아코디언 트리거는 사용자 정의 데이터 토글 속성을 통해 트리거될 수 있습니다. 데이터 토글 값은 축소로 설정됩니다(data-target="#collapse Area Identifier").
첫 번째 단계는 세 개의 접는 영역이 있는 패널 조합을 디자인하는 것입니다.
<div class="panel-group" id="myAccordion"> <div class="panel panel-accordion panel-default"></div> <div class="panel panel-accordion panel-default"></div> <div class="panel panel-accordion panel-default"></div> </div>
2단계: 패널에 콘텐츠 추가. 각 패널에는 두 부분이 포함됩니다. 첫 번째는 패널 제목 패널 제목이고, 그 안에 제목 패널 제목을 추가합니다. 두 번째 부분은 패널 축소 스타일을 사용한 접기 영역인 패널 콘텐츠입니다.
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">标题一</h4>
</div>
<div class="panel-collapse">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
세 번째 단계, 제목과 콘텐츠 영역을 묶기 위해 앵커 링크를 통해 제목 영역과 패널 영역을 함께 연결할 수 있습니다.
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel2">标题二</a></h4>
</div>
<div class="panel-collapse" id="panel2">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
......
</div>
네 번째 단계는 패널의 콘텐츠 영역 표시 여부를 제어하는 것입니다. 부트스트랩 프레임워크에서 콘텐츠 영역을 숨기려면 패널 축소 스타일에 축소
각 패널의 콘텐츠 영역이 숨겨져 보이지 않게 되지만, 가끔 첫 번째 패널의 콘텐츠가 기본으로 표시되게 하고 싶은 경우는 어떻게 해야 하나요? 사실 Bootstrap 작성자는 이미 모든 사람을 위해 이것을 고려했습니다. 접기 위에 in 스타일만 추가하면 됩니다.
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
다섯 번째 단계는 아코디언 상호작용 동작을 활성화하는 것입니다. 대화형 동작을 완료하려면 제목 링크에서 두 가지 속성을 사용자 정의해야 합니다. 하나는 데이터 전환이고 다른 하나는 데이터 대상이며 해당 값은 콘텐츠 영역의 식별자입니다. 각 패널, 예를 들어 ID라고 하면 이 예에서는 #panel1, #panel2 및 #panel3입니다.
div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1" data-toggle="collapse" data-target="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse in" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div> 참고: 이 경우 이전에 href="#panel1"이 이미 있으므로 data-target="#panel1"을 추가하지 않아도 괜찮습니다. 버튼은 버튼입니다. 트리거로 data-target="#panel1" 문을 사용해야 합니다.
여섯 번째 단계는 데이터 상위 속성 을 정의하여 요소 중 하나를 클릭하면 모든 접는 영역이 닫히고 클릭한 영역이 열리도록(클릭한 영역이 표시되는 경우) , 닫힐 것입니다). data-parent 값은 아코디언 패널 컨테이너의 식별자와 일치합니다(이 예에서는 #myAccordion:
).
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#panel1" data-toggle="collapse" data-target="#panel1" data-parent="#myAccordion">标题一</a>
</h4>
</div>
...
七 7. 전체 코드
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">标题一</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">标题一对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">标题二</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">标题二对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse"data-parent="#accordion"href="#collapseThree">标题三</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">标题三对应的内容</div>
</div>
</div>
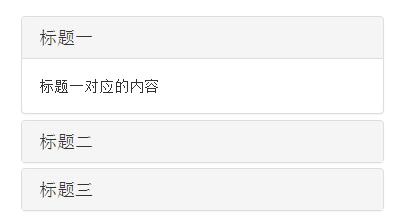
</div>렌더링

위 내용은 부트스트랩 아코디언 효과에 대한 종합적인 분석입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.