이 글은 주로 jQuery 네비게이션 바 고정 위치 지정 효과의 예제 코드를 소개합니다. 관심 있는 친구들이 참고할 수 있기를 바랍니다.
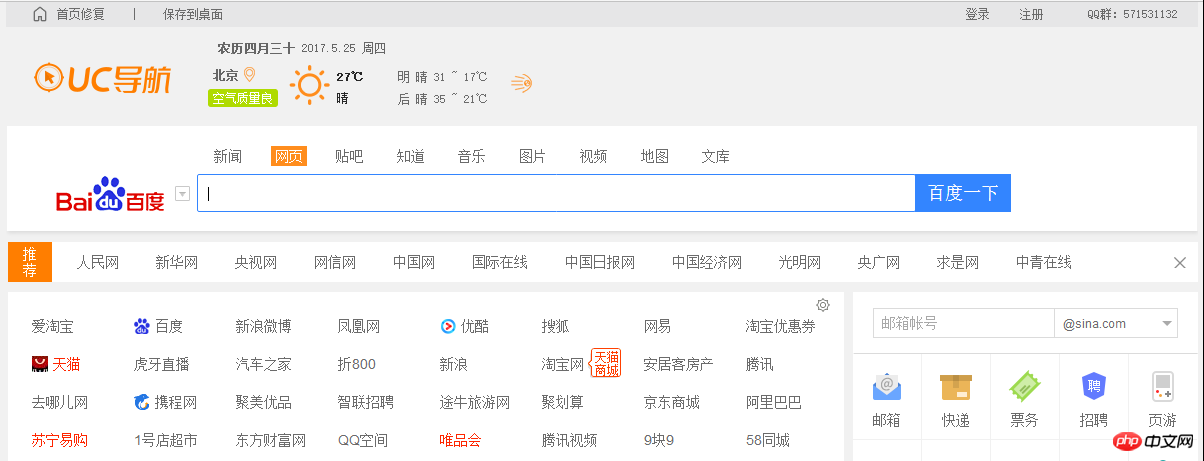
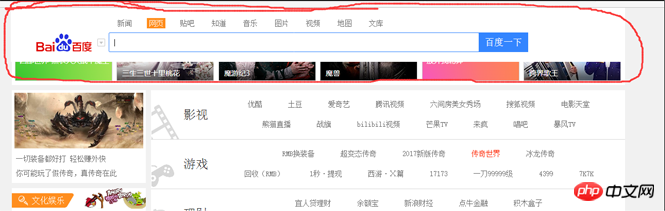
구현 렌더링:

아래로 슬라이드하면 탐색 표시줄이 고정됨

코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
img{
display: block;
margin: 0 auto;
}
img#search.dhgd{
position: fixed;
left: 50%;
margin-left: -596px;
top: 0px;
}
</style>
<script src="jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
// 给浏览器加滚动条事件
$(window).scroll(function(){
//获得当前已滚动上去的距离
var t = $(document).scrollTop();
console.log('=================='+t)
if(t>126){
$("#search").addClass('dhgd');
}else{
$("#search").removeClass('dhgd');
}
})
})
</script>
</head>
<body style="background: #F1F1F1;">



</body>
</html>관련 권장 사항:
html 탐색을 위한 그래픽 및 텍스트 코드 공유 바 생산
JavaScript는 탐색 모음에서 현재 메뉴를 선택한 후 강조 표시하는 효과를 어떻게 얻을 수 있나요?
위 내용은 jQuery 네비게이션 바의 고정 위치 효과를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!