.vue 파일의 입력 입력 이벤트 모니터링에 대한 자세한 설명
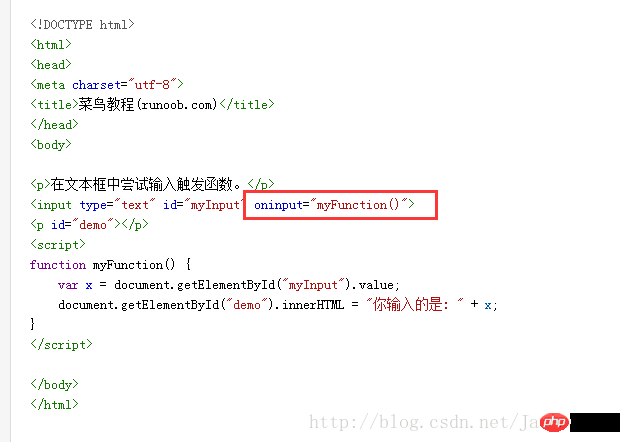
.vue 파일은 실제로 구성 요소입니다. 이전에 .vue 파일 주소에 이에 대한 기사를 작성했습니다. 오늘의 기사는 .vue 파일의 입력 값 변경 이벤트를 모니터링하는 것에 관한 것입니다. 요구 사항은 이 페이지에서 입력 값이 변경되면 가장 먼저 떠오르는 이벤트가 oninput이라는 것입니다. 이 글은 주로 .vue 파일의 모니터링 입력 이벤트(oninput)를 공유하는데, 모든 분들이 참고하실 수 있도록 도움이 되었으면 좋겠습니다.
oninput 이벤트는 사용자가

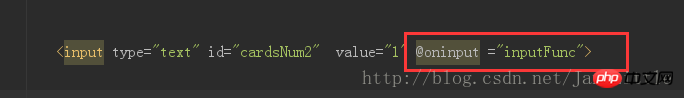
입력할 때 트리거됩니다. 하지만 .vue에서 이와 같이 작성하는 것은 효과가 없습니다.

<input type="text" id="cardsNum2" value="1" @oninput ="inputFunc">
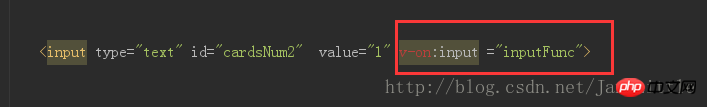
이와 같이 작성하는 것도 효과가 없습니다.

<input type="text" id="cardsNum2" value="1" v-on:oninput ="inputFunc">
마지막으로, 이렇게 작성합니다. 작업:

<input type="text" id="cardsNum2" value="1" v-on:input ="inputFunc">
관련 권장 사항:
JQuery는 입력을 모니터링할 수 없습니다. 키업 이벤트 Solution_jquery
위 내용은 .vue 파일의 입력 입력 이벤트 모니터링에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undress AI Tool
무료로 이미지를 벗다

