Javascript의 이벤트 루프 메커니즘 많은 기사에서는 Javascript 이벤트가 동기 작업과 비동기 작업으로 구분되어 실행을 위해 실행 스택에 배치된다고만 말합니다. 작업 대기열에서 작업 대기열의 이벤트를 실행하기 전에 실행 스택이 완료될 때까지 기다립니다. 이 기사는 매우 좋습니다! 살펴보자! 바로 본론으로 들어가자!
함수 호출 스택 및 작업 대기열
Javascript에는 기본 스레드 기본 프로세스와 호출 스택(호출 스택)이 있습니다. 호출 스택에서 작업을 처리할 때 다른 모든 것은 기다려야 합니다. 실행 중에 setTimeout과 같은 일부 비동기 작업이 발생하면 처리를 위해 브라우저의 다른 모듈(예: webkit, webcore 모듈)로 전달됩니다. 콜백 함수)가 작업 대기열에 추가됩니다. 일반적으로 다양한 비동기 작업의 콜백 함수는 서로 다른 작업 대기열에 배치됩니다. 호출 스택의 모든 작업이 실행된 후 작업 대기열에 있는 작업(콜백 함수)을 실행합니다.
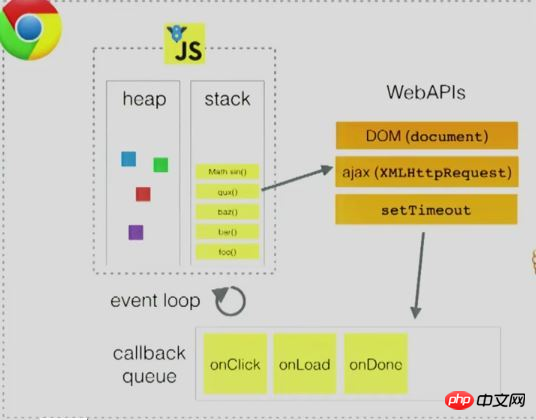
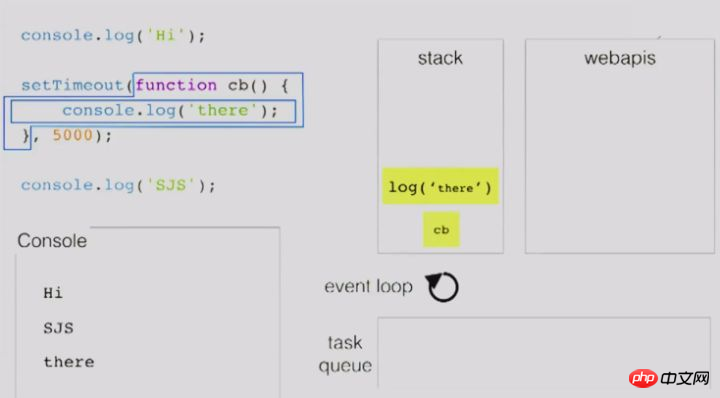
Philip Roberts의 연설 "도와주세요, 이벤트 루프에 갇혀 있습니다"에 나오는 그림을 사용하면

