node-webkit은 Chromium과 node.js의 조합입니다. 이를 통해 Chrome 브라우저와 node.js를 기반으로 구축된 웹 애플리케이션을 데스크톱 애플리케이션으로 패키징할 수 있으며 크로스 플랫폼도 가능합니다. 분명히 전통적인 데스크톱 애플리케이션에 비해 특정 특정 영역에서 html5+css3+js로 개발된 웹 애플리케이션은 더 간단하고 효율적이며 node.js의 기능도 사용할 수 있으므로 node-webkit은 여전히 매우 유용합니다.
이제 간단한 데모를 사용하여 웹 애플리케이션을 실행 파일로 패키징하는 방법을 소개하겠습니다. (여기서는 Windows 환경만 소개합니다.)
먼저 데모의 시작 페이지로 새 index.html 파일을 생성해 보겠습니다. 일시적으로 이 페이지를 완전한 웹 애플리케이션으로 생각하세요. 예를 들어 콘텐츠에 원하는 것을 작성하세요.

그런 다음 다음 콘텐츠로 package.json 구성 파일을 만듭니다.

기본 속성은 항목 파일을 지정하는 데 사용됩니다. 로컬 파일일 수도 있고 원격 웹 애플리케이션을 데스크톱 애플리케이션으로 직접 전환하는 것과 동일한 원격 URL일 수도 있습니다.
이름과 기본 두 가지 속성 외에도 애플리케이션 아이콘 지정, 브라우저 도구 모음 표시 여부, 브라우저의 초기 크기 지정 등과 같이 구성할 수 있는 다른 유용한 속성이 많이 있습니다. 특정 구성 매개변수 문서는 https://github.com/rogerwang/node-webkit/wiki/Manifest-format
에서 찾을 수 있습니다. 이제 두 개의 파일이 있습니다.

그런 다음 index.html과 package.json 두 파일을 app.zip이라는 이름의 zip 패키지로 압축합니다.