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Win11 입력 경험 가이드 비활성화
Dec 27, 2023 am 11:07 AM
Win11 입력 경험 가이드 비활성화
Dec 27, 2023 am 11:07 AM
최근 많은 Win11 사용자가 입력 환경 대화 상자가 항상 깜박이고 끌 수 없는 문제에 직면했습니다. 이는 실제로 Win11의 기본 시스템 서비스 및 구성 요소로 인해 발생합니다. 먼저 관련 서비스를 비활성화한 다음 비활성화해야 합니다. 입력 경험 서비스, 해결해 볼까요? win11에서 입력 환경을 끄는 방법: 첫 번째 단계에서는 시작 메뉴를 마우스 오른쪽 버튼으로 클릭하고 "작업 관리자"를 엽니다. 두 번째 단계에서는 "CTF 로더", "MicrosoftIME" 및 "서비스 호스트: Textinput Management Service" 세 가지 프로세스를 찾습니다. 순서대로 "작업 끝내기"를 마우스 오른쪽 버튼으로 클릭합니다. "세 번째 단계는 시작 메뉴를 열고 상단의 "서비스"를 검색하여 엽니다. 네 번째 단계에서는 "Textinp"를 찾습니다.
![Windows 입력 시 중단 또는 높은 메모리 사용량이 발생함 [수정]](https://img.php.cn/upload/article/000/887/227/170835409686241.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows 입력 시 중단 또는 높은 메모리 사용량이 발생함 [수정]
Feb 19, 2024 pm 10:48 PM
Windows 입력 시 중단 또는 높은 메모리 사용량이 발생함 [수정]
Feb 19, 2024 pm 10:48 PM
Windows 입력 환경은 다양한 휴먼 인터페이스 장치의 사용자 입력 처리를 담당하는 핵심 시스템 서비스입니다. 시스템이 시작되고 백그라운드에서 실행될 때 자동으로 시작됩니다. 그러나 때때로 이 서비스가 자동으로 중단되거나 너무 많은 메모리를 차지하여 시스템 성능이 저하될 수 있습니다. 따라서 시스템 효율성과 안정성을 보장하려면 이 프로세스를 적시에 모니터링하고 관리하는 것이 중요합니다. 이 문서에서는 Windows 입력 환경이 중단되거나 메모리 사용량이 높아지는 문제를 해결하는 방법을 공유합니다. Windows 입력 경험 서비스에는 사용자 인터페이스가 없지만 입력 장치와 관련된 기본적인 시스템 작업 및 기능을 처리하는 것과 밀접한 관련이 있습니다. 그 역할은 Windows 시스템이 사용자가 입력한 모든 입력을 이해하도록 돕는 것입니다.
 vue3에서 입력 구성 요소 및 통합 양식 데이터를 캡슐화하는 방법
May 12, 2023 pm 03:58 PM
vue3에서 입력 구성 요소 및 통합 양식 데이터를 캡슐화하는 방법
May 12, 2023 pm 03:58 PM
준비 vuecreateexample을 사용하여 프로젝트를 생성합니다. 매개변수는 대략 다음과 같습니다. 기본 입력을 사용합니다. 기본 입력은 주로 값과 변경 시 동기화되어야 합니다. App.tsx는 다음과 같습니다: import{ref}from'vue';exportdefault{setup(){//username은 데이터 constusername=ref('Zhang San');//입력 상자가 변경되면 데이터 동기화 constonInput =;반환( )=>({
 laravel 입력 숨겨진 필드를 구현하는 방법
Dec 12, 2022 am 10:07 AM
laravel 입력 숨겨진 필드를 구현하는 방법
Dec 12, 2022 am 10:07 AM
laravel 입력 숨겨진 필드를 구현하는 방법: 1. 블레이드 템플릿 파일을 찾아 엽니다. 2. 블레이드 템플릿에서 method_field 메서드를 사용하여 숨겨진 필드를 생성합니다. "{{ method_field('DELETE') }} ".
 입력창을 클릭했는데 커서가 없으면 어떻게 해야 하나요?
Nov 24, 2023 am 09:44 AM
입력창을 클릭했는데 커서가 없으면 어떻게 해야 하나요?
Nov 24, 2023 am 09:44 AM
커서 없이 입력 상자를 클릭하는 방법: 1. 입력 상자의 초점을 확인합니다. 2. 브라우저 캐시를 삭제합니다. 4. JavaScript를 사용합니다. 6. 입력을 확인합니다. 7. JavaScript 코드를 디버그합니다. 8. 페이지의 다른 요소를 확인합니다. 9. 브라우저 호환성을 고려합니다.
 win11 검색창 입력 문제 해결
Dec 26, 2023 pm 12:07 PM
win11 검색창 입력 문제 해결
Dec 26, 2023 pm 12:07 PM
검색 창은 win11 시스템에서 매우 유용한 기능으로, 원하는 설정, 기능 및 서비스를 찾는 데 도움이 됩니다. 그러나 일부 친구는 win11 검색창에 들어갈 수 없는 상황에 직면했습니다. 문제를 해결하기 위해 레지스트리에서 관련 데이터를 수정할 수 있습니다. win11 검색창을 입력할 수 없는 경우 해결 방법 1. 먼저 키보드에서 "win+r"을 눌러 실행을 불러옵니다. 2. 그런 다음 "regedit"를 입력하고 Enter를 눌러 레지스트리 편집기를 엽니다. 3. 그런 다음 위 경로에 "HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Expl을 입력합니다.
 Vue 문서에서 입력 상자 캐리지 리턴 이벤트 및 확인 기능을 사용하는 방법
Jun 20, 2023 am 09:13 AM
Vue 문서에서 입력 상자 캐리지 리턴 이벤트 및 확인 기능을 사용하는 방법
Jun 20, 2023 am 09:13 AM
Vue는 반응형 데이터 바인딩 및 구성 요소 시스템을 핵심으로 하는 인기 있는 JavaScript 프런트 엔드 프레임워크입니다. Vue 애플리케이션에서 입력 상자는 가장 일반적으로 사용되는 UI 요소 중 하나입니다. 사용자가 텍스트를 입력하면 캐리지 리턴 이벤트를 수신하고 제출하기 전에 입력의 유효성을 검사하기를 바랍니다. 이번 글에서는 입력박스의 엔터 이벤트와 Vue 문서의 검증 기능 사용법을 소개하겠습니다. 1. Vue에서 입력 상자의 캐리지 리턴 이벤트 Vue에서 입력 상자의 캐리지 리턴 이벤트를 모니터링하는 것은 매우 간단합니다.
 단어 매트릭스를 입력하는 방법
Mar 19, 2024 pm 11:00 PM
단어 매트릭스를 입력하는 방법
Mar 19, 2024 pm 11:00 PM
행렬은 우리가 자주 사용하고 접하는 공식인데, 행렬을 단어로 입력하는 방법을 아시나요? 많은 분들이 한 번도 접해보지 않으셨을 수도 있고, 사용 시 헷갈리실 수도 있으니, 여기서는 단어 매트릭스를 입력하는 방법을 알려드리겠습니다. 이 기술을 공유하면 여러분에게 도움과 영감을 줄 수 있기를 바랍니다. 1. 먼저, 작업을 시연하기 위해 워드 문서를 만들고 엽니다. 아래 그림과 같이: 2. 행렬을 입력하려면 메뉴 표시줄에서 [삽입] 버튼을 찾아야 합니다. 이 버튼을 누르면 이 메뉴에서 사진 등 다양한 콘텐츠 옵션을 삽입할 수 있습니다. 술집. 3. [삽입]을 클릭한 후 도구 옵션 오른쪽에서 [수식]을 찾은 다음 [







