이 글에서는 부트스트랩 기반의 양식 검증 기능을 주로 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
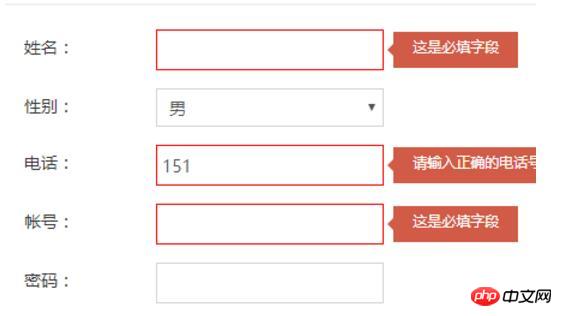
참조용 Bootstrap 양식 검증을 기반으로 특정 내용은 다음과 같습니다
GitHub 주소: https://github.com/chentangchun/FormValidate

사용법:
1 CSS 스타일
.valierror {
border-color: red !important;
}
.tooltip.right .tooltip-arrow {
border-right-color: #d15b47;
}
.tooltip-inner {
background-color: #d15b47;
}<form id="form">
<input type="text" class="form-control" name="Phone" data-
<input type="text" class="form-control" name="Name" data-
valiType="required">
</form>
<script>
var $form = $("#form");
var isVali = $form.FormValidate();
</script>관련 권장사항:
JQuery 양식 유효성 검사 비밀번호 확인 예 자세한 설명
위 내용은 Bootstrap 양식 유효성 검사 기능에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!