Express와 koa는 모두 서버측 개발 프레임워크입니다. 서버측 개발의 초점은 HTTP 요청과 HTTP 응답이라는 두 개체의 캡슐화 및 처리, 애플리케이션 수명 주기 유지 관리 및 뷰 처리에 있습니다.
Node.js 개발에 관해서라면 두 가지 인기 있는 프레임워크인 express와 koa를 언급해야 합니다. Express는 사용하기 쉽고 강력하며 간단하고 유연한 웹 개발 프레임워크로 오랫동안 사용되어 왔습니다. Koa는 ES6의 새로운 기능을 기반으로 원래 Express 프레임워크 팀에서 재개발한 Agile 개발 프레임워크로 현재 매우 인기가 높으며 Express를 따라잡을 수 있는 큰 잠재력을 가지고 있습니다.
Express는 주로 Connect 미들웨어 프레임워크를 기반으로 하며, 이는 기능이 풍부하고 사용하기 쉽습니다. 프레임워크 자체에는 라우팅, 뷰 처리 등과 같은 많은 편리한 기능이 캡슐화되어 있습니다. Koa는 주로 공동 미들웨어 프레임워크를 기반으로 하며 프레임워크 자체에는 많은 기능이 통합되어 있지 않습니다. 대부분의 기능을 해결하려면 미들웨어가 필요하지만 ES6 생성기 기능을 기반으로 하는 미들웨어 메커니즘으로 인해 오랫동안 비판을 받아온 문제를 해결했습니다. "콜백 지옥"과 골치 아픈 오류 처리 문제는 개발자들 사이에서 매우 인기가 높습니다.
실제로는 express와 koa의 비교를 썼는데 나중에 보니 오류가 많더라구요. 그래서 이전의 실수, 특히 미들웨어 부분의 비교를 바로잡을까 고민했어요
여기의 express는 더 간단한 Connect는
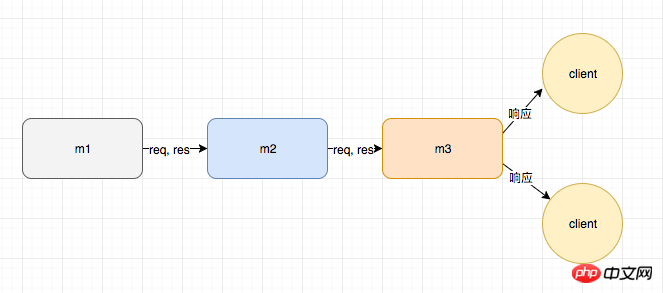
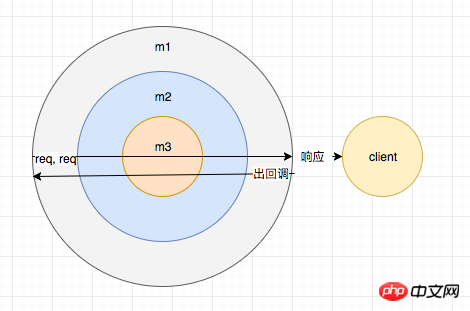
connect의 실행 프로세스를 대체합니다. 일반적으로 connect의 미들웨어 모델은 선형이라고 말합니다. 즉, 아래와 같이 하나씩 실행됩니다.

const connect = require('connect')
const app = connect()
app.use(function m1 (req, res, next) {
console.log('m1')
next()
console.log('m1 end')
})
app.use(function m2 (req, res, next) {
console.log('m2')
next()
console.log('m2 end')
})
app.use(function m3 (req, res, next) {
console.log('m3')
res.end('hello')
})
app.listen(8080)m1 m2 m3 m2 end m1 end
http.createServer(function (req, res) {
m1 (req, res) {
m2 (req, res) {
m3 (req, res) {}
}
}
})http.createServer(function (req, res) {
console.log('m1')
m1 (req, res) {
console.log('m2')
m2 (req, res) {
m3 (req, res) {
console.log('m3')
res.end('hello')
}
}
console.log('m2 end')
}
console.log('m1 end')
})

const Koa = require('koa')
const app = new Koa()
app.use(async function m1 (ctx, next) {
console.log('m1')
await next()
console.log('m1 end')
})
app.use(async function m2 (ctx, next) {
console.log('m2')
await next()
console.log('m2 end')
})
app.use(async function m3 (ctx) {
console.log('m3')
ctx.body = 'hello'
})
app.listen(8080)m1 m2 m3 m2 end m1 end
Promise.resolve(async m1 () {
console.log(m1)
await Promise.resolve(async m2 () {
console.log(m2)
await Promise.resolve(async m3 () {
console.log(m3)
ctx.body = 'xxx'
})
console.log(m2 end)
})
console.log(m1 end)
})// connect
app.use(function (req, res) {
getUser(user => res.end(user))
})
// Koa
app.use(async (ctx) => {
const user = await getUser()
ctx.body = user
})express와 koa 미들웨어 모델의 차이점과 연관성을 비교하세요
위 내용은 Express와 Koa의 사용 비교의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!