이 글에서는 thinkphp5가 webuploader를 통합하고 이를 업로드 컴포넌트로 캡슐화하는 예시를 주로 소개하고 있으며, 참고용으로 제공됩니다. 그것이 모두에게 도움이 되기를 바랍니다.
WebUploader는 Baidu WebFE(FEX) 팀이 HTML5를 기반으로 개발하고 FLASH로 보완한 간단하고 현대적인 파일 업로드 구성 요소입니다. 주류 IE 브라우저를 버리지 않고도 최신 브라우저에서 HTML5의 장점을 최대한 활용할 수 있으며 원래 FLASH 런타임을 사용하고 IE6+, iOS 6+, Android 4+와 호환됩니다. 두 런타임 세트는 동일한 호출 방법을 가지며 사용자가 선택할 수 있습니다. 대용량 파일 조각화 및 동시 업로드를 사용하면 파일 업로드 효율성이 크게 향상됩니다.
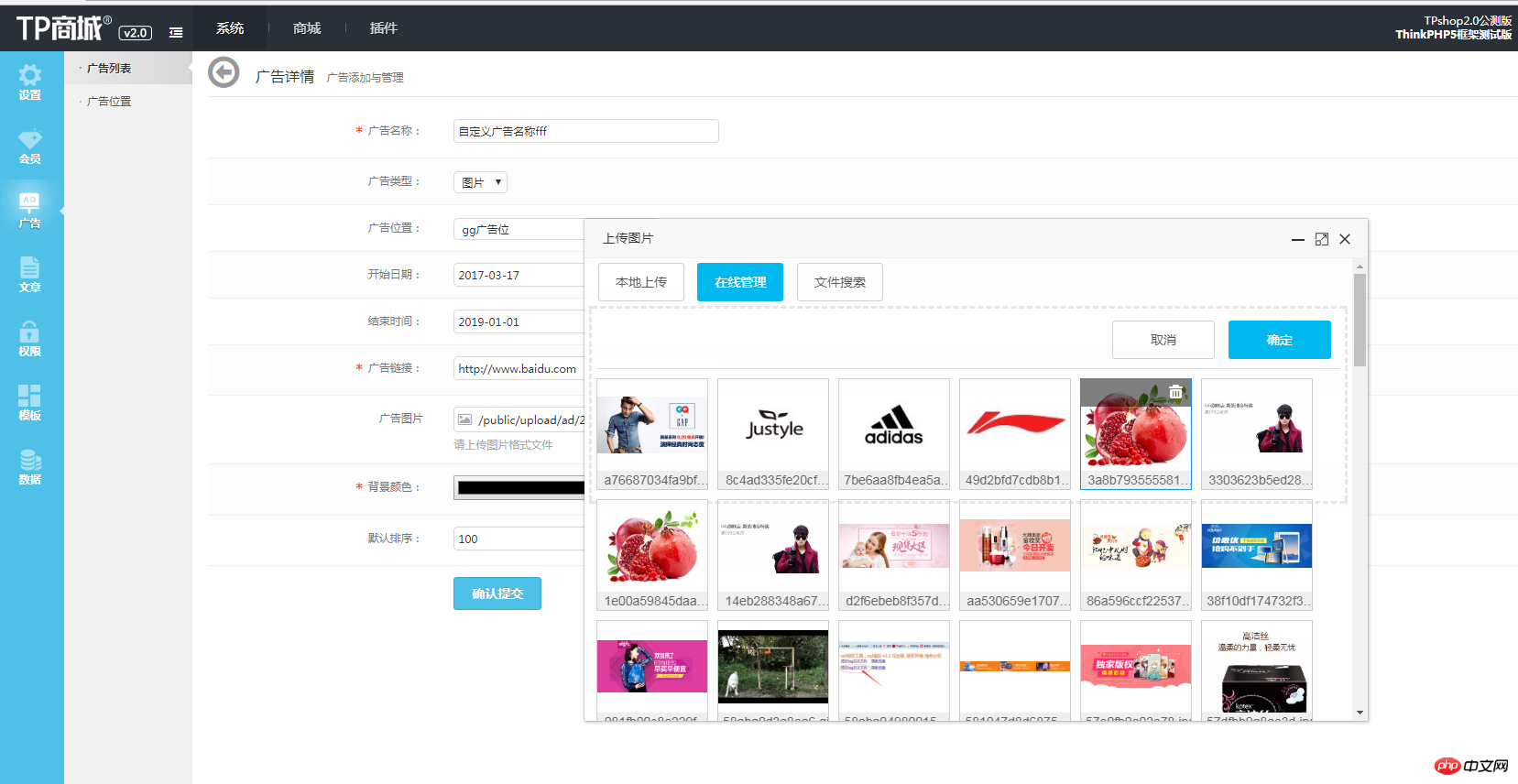
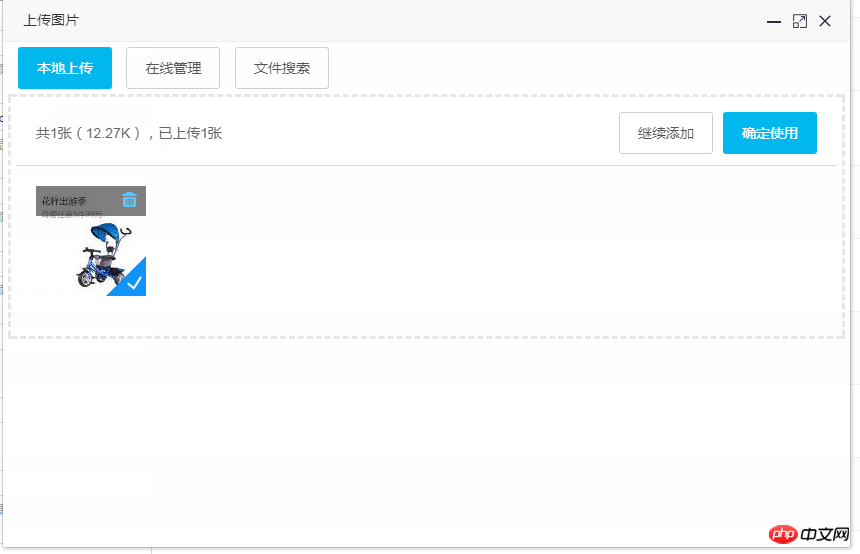
최근에는 많은 브라우저가 HTML5를 완벽하게 지원하고 플래시를 비활성화했습니다. 예를 들어, 우리 프로젝트에 사용된 uploadify는 최신 Google Firefox와 호환되지 않습니다. 는 매우 좋은 느낌을 주고 HTML5 및 플래시 업로드와 모두 호환됩니다. 관심 있는 친구들은 계속해서 최적화하고 개선할 수 있습니다. 효과를 보려면 아래 사진을 몇 장 찍으세요



<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>文件管理</title>
<link rel="stylesheet" type="text/css" href="/public/plugins/webuploader/webuploader.css">
<link rel="stylesheet" type="text/css" href="/public/plugins/webuploader/css/style.css">
</head>
<body>
<p class="upload-box">
<ul class="tabs">
<li class="checked" id="upload_tab">本地上传</li>
<li id="manage_tab">在线管理</li>
<li id="search_tab">文件搜索</li>
</ul>
<p class="container">
<p class="area upload-area area-checked" id="upload_area">
<p id="uploader">
<p class="statusBar" style="display:none;">
<p class="progress">
<span class="text">0%</span>
<span class="percentage"></span>
</p><p class="info"></p>
<p class="btns">
<p id="filePicker2"></p><p class="uploadBtn">开始上传</p>
<p class="saveBtn">确定使用</p>
</p>
</p>
<p class="queueList">
<p id="dndArea" class="placeholder">
<p id="filePicker"></p>
