이번에는 SpringMvc+AngularJs 사용법과 SpringMvc+AngularJs 사용 시 주의사항에 대해 알려드리겠습니다.
프런트엔드 프레임워크는 세분화되고 복잡하며 프레임워크 자체는 날이 갈수록 변하고 있습니다. 그러나 jQuery와 같은 좋은 프레임워크는 여전히 많이 있지만 jQuery의 자체 클래스 라이브러리 중 상당수는 상대적으로 지저분합니다. 이 기사에서는 주로 AngularJs와 SpringMvc의 통합을 설명합니다. 코드는 GitHub에서 다운로드하여 살펴보고 통합에 대한 자신의 이해를 기록합니다.
목차
1. AngularJ를 사용하는 이유
2. SpringMvc와 AngularJs를 통합하여 사용하는 이유
1. AngulaJs를 사용하는 이유
AngularJS는 개발자 개발에 더 높은 수준의 추상화를 제공하여 애플리케이션을 단순화합니다. 다른 추상화 기술과 마찬가지로 일부 유연성이 손실됩니다. 즉, 모든 애플리케이션이 AngularJS에 적합한 것은 아닙니다. AngularJS는 주로 CRUD 애플리케이션 구축과 관련이 있습니다. 다행스럽게도 WEB 애플리케이션의 최소 90%는 CRUD 애플리케이션입니다. G 2. Springmvc와 AngularJS 통합 사용
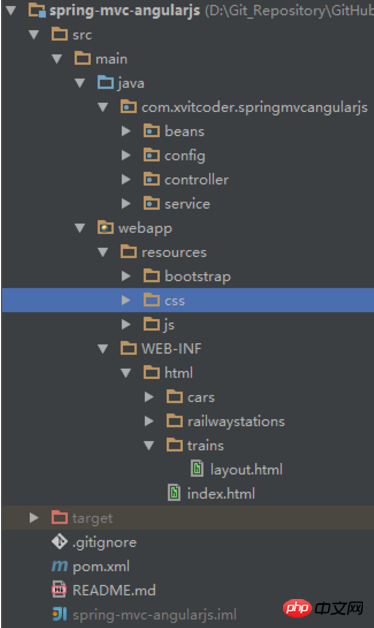
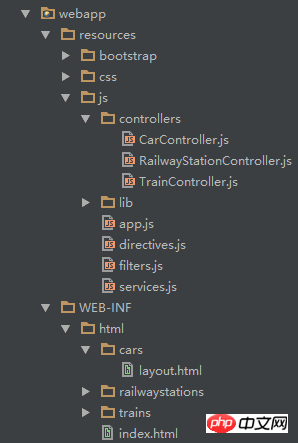
프로젝트 구조
JavaConfig를 사용하여 Spring 구성 JSP 대신 Thymeleaf를 템플릿으로 사용
JSP 대신 Thymeleaf를 템플릿으로 사용
Bootstrap
사용 AngularJS JavaConfig를 사용하여 Spring 구성
public class AppInitializer implements WebApplicationInitializer {
public void onStartup(ServletContext servletContext) throws ServletException {
AnnotationConfigWebApplicationContext rootContext = new AnnotationConfigWebApplicationContext();
rootContext.register(AppConfig.class);
servletContext.addListener(new ContextLoaderListener(rootContext));
AnnotationConfigWebApplicationContext dispatcherContext = new AnnotationConfigWebApplicationContext();
dispatcherContext.register(WebMvcConfig.class);
ServletRegistration.Dynamic dispatcher = servletContext.addServlet("dispatcher", new DispatcherServlet(dispatcherContext));
dispatcher.setLoadOnStartup(1);
dispatcher.addMapping("/");
}
}@Configuration@EnableWebMvc@ComponentScan(basePackages = "com.xvitcoder.springmvcangularjs")@Import({ThymeleafConfig.class})public class WebMvcConfig extends WebMvcConfigurerAdapter { @Override
public void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {
configurer.enable();
} @Override
public void addResourceHandlers(final ResourceHandlerRegistry registry) {
registry.addResourceHandler("/resources/**").addResourceLocations("/resources/");
} @Override
public void configureMessageConverters(List<HttpMessageConverter<?>> converters) {
converters.add(new MappingJackson2HttpMessageConverter()); super.configureMessageConverters(converters);
}
} Thymeleaf 템플릿은 여기에 구성됩니다.