이제 app.zip 압축 패키지의 내용은 다음과 같아야 합니다.
그런 다음 app.zip 파일의 확장자를 nw로 변경하고 app.nw


 nw 파일이 동작하려면 node-webkit 환경의 지원이 필요하기 때문에 app.nw 파일도 node-webkit 환경 파일과 함께 실행 파일로 패키징해야 합니다.
nw 파일이 동작하려면 node-webkit 환경의 지원이 필요하기 때문에 app.nw 파일도 node-webkit 환경 파일과 함께 실행 파일로 패키징해야 합니다.
 copy /b nw.exe+app.nw app.exe
copy /b nw.exe+app.nw app.exe
파일 경로는 실제 상황에 따라 변경되어야 합니다. app.nw를 node-webkit의 기본 폴더에 배치하면 출력 app.exe도 이 폴더에 있다고 가정합니다.
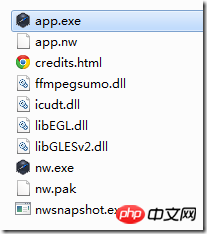
명령을 실행하면 실행 파일 app.exe가 생성됩니다.
이 단계에서 app.exe 파일을 얻었지만 app.exe 파일만으로는 충분하지 않으면 이 실행 파일을 작동하려면 여러 dll 파일의 지원도 필요합니다.
nw.pak, icudt.dll 두 파일이 필요합니다.
ffmpegsumo.dll 파일은 미디어 지원 파일입니다. HTML 페이지에서
libEGL.dll 및 libGLESv2.dll 이 두 파일은 webGL 또는 GPU를 사용하는 데 필요합니다
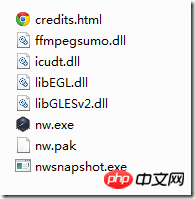
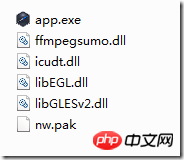
결국 우리가 얻는 것은 다음과 같은 폴더입니다:
app.exe를 실행하여 데모를 실행합니다. 하지만 우리 대부분이 원하는 것은 사용자에게 exe 파일을 제공하고 사용자는 다른 파일을 첨부하지 않고도 사용할 수 있는 것입니다.
하지만 우리 대부분이 원하는 것은 사용자에게 exe 파일을 제공하고 사용자는 다른 파일을 첨부하지 않고도 사용할 수 있는 것입니다.
그래서 app.exe 및 기타 파일을 다시 패키지하여 위 그림의 모든 파일을 실행 파일로 바꿀 수도 있습니다. 사용자가 이 파일을 얻는 한 애플리케이션을 실행할 수 있습니다.
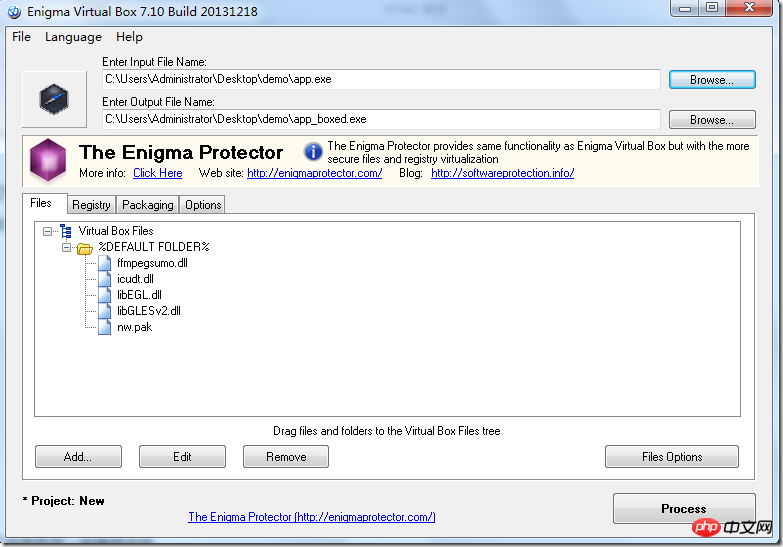
이 단계를 수행하려면 먼저 Enigma Virtual Box라는 소프트웨어가 필요합니다. 이 소프트웨어를 다운로드하여 설치한 다음 엽니다.
그런 다음 입력 파일 이름 입력에 app.exe의 경로를 입력하고 출력 파일 이름 입력에 패키지된 실행 파일을 출력할 위치를 입력합니다. 마지막 단계는 app.exe를 제외한 다른 파일을 파일로 드래그하는 것입니다. 메시지가 나타나면 기본값을 선택합니다.

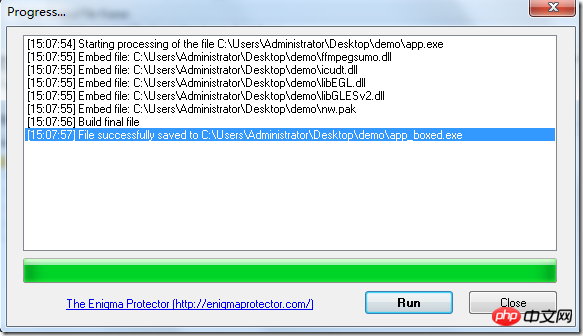
마지막으로 오른쪽 하단의 처리 버튼을 클릭하면 완료됩니다.

마침내 app_boxed.exe 파일을 얻었습니다. 이 파일을 사용자에게 제공하면 사용자가 실행할 수 있습니다.
node-webkit은 편리하지만, 얻어지는 실행 파일의 용량이 좀 크다는 점이 큰 단점 중 하나입니다. 장단점을 잘 생각해보시고 사용하지 않으셔도 됩니다.
관련 권장사항:
Electron Building React, Webpack 데스크톱 애플리케이션 튜토리얼
JavaScript 개발 크로스 플랫폼 데스크톱 애플리케이션 세부 소개(그림 및 텍스트)
XML 기반 데스크톱용 그래픽 및 텍스트 코드 세부 소개 신청
위 내용은 Node-webkit은 웹 애플리케이션을 데스크톱 애플리케이션 튜토리얼로 패키지화합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!