<p>或将文件拖到这里,本次最多可选{$info.num|default=1}个</p>
</p>
</p>
</p>
</p>
<p class="area manage-area" id="manage_area">
<ul class="choose-btns">
<li class="btn sure checked">确定</li>
<li class="btn cancel">取消</li>
</ul>
<p class="file-list">
<ul id="file_all_list">
<!--<li class="checked">
<p class="img">
<img src="" />
<span class="icon"></span>
</p>
<p class="desc"></p>
</li>-->
</ul>
</p>
</p>
<p class="area search-area" id="search_area">
<ul class="choose-btns">
<li class="search">
<p class="search-condition">
<input class="key" type="text" />
<input class="submit" type="button" hidefocus="true" value="搜索" />
</p>
</li>
<li class="btn sure checked">确定</li>
<li class="btn cancel">取消</li>
</ul>
<p class="file-list">
<ul id="file_search_list">
<!--<li>
<p class="img">
<img src="" />
<span class="icon"></span>
</p>
<p class="desc"></p>
</li>-->
</ul>
</p>
</p>
<p class="fileWarp" style="display:none;">
<fieldset>
<legend>列表</legend>
<ul>
</ul>
</fieldset>
</p>
</p>
</p>
<script type="text/javascript" src="/public/js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="/public/plugins/webuploader/webuploader.min.js"></script>
<script type="text/javascript" src="/public/plugins/webuploader/upload.js"></script>
<script>
$(function(){
var config = {
"swf":"/public/plugins/webuploader/Uploader.swf",
"server":"{$info.upload}",
"filelistPah":"{$info.fileList}",
"delPath":"{:U('Uploadify/delupload')}",
"chunked":false,
"chunkSize":524288,
"fileNumLimit":{$info.num|default=1},
"fileSizeLimit":209715200,
"fileSingleSizeLimit":2097152,