Thymeleaf 템플릿은 여기에 구성됩니다.AngularJs 사용
프로젝트 구조
설명에 집중하겠습니다. IndexController에서 페이지는 기본적으로 index.html 페이지와 같습니다.@Configurationpublic class ThymeleafConfig { @Bean
public ServletContextTemplateResolver templateResolver() {
ServletContextTemplateResolver resolver = new ServletContextTemplateResolver();
resolver.setPrefix("/WEB-INF/html/");
resolver.setSuffix(".html");
resolver.setTemplateMode("HTML5");
resolver.setCacheable(false); return resolver;
} @Bean
public SpringTemplateEngine templateEngine() {
SpringTemplateEngine engine = new SpringTemplateEngine();
engine.setTemplateResolver(templateResolver()); return engine;
} @Bean
public ThymeleafViewResolver thymeleafViewResolver() {
ThymeleafViewResolver resolver = new ThymeleafViewResolver();
resolver.setTemplateEngine(templateEngine()); return resolver;
}
} 모듈은 AngleJs에서 매우 중요한 개념입니다
모듈은 AngleJs에서 매우 중요한 개념입니다
<!doctype html><html lang="en" ng-app="AngularSpringApp"><head>
<meta charset="utf-8"/>
<title>Service App</title>
<link rel="stylesheet" href="resources/css/app.css"/>
<link rel="stylesheet" href="resources/bootstrap/css/bootstrap.min.css" /></head><body><div id="wrapper">
<ul class="menu">
<li><a href="#/cars">Cars</a></li>
<li><a href="#/trains">Trains</a></li>
<li><a href="#/railwaystations">Railway Station</a></li>
</ul>
<hr class="" />
<div ng-view=""></div></div><script src="resources/js/lib/angular/angular.js"></script><script src="resources/js/app.js"></script><script src="resources/js/services.js"></script><script src="resources/js/controllers/RailwayStationController.js"></script><script src="resources/js/controllers/CarController.js"></script><script src="resources/js/controllers/TrainController.js"></script><script src="resources/js/filters.js"></script><script src="resources/js/directives.js"></script></body>경로에 따라 해당 컨트롤러와 템플릿 템플릿을 찾습니다
var AngularSpringApp = {};
var App = angular.module('AngularSpringApp', ['AngularSpringApp.filters', 'AngularSpringApp.services', 'AngularSpringApp.directives']);// Declare app level module which depends on filters, and servicesApp.config(['$routeProvider', function ($routeProvider) {
$routeProvider.when('/cars', { templateUrl: 'cars/layout', controller: CarController
});
$routeProvider.when('/trains', { templateUrl: 'trains/layout', controller: TrainController
});
$routeProvider.when('/railwaystations', { templateUrl: 'railwaystations/layout', controller: RailwayStationController
});
$routeProvider.otherwise({redirectTo: '/cars'});
}]);$http 서비스를 사용하여 전송 데이터를 얻기 위해 백그라운드에 ajax 요청
var CarController = function($scope, $http) {
$scope.fetchCarsList = function() {
$http.get('cars/carlist.json').success(function(carList){
$scope.cars = carList;
});
};
$scope.addNewCar = function(newCar) {
$http.post('cars/addCar/' + newCar).success(function() {
$scope.fetchCarsList();
});
$scope.carName = '';
};
$scope.removeCar = function(car) {
$http.delete('cars/removeCar/' + car).success(function() {
$scope.fetchCarsList();
});
};
$scope.removeAllCars = function() {
$http.delete('cars/removeAllCars').success(function() {
$scope.fetchCarsList();
});
};
$scope.fetchCarsList();
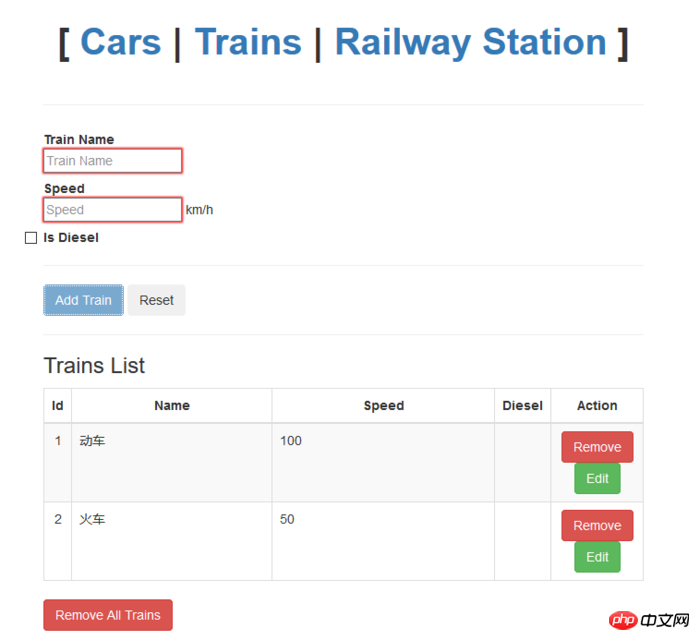
};해당 태그를 사용하여 데이터를 수신하고 디스플레이 및 기타 작업을 제어합니다
3. 요약인터페이스 조금 간단하지만 편리성과 속도를 숨길 수는 없습니다 AngularJs에서 가져온 작업은DOM 작업
에 너무 많은 관심을 기울일 필요가 없습니다. 프론트엔드에서 백엔드를 도입한다는 아이디어도 현재로서는 혁신입니다. 어떻게 사용하는지, 어떻게 사용하는지 잘 모르겠습니다. 이 글은 AngularJ의 시작입니다. 이 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 관련 읽기:
관련 읽기:
HTML에서 여러 클래스 속성을 정의하는 것은 유효하지 않습니다.
위 내용은 SpringMvc+AngularJs를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!