 같습니다(소스의 기사 참조)
1. 클라이언트 웹 페이지는
function addScriptTag(src) { var script = document.createElement('script'); script.setAttribute("type","text/javascript"); script.src = src; document.body.appendChild(script); } window.onload = function () { addScriptTag('http://example.com/ip?callback=foo'); } function foo(data) { console.log('response data: ' + JSON.stringify(data)); };
3.