참조 유형 값이 포함된 프로토타입 속성이 모든 인스턴스에서 공유되는 문제를 해결하기 위해 마스터는 하위 유형 생성자 내에서 상위 유형 생성자를 호출한 다음 apply() 및 call()을 사용하는 방법을 발명했습니다. (향후) 메소드 상속은 아래와 같이 새로 생성된 객체에 생성자를 실행하여 구현됩니다.
function SuperType() {
this.colors = ["red", "blue", "green"];
}
function SubType() {
//调用SuperType 并且通过call()方法修正this指向
SuperType.call(this);
}
var instance1 = new SubType();
instance1.colors.push("black");
//"red,blue,green,black"
alert(instance1.colors);
//"red,blue,green"
var instance2 = new SubType();
alert(instance2.colors);위 예에서는 SubType()에서 SuperType() 생성자가 호출됩니다. call() 메소드(또는 apply() 메소드)를 사용하여 실제로 새로 생성된 SubType 인스턴스의 컨텍스트에서 SuperType 생성자를 호출합니다. 결과적으로 SuperType() 함수에 정의된 모든 객체 초기화 코드는 새 SubType 객체에서 실행됩니다. 결과적으로 SubType의 각 인스턴스는 색상 속성의 자체 복사본을 갖게 됩니다(서로 독립적).
하위 유형 생성자의 상위 유형 생성자 에 매개변수 를 전달할 수 있습니다. 아래와 같이
function SuperType(name) {
this.name = name;
}
function SubType() {
//继承了SuperType,同时还传递了参数
SuperType.call(this, "Nicholas");
//实例属性
this.age = 29;
}
var instance = new SubType();
//"Nicholas";
alert(instance.name);
//29
alert(instance.age);SuperType은 속성에 직접 할당되는 하나의 매개변수 이름만 허용합니다. SubType 생성자 내에서 SuperType 생성자가 호출되면 실제로 SubType 인스턴스에 대해 name 속성이 설정됩니다. SuperType 생성자가 하위 유형의 속성을 재정의하지 않도록 하려면 상위 유형 생성자를 호출한 후 하위 유형에 정의되어야 하는 속성을 추가할 수 있습니다.
1. 메소드는 모두 생성자에서 정의됩니다.
2. 상위 유형의 프로토타입에 정의된 메소드는 다음과 같이 하위 유형에도 표시되지 않습니다.
function SuperType(name) {
this.name = name;
}
SuperType.prototype.a=function(){
alert("aaaa");
}
function SubType() {
//继承了SuperType,同时还传递了参数
SuperType.call(this, "Nicholas");
//实例属性
this.age = 29;
}
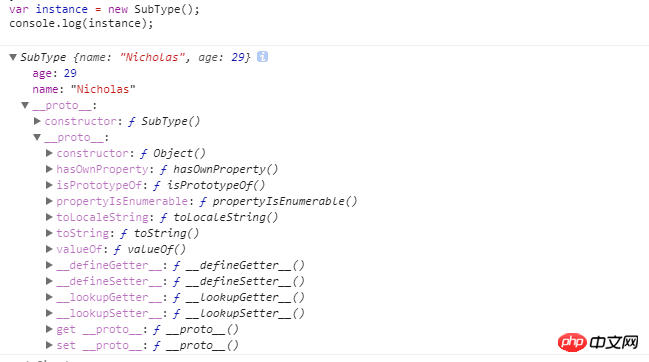
var instance = new SubType();
console.log(instance);
우리는 하위 유형 프로토타입에서는 상위 유형의 a 메소드를 얻을 수 없다는 콘솔에서
프로토타입 체인과 빌린 생성자의 기술을 결합하여 두 가지의 장점을 모두 활용하는 상속 모델의 주요 아이디어는 다음과 같습니다. 프로토타입 체인을 사용하여 프로토타입 속성과 메서드의 상속을 달성하고 생성자를 빌려 인스턴스 속성의 상속을 달성합니다. 이러한 방식으로 함수 재사용은 프로토타입에 메서드를 정의하여 달성되며 각 인스턴스는 고유한 속성을 갖도록 보장됩니다. 예를 살펴보겠습니다function SuperType(name) {
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function() {
alert(this.name);
};
function SubType(name, age) {
//继承name属性
SuperType.call(this, name);
this.age = age;
}
//继承方法 (拼接原型链)