위 그림에서 DOM 작업 및 ajax 요청이 호출 스택에서 발견되고 setTimeout 및 기타 WebAPI는 처리를 위해 브라우저 커널의 다른 모듈로 전달됩니다. Javasctipt 실행 엔진 외에도 웹킷 커널에는 webcore 모듈이라는 중요한 모듈이 있습니다. 그림에서 WebAPI가 언급한 세 가지 API의 경우 webcore는 기본 구현을 처리하기 위해 각각 DOM 바인딩, 네트워크 및 타이머 모듈을 제공합니다. 이러한 모듈이 이러한 작업 처리를 마치면 콜백 함수를 작업 대기열에 넣은 다음 작업 대기열에서 콜백 함수를 실행하기 전에 스택의 작업이 실행될 때까지 기다립니다.
setTimeout의 이벤트 루프 메커니즘 살펴보기
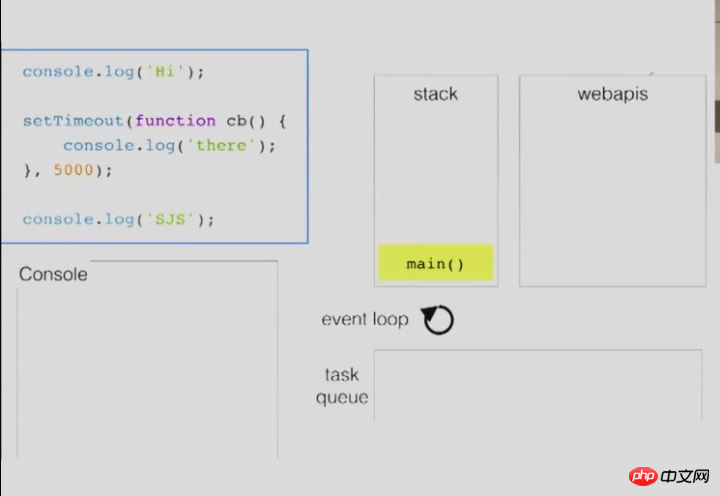
다음은 이벤트 루프 메커니즘이 setTimeout을 실행하는 방법을 설명하기 위해 Philip Roberts의 연설의 예를 사용합니다.

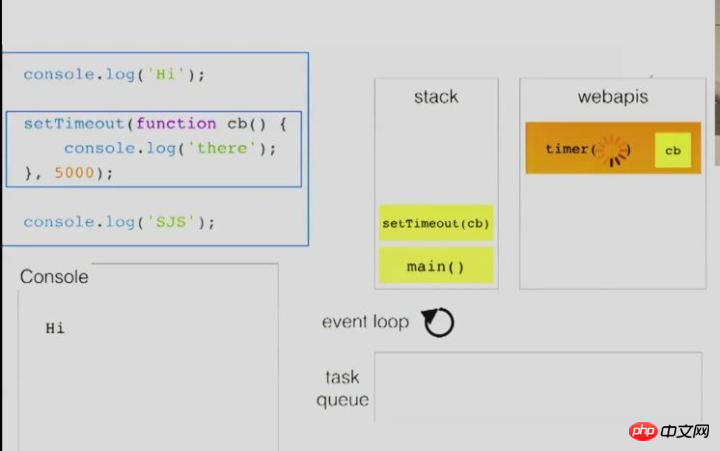
먼저 main() 함수의 실행 컨텍스트가 스택에 푸시됩니다

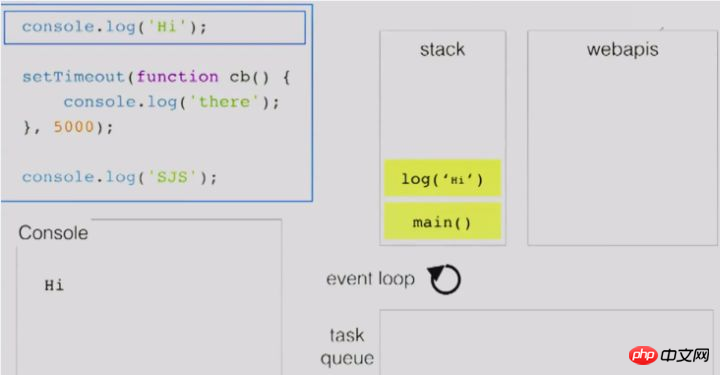
코드가 실행되면서 console.log('Hi')를 만나게 됩니다. ')가 스택에 푸시되고, console.log 메소드는 웹킷 커널에서 지원하는 일반적인 메소드일 뿐이므로 log('Hi') 메소드가 즉시 실행됩니다. 이때 '안녕하세요'가 출력됩니다.

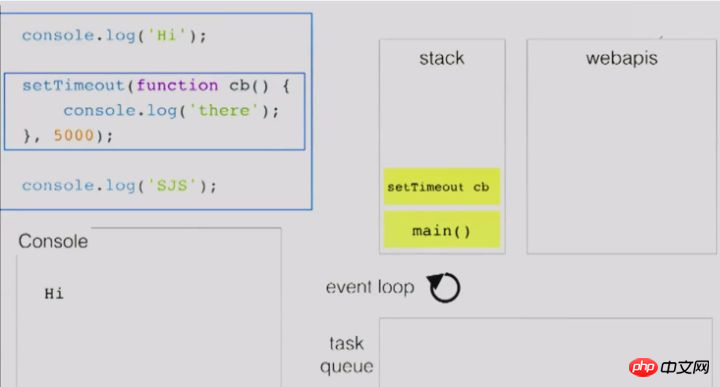
setTimeout이 발생하면 실행 엔진이 이를 스택에 추가합니다.

