이 글은 부트스트랩의 편집 가능한 드롭다운 상자인 jquery.editable-select의 관련 정보를 주로 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
그런 다음 코드를 직접 살펴보세요.
인용문:
<script type="text/javascript" src="${ contextPath }/res/sys/scripts/jquery.editable-select.min.js"></script>
<link href="${ contextPath }/res/sys/scripts/css/jquery.editable-select.min.css" rel="external nofollow" rel="stylesheet">HTML 부분:
</tr>
<tr>
<th valign="middle" >
<h4>用量</h4>
</th>
<td valign="middle" style="width:28%">
<input type="text" class="form_input form-control" id='num' name='num' value='${map.get("input_value")}' placeholder=" ">
</td>
<td valign="middle" style="width:27%">
<select id="numUnit" name="numUnit" class="form-control">
</select>
</td>
</tr>JS 부분:
ajaxDirect(contextPath + "/admin/getDataDictAll/024",{},function(data){
var htm = "";
for ( var int = 0; int < data.length; int++) {
htm += "<option value='"+ data[int].name +"'>"+ data[int].name +"</option>";
}
$('#numUnit').html(htm);
$('#numUnit').editableSelect({
effects: 'slide' //设置可编辑 其它可选参数default、fade
});
$('#numUnit').val(data[0].name); //设置默认值
});url에서 반환되는 json은 :[{"dataDictNo":"024001","gbNo":"","name":"千克","nameInitAbbr":"QK","parentNo":"024"}]
ajaxDirect가 변경되었습니다. ajax와 마찬가지로 무시할 수 있습니다.
/**
* 返回JSON形式的数据
* @param url 地址
* @param data 参数
* @param func 返回函数
* @param async 是否异步
*/
function ajaxDirect(url,data,func,async){
if(!async){
async = false;
}
$.ajax({
url:url,
type:"post",
dataType:"json",
async:async,
data:data,
success:func
});
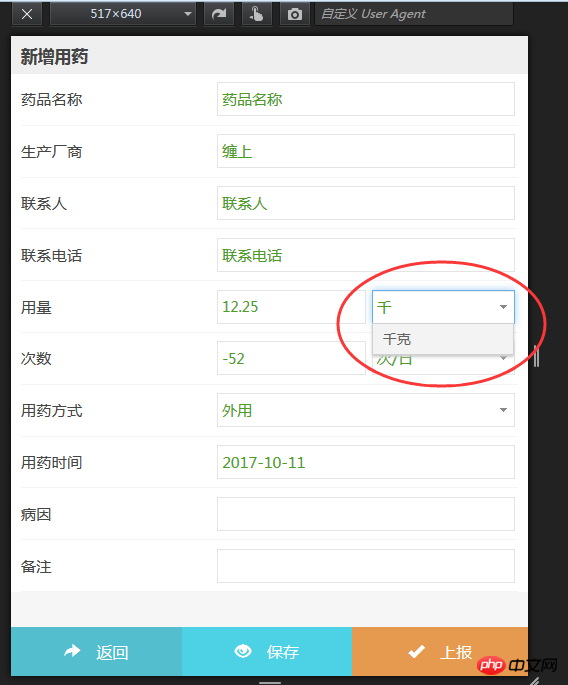
}효과는 그림과 같습니다:

기타 옵션 설정:
filter: 필터링, 즉 콘텐츠를 입력할 때 드롭다운 옵션이 입력된 문자, 중국어 지원, 참/거짓, 기본값은 참입니다.
효과: 드롭다운 선택 상자가 실행되면 드롭다운 상자에 전환 효과가 표시됩니다. 기본값은 기본값입니다.
기간: 드롭다운 옵션 상자에 표시되는 전환 애니메이션 속도(빠름, 느림 및 숫자(밀리초))를 포함하며 기본값은 빠릅니다.
Events
onCreate: 입력이 입력되면 시작됩니다.
onShow: 아래로 당기면 트리거됩니다.
onHide: 드롭다운 상자가 숨겨져 있을 때 트리거됩니다.
onSelect: 드롭다운 상자의 옵션이 선택되면 트리거됩니다.
관련 권장 사항:
부트스트랩 편집 가능한 드롭다운 상자에 대해 jquery.editable-select를 작성하는 방법
편집 가능한 드롭다운 상자_javascript 기술을 구현하는 2가지 방법
다음을 기반으로 하는 편집 가능한 드롭다운 상자 구현 코드 jquery _jquery
위 내용은 부트스트랩 편집 가능한 드롭다운 상자 jquery.editable-select 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!