SubType.prototype = new SuperType();
SubType.prototype.sayAge = function() {
alert(this.age);
};
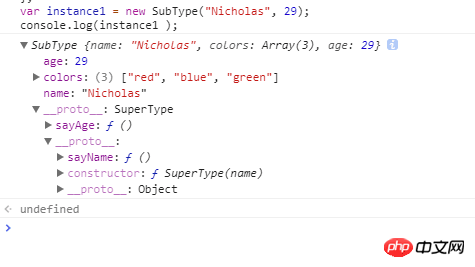
var instance1 = new SubType("Nicholas", 29);
instance1.colors.push("black");
//"red,blue,green,black"
alert(instance1.colors);
//"Nicholas";
instance1.sayName();
//29
instance1.sayAge();
var instance2 = new SubType("Greg", 27);
//"red,blue,green"
alert(instance2.colors);
//"27";
instance2.sayAge();
//"Greg";
instance2.sayName();
 이제 인스턴스가 액세스할 수 있는 상위 유형의 프로토타입에 대한 메서드가 표시됩니다. SuperType 생성자는 이름과 색상이라는 두 가지 속성을 정의합니다. SuperType의 프로토타입은 sayName() 메서드를 정의합니다. Sub-Type 생성자는 SuperType 생성자를 호출할 때 name 매개변수를 전달한 다음 자체 속성 age를 정의합니다. 그런 다음 SuperType의 인스턴스가 SubType의 프로토타입에 할당되고 새 프로토타입에 sayAge() 메서드가 정의됩니다. 이러한 방식으로 두 개의 서로 다른 SubType 인스턴스는 colors 속성을 포함하여 고유한 속성을 가질 수 있으며 동일한 메서드를 사용할 수 있습니다. 이 메서드는 현재 js에서 상속을 구현하는 가장 일반적인 방법입니다
이제 인스턴스가 액세스할 수 있는 상위 유형의 프로토타입에 대한 메서드가 표시됩니다. SuperType 생성자는 이름과 색상이라는 두 가지 속성을 정의합니다. SuperType의 프로토타입은 sayName() 메서드를 정의합니다. Sub-Type 생성자는 SuperType 생성자를 호출할 때 name 매개변수를 전달한 다음 자체 속성 age를 정의합니다. 그런 다음 SuperType의 인스턴스가 SubType의 프로토타입에 할당되고 새 프로토타입에 sayAge() 메서드가 정의됩니다. 이러한 방식으로 두 개의 서로 다른 SubType 인스턴스는 colors 속성을 포함하여 고유한 속성을 가질 수 있으며 동일한 메서드를 사용할 수 있습니다. 이 메서드는 현재 js에서 상속을 구현하는 가장 일반적인 방법입니다
상속의 단점을 사용하세요
개선 방법
function SuperType(name) {
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function() {
alert(this.name);
};
function SubType(name, age) {
//继承name属性
SuperType.call(this, name);
this.age = age;
}
//使用Object.create 生成对象来代替new SuperType()生成的对象
SubType.prototype = Object.create(SuperType.prototype);
SubType.prototype.sayAge = function() {
alert(this.age);
};
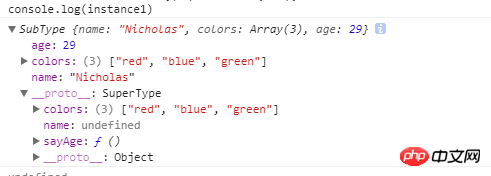
var instance1 = new SubType("Nicholas", 29);
console.log(instance1 ); 이렇게 하면 SubType 하위 항목에 대한 영향을 피할 수 있습니다.
이렇게 하면 SubType 하위 항목에 대한 영향을 피할 수 있습니다.
Note// ES6之前需要抛弃默认的SubType.prototype
SubType.ptototype = Object.create( SuperType.prototype );
// ES6开始可以直接修改现有的
SubType.prototypeObject.setPrototypeOf( SubType.prototype, SuperType.prototype );
위 내용은 js 상속에 대해 자세히 설명하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!