이 글은 테이블table고정 테이블 헤더를 구현하는 JS를 주로 소개하며 테이블 헤더는 가로 스크롤로 스크롤할 수 있습니다. JS에 익숙한 친구들은 이 글을 참고하세요
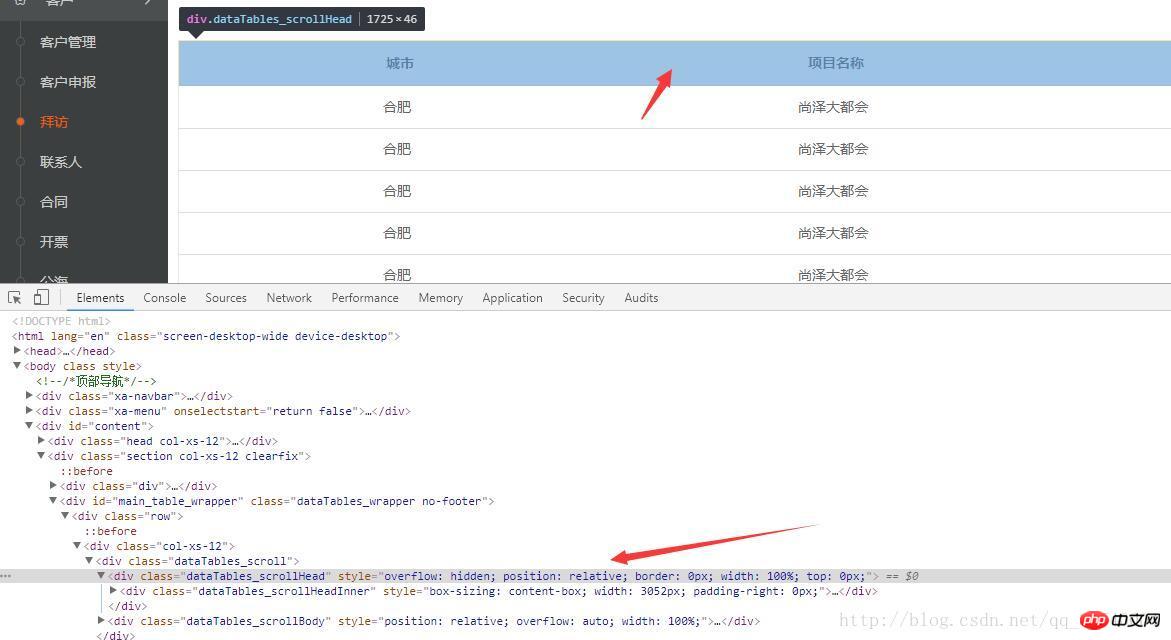
렌더링을 먼저 보세요

:
1. 테이블을 머리로 사용하고 테이블의 특정 내용에 대해 테이블을 사용합니다.
2. 머리 외부의 p에 대해 상대 위치를 사용합니다. 테이블 전체
4. 테이블 돔(또는 테이블을 감싸는 돔)과 페이지 상단 사이의 거리를 가져옵니다.
5. + 테이블과 페이지 상단 사이의 거리가 이를 초과하면 상단 값이 0으로 반환되거나 그대로 유지됩니다.
 물론 최적화할 수 있는 영역이 많이 있습니다. 작은 아이디어를 보여주세요 ㅎㅎㅎ
물론 최적화할 수 있는 영역이 많이 있습니다. 작은 아이디어를 보여주세요 ㅎㅎㅎ
주제에서 벗어나 빨간색 헤더가 눈에 띄기 때문에 왜 사용하는 걸까요 와하
JS 코드 /**
* 最重要的一点是头和身体是两个table 然后定位用relative 然后通过滚动来计算
* */
function FixedHead (){
if( !(this instanceof FixedHead) ){
return new FixedHead()
};
this.$dom = $('.dataTables_scrollHead'); // 表头外层dom
this.offsetTop = this.$dom.offset().top; // 表头外层dom距离顶部的高度
this.parents = this.$dom.parents('.dataTables_scroll'); // 表头外层dom最外面的盒子(包裹着table的盒子)
this.outBoxHeight = this.parents.height(); // 表头外层dom最外面的盒子(包裹着table的盒子)的高度
this.maxHeight = this.offsetTop + this.outBoxHeight; // 滚动的零界点 最多能滚动到哪里
this.scroll();
}
FixedHead.prototype = {
constructor: FixedHead,
scroll: function(){
var that = this;
$(window).scroll(function(){
var scrollTop = $(this).scrollTop();
if((scrollTop > that.offsetTop) && (scrollTop < that.maxHeight)){
that.$dom.css('top', (scrollTop - that.offsetTop + 50)+'px') // 这个50是因为我的头部导航固定在顶部 高是50 所以要加上
}else {
var topCss = that.$dom.css('top');
if(topCss === '0px' || topCss === 'auto'){
}else {
that.$dom.css('top', '0px')
}
}
})
}
}
관련 추천 :
사용자가 페이지를 조작했는지 확인하는 JavaScript에 대한 자세한 설명JavaScript는 웹 페이지의 아무 곳이나 클릭하면 새 창을 열고 창을 닫는 방식을 구현합니다.사용 작은 프로그램 99 구구단을 구현하는 JavaScript위 내용은 JS는 고정된 테이블 헤더를 구현하고 테이블 헤더는 수평 스크롤로 스크롤됩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!