콜 스택은 setTimeout이 앞서 언급한 WebAPI의 API라는 것을 발견했기 때문에 이를 스택에서 꺼낸 후 지연된 실행 기능이 처리를 위해 브라우저의 타이머 모듈에 넘겨집니다.

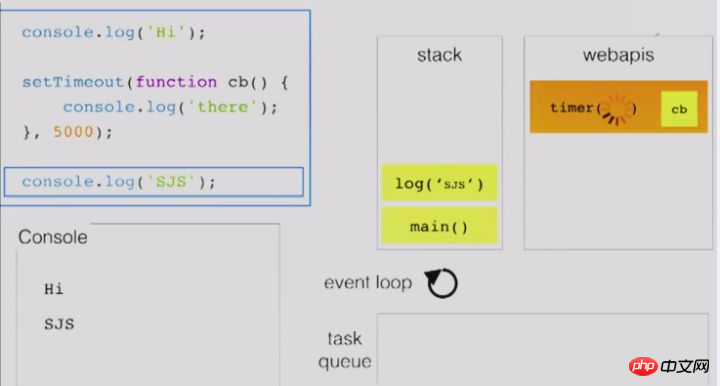
timer 모듈은 지연 실행 기능을 처리합니다. 이때 실행 엔진은 log('SJS')를 실행하여 스택에 추가하고 'SJS'를 출력합니다.

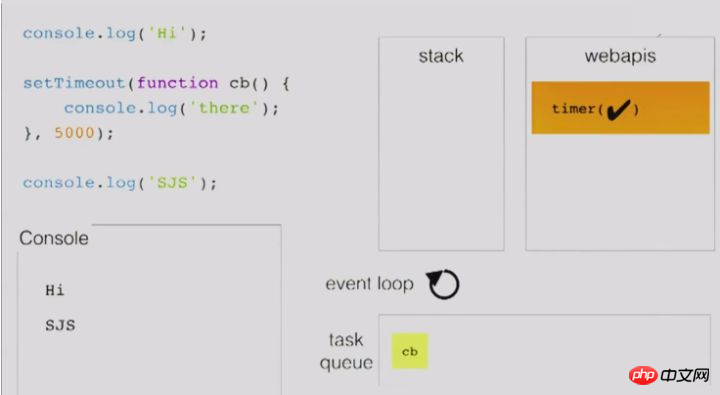
타이머 모듈의 지연 메소드에 지정된 시간이 지나면 작업 대기열에 들어갑니다. 이때 호출 스택의 모든 작업이 실행되었습니다.


