이 글은 nodejs async에서 일반적으로 사용되는 비동기 함수 요약에 대한 관련 정보를 주로 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
nodejs 프레임워크 라이브러리는 많습니다. "프로세스 제어"는 원래 비교적 간단한 문제이지만, 동기화가 필요한 nodejs의 비동기 아키텍처 및 비즈니스 로직을 구현하는 경우 구현하기가 더 까다롭습니다.
비동기 수집 제어:
async.map(arr, function(item, callback){},callback(err, results){});async.mapSeries
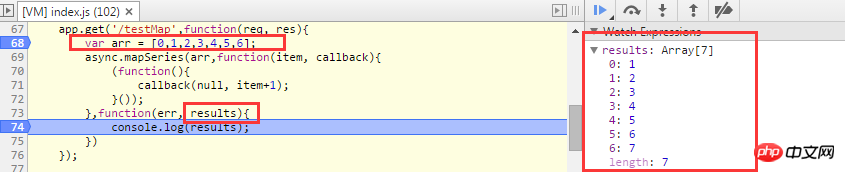
app.get('/testMap',function(req, res){
var arr = [0,1,2,3,4,5,6];
async.mapSeries(arr,function(item, callback){
(function(){
callback(null, item+1);
}());
},function(err, results){
console.log(results);//[1,2,3,4,5,6,7];
});
});results.length는 arr.length 값과 같습니다.
배열 arr의 각 항목에 대해 비동기 함수 함수를 실행하고 결과를 얻습니다. 모든 결과는 최종 콜백에 요약됩니다.
async 프로세스 제어:
async.series(tasks, callback); 여러 함수가 데이터 교환 없이 순차적으로 실행됩니다.
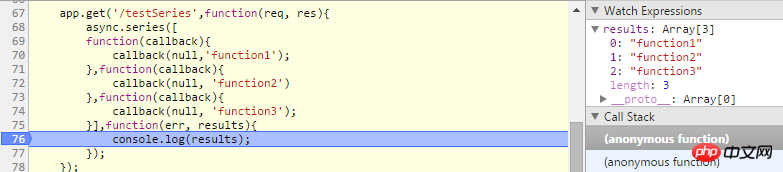
app.get('/testSeries',function(req, res){
async.series([
function(callback){
callback(null,'function1');
},function(callback){
callback(null, 'function2')
},function(callback){
callback(null, 'function3');
}],function(err, results){
console.log(results);//['function1','function2','function3'];
});
});  어떤 함수라도 콜백 함수에 오류가 발생하면 후속 함수는 실행되지 않으며 오류와 실행된 함수의 결과는 즉시 시리즈의 마지막 콜백으로 전달됩니다.
어떤 함수라도 콜백 함수에 오류가 발생하면 후속 함수는 실행되지 않으며 오류와 실행된 함수의 결과는 즉시 시리즈의 마지막 콜백으로 전달됩니다.
async.parallel(tasks, callback);
tasks: functionList;
callback: function(err, result){}tasks: functionList;
callback:function(err, results){}
tasks.length와 결과는 동일합니다
병렬. 각 함수는 다른 함수가 먼저 실행될 때까지 기다리지 않고 즉시 실행됩니다. 최종 콜백 배열에 전달되는 데이터는 실행이 완료된 순서가 아니라 작업에 선언된 순서입니다. 함수에서 오류가 발생하면 실행된 함수의 결과 값이 즉시 병렬의 최종 콜백으로 전달됩니다. 실행되지 않은 다른 함수의 값은 최종 데이터로 전송되지 않지만 한 자리를 차지합니다.
async.whilst(test, function, callback); 을 사용하여 while
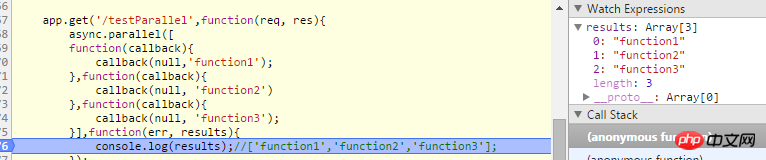
app.get('/testParallel',function(req, res){
async.parallel([
function(callback){
callback(null,'function1');
},function(callback){
callback(null, 'function2')
},function(callback){
callback(null, 'function3');
}],function(err, results){
console.log(results);//['function1','function2','function3'];
});
});관련 추천 :
JS 비동기 함수 큐 함수 예시 분석
자바스크립트 비동기 함수의 반환 값 예시 자세히 알아보기
위 내용은 Nodejs 비동기 비동기 공통 함수 예제 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!