"fileVal":"file",
"auto":true,
"formData":{},
"pick":{"id":"#filePicker","label":"点击选择图片","name":"file"},
"thumb":{"width":110,"height":110,"quality":70,"allowMagnify":true,"crop":true,"preserveHeaders":false,"type":"image\/jpeg"}
};
Manager.upload($.extend(config, {type : "Images"}));
/*点击保存按钮时
*判断允许上传数,检测是单一文件上传还是组文件上传
*如果是单一文件,上传结束后将地址存入$input元素
*如果是组文件上传,则创建input样式,添加到$input后面
*隐藏父框架,清空列队,移除已上传文件样式*/
$(".statusBar .saveBtn").click(function(){
var callback = "{$info.func}";
var num = {$info.num|default=1};
var fileurl_tmp = [];
if(callback != "undefined"){
if(num > 1){
$("input[name^='fileurl_tmp']").each(function(index,dom){
fileurl_tmp[index] = dom.value;
});
}else{
fileurl_tmp = $("input[name^='fileurl_tmp']").val();
}
eval('window.parent.'+callback+'(fileurl_tmp)');
window.parent.layer.closeAll();
return;
}
if(num > 1){
var fileurl_tmp = "";
$("input[name^='fileurl_tmp']").each(function(){
fileurl_tmp += '<li rel="'+ this.value +'"><input class="input-text" type="text" name="{$info.input}[]" value="'+ this.value +'" /><a href="javascript:void(0);" onclick="ClearPicArr(\''+ this.value +'\',\'\')">删除</a></li>';
});
$(window.parent.document).find("#{$info.input}").append(fileurl_tmp);
}else{
$(window.parent.document).find("#{$info.input}").val($("input[name^='fileurl_tmp']").val());
}
window.parent.layer.closeAll();
});
});
</script>
</body>
</html>관련 권장 사항:
ThinkPHP가 인증 코드를 생성하고 확인하는 방법에 대한 자세한 설명
위 내용은 TP5는 웹업로더를 통합하여 미리보기, 드래그, 검색 및 삭제를 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!