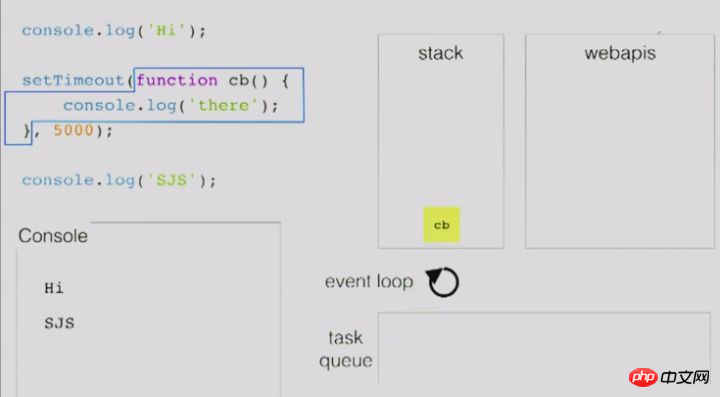
콜 스택의 작업이 실행된 후 실행 엔진은 실행 작업 대기열에 실행해야 하는 콜백 함수가 있는지 확인합니다. 여기의 cb 함수는 실행 엔진에 의해 호출 스택에 추가된 후 내부의 코드를 실행하고 'there'를 출력합니다. 실행이 완료될 때까지 기다렸다가 스택에서 꺼내세요.
요약
위 프로세스는 setTimeout이 발생할 때 브라우저가 이를 실행하는 방법을 설명합니다. 이전 그림에서 언급된 다른 API 및 기타 비동기 작업과 유사합니다.
위에서 말한 내용을 요약하면 주요 내용은 다음과 같습니다.
1. 모든 코드는 함수 호출 스택의 호출을 통해 실행되어야 합니다.
2. 위에 언급된 API가 발생하면 처리를 위해 브라우저 커널의 다른 모듈로 전달됩니다.
3. 콜백 함수는 작업 대기열에 저장됩니다.
4. 호출 스택의 작업이 실행될 때까지 기다린 다음 다시 돌아가 작업 대기열의 작업을 실행합니다.
Test
for (var i = 0; i < 5; i++) {
setTimeout(function() {
console.log(new Date, i);
}, 1000);
}
console.log(new Date, i);지원자 중 80%가 낙제한 JS 면접 질문에 대한 최근 인터넷 기사에서 이 코드를 찾았습니다. 이제 이 코드가 어떻게 출력되는지 분석해 보겠습니다. 마지막 기사:
40%의 사람들은 5 -> 5,5,5,5,5로 설명합니다. 즉, 처음 5는 직접 출력되고 1초 후에는 5 5s가 출력됩니다.1. 먼저, i=0일 때, 실행 스택은 루프 본문에 있는 코드를 실행하고, 그것이 setTimeout이라는 것을 발견하고, 스택에서 이를 팝한 후 지연 실행 함수를 타이머에 넘겨줍니다. 처리를 위한 모듈입니다. 2. i=1,2,3,4일 때 조건이 모두 충족되는 경우는 i=0일 때와 동일하므로 타이머 모듈에는 5개의 동일한 지연 실행 함수가 있습니다.
3. i=5이면 조건이 충족되지 않으므로
for 루프가 종료되고 console.log(new Date, i)가 스택에 푸시됩니다. 이때 i는 5가 됩니다. 따라서 출력은 5입니다.
4. 이때 1초가 지났고 타이머 모듈은 등록된 순서대로 5개의 콜백 함수를 작업 대기열에 반환합니다. 5. 실행 엔진은 작업 대기열에 있는 함수를 실행하기 위해 스택에 푸시된 다음, 이때 i가 5가 됩니다. 따라서 5개의 5가 거의 동시에 출력됩니다.
6. 따라서 1s의 대기 시간은 처음 5를 출력한 후 실제로 1s에 불과합니다. 이 1s 시간은 타이머 모듈이 콜백 함수를 작업 대기열에 전달하기 전에 기다려야 하는 지정된 1s 시간입니다. 실행 스택이 완료된 후 작업 대기열에 있는 5개의 콜백 함수를 실행합니다. 이 기간 동안 1초를 기다릴 필요가 없습니다. 따라서 출력 상태는 5 -> 5,5,5,5,5입니다. 즉, 처음 5가 직접 출력되고 1초 이후에는 5
Question
참조 여기에서는 이벤트 루프 메커니즘에 대한 일반적인 이해가 있습니다. 하지만 주의 깊게 생각해 보면 탐구할 가치가 있는 다른 문제가 여전히 있습니다. 다음은 밤나무를 통해 설명됩니다.
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
})()
1 약속 작업은 다른 작업 대기열에 배치됩니다. setTimeout 작업 대기열과 Promise 작업 대기열의 실행 순서는 무엇입니까?
2. 제가 이렇게 많은 작업에 대해 이야기한 것을 보셨으니, 위에서 언급한 작업에는 정확히 어떤 작업이 포함되나요? 어떻게 나누어져 있나요?
여기서 아직도 잘 이해가 되지 않는다면 다양한 작업의 이벤트 루프 메커니즘에 대해 더 자세히 설명하겠습니다.
관련 추천:
js 이벤트 루프 메커니즘 예시 분석
위 내용은 JavaScript 이벤트 루프 메커니즘에 대한 자세한 설명 - 강의 1의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!