쿠키는 1993년 3월 Netscape의 직원인 Lou Montulli에 의해 처음 발명되었으며 이후 W3C에 의해 채택되었습니다. 현재 쿠키는 IE, Chrome, Firefox, Opera 등 모든 주요 브라우저에서 지원됩니다.
HTTP 쿠키. 흔히 "쿠키"라고 불리는 이 쿠키는 오랫동안 사용되어 왔지만 아직 완전히 이해되지 않았습니다. 가장 큰 문제는 쿠키가 백도어나 바이러스라고 생각하거나 단순히 쿠키가 어떻게 작동하는지 모르는 오해가 많다는 것입니다. 두 번째 문제는 쿠키에 대한 일관된 인터페이스가 부족하다는 것입니다. 이러한 문제에도 불구하고 쿠키는 웹 개발에서 여전히 중요한 역할을 수행하므로 쿠키가 대체되지 않고 사라진다면 우리가 즐겨 사용하는 많은 웹 애플리케이션이 쓸모 없게 될 것입니다.1. 쿠키의 기원

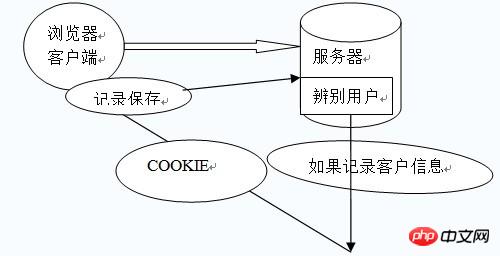
2. 쿠키 운영
3. Domain( 도메인)
4.Path
5.Expires
6.Secure 플래그(Secure)
7.HttpOnly(서버 측에서만)
쿠키는 대부분 서버 측에서 생성되지만 JS도 가능합니다. 사용된 쿠키는 생성되지만 HttpOnly 유형의 JS는 생성할 수 없습니다.
브라우저에서 제공하는 쿠키 API(document.cookie)는 너무 간단해서 약간 캡슐화할 수 있습니다. 예를 들어 다음과 같이 setter/getter 쿠키 기능을 사용하는 것이 훨씬 편리합니다.
/*
* JS 写cookie和读cookie操作
*
* **取cookie**
* cookie(name)
*
* **写cookie**
* cookie(name, value)
* cookie(name, value, option)
*/
var cookie = function(name, value, option) {
var doc = document
if (value != undefined) { // set
option = option || {}
if (value === null) {
value = ''
option.expires = -1
}
var expires = ''
if (option.expires && (typeof option.expires == 'number' || option.expires.toUTCString)) {
var date = new Date
if (typeof option.expires == 'number') {
date.setTime(date.getTime() + (option.expires * 24 * 60 * 60 * 1000))
} else {
date = option.expires
}
// for IE
expires = '; expires=' + date.toUTCString()
}
var path = option.path ? '; path=' + option.path : ''
var domain = option.domain ? '; domain=' + option.domain : ''
var secure = option.secure ? '; secure' : ''
doc.cookie = [name, '=', encodeURIComponent(value), expires, path, domain, secure].join('')
} else { // get
var cookieValue = null
if (doc.cookie && doc.cookie != '') {
var cookies = doc.cookie.split(';')
for (var i = 0; i < cookies.length; i++) {
var cookie = $.trim(cookies[i]).split('=')
if ( cookie[0] == name && cookie.length > 1 ) {
try {
cookieValue = decodeURIComponent(cookie[1])
} catch(e) {
cookieValue = cookie[1]
}
break
}
}
}
return cookieValue
}
};1. 일반 쿠키는 서버 측과 JS 모두에서 생성할 수 있습니다. JS는
2. 주로 보안상의 이유로 JS에서 생성할 수 있는 HttpOnly 쿠키를 읽을 수 없습니다. 보안 쿠키(https만 해당), 서버 측 둘 다 JS로 생성 가능 JS는 HTTPS에서만 액세스할 수 있습니다
예를 들어 테스트 페이지에는 c1, c2, c3
$d1 = mktime(1,1,1,1,1,2018);
// 普通cookie
setcookie("c1", "Jack", $d1);
// 安全的cookie,仅https,第6个参数
setcookie("c2", "John", $d1, NULL, NULL, TRUE);
// HttpOnly cookie 第7个参数
setcookie("c3", "Resig", $d1, NULL, NULL, NULL, TRUE); 심었어요 셋 다 가능하고, 새웃은 시나클라우드 출신이에요.
심었어요 셋 다 가능하고, 새웃은 시나클라우드 출신이에요.
 c2와 c3에 접근할 수 없는 것을 볼 수 있습니다. c2는 보안 쿠키이며 https 프로토콜에서 액세스해야 합니다. c3은 httpOnly이며 JS에서 액세스할 수 없습니다.
c2와 c3에 접근할 수 없는 것을 볼 수 있습니다. c2는 보안 쿠키이며 https 프로토콜에서 액세스해야 합니다. c3은 httpOnly이며 JS에서 액세스할 수 없습니다.
액세스 프로토콜을 https:로 변경하고, Firebug를 콘솔로 전환하고 document.cookie를 입력하면 c2를 보고 액세스할 수 있습니다
 4. Cookiepits
4. Cookiepits
1. 쿠키가 너무 크거나 너무 많으면 페이지에 접속할 때 오류가 보고됩니다. 예를 들어 다음과 같은 프롬프트가 나타납니다. 
따라서 사이트의 쿠키를 관리해야 하며 쿠키를 마음대로 심을 수는 없습니다. . 또한 쿠키를 지정된 범위로 제한하려면 경로를 지정해 보세요.
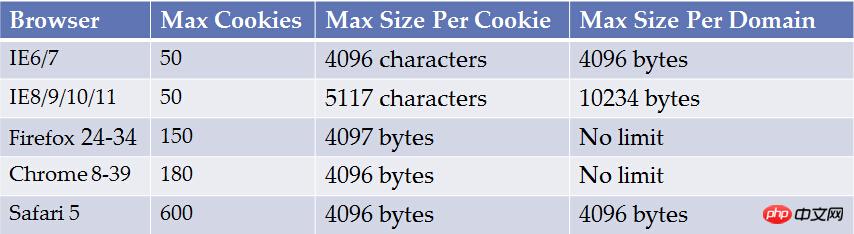
웹사이트 browsercookielimits.squawky.net은 각 브라우저의 쿠키 크기를 기록합니다
 2 중국어를 저장할 때 유니코드 인코딩(encodeURIComponent)이 필요합니다. 그렇지 않으면 저장된 코드가 깨집니다
2 중국어를 저장할 때 유니코드 인코딩(encodeURIComponent)이 필요합니다. 그렇지 않으면 저장된 코드가 깨집니다
관련 권장 사항 :
PHP의 간단한 캐시 클래스 공유
위 내용은 HTTP 쿠키 상태 관리 메커니즘에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!