Vue를 사용하여 Baidu의 검색 인터페이스를 호출하여 간단한 검색 기능을 구현하세요. 이 글은 주로 Baidu와 같은 검색 기능을 구현하기 위한 Bootrap과 Vue의 사용을 소개합니다. 매우 훌륭하고 참고할만한 가치가 있습니다. 도움이 필요한 모든 사람에게 도움이 되기를 바랍니다.
검색창 스타일은 Bootstrap을 기반으로 합니다. 물론 바이두 검색과 유사하게 스타일을 간단히 조정했습니다. 코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>百度搜索</title>
<style type="text/css">
.gray{
background-color: #eee;
}
.listyle{
font-size: 16px;
line-height: 35px;
padding-left: 16px;
}
.ulstyle{
border:1px solid #ccc;
border-top: none;
}
</style>
<link rel="stylesheet" type="text/css" href="bootstrap.min.css" rel="external nofollow" >
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript" src="vue-resource.js"></script>
<script type="text/javascript">
window.onload = function(){
new Vue({
el: ".container",
data: {
myData:[],
txt:"",
nowIndex:-1
},
methods:{
get:function(event){
if(event.keyCode==38 || event.keyCode==40){
return;
}
if(event.keyCode==13){
window.open("https://www.baidu.com/s?wd="+this.txt);
this.txt="";
}
this.$http.jsonp("https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su",{
wd:this.txt
},{
jsonp:"cb"
}).then(function(res){
this.myData=res.data.s
},function(res){
alert(res.status);
});
},
changeDown:function(){
this.nowIndex++;
if(this.nowIndex==this.myData.length){
this.nowIndex=0;
this.txt=this.myData[0];
}else{
this.txt=this.myData[this.nowIndex];
}
},
changeUp:function(){
this.nowIndex--;
if(this.nowIndex==-1){
this.nowIndex=this.myData.length-1;
this.txt=this.myData[this.nowIndex];
}else{
this.txt=this.myData[this.nowIndex];
}
},
mouseOver:function(n){
this.nowIndex=n;
this.txt=this.myData[this.nowIndex];
},
getMsg:function(){
window.open("https://www.baidu.com/s?wd="+this.txt);
this.txt="";
}
}
});
}
</script>
</head>
<body>
<br>
<p class="container">
<p class="input-group">
<input type="text" class="form-control input-lg" placeholder="请输入关键字" v-model="txt" @keyup="get($event)" @keydown.down="changeDown()" @keydown.up="changeUp()">
<span class="input-group-btn">
<button class="btn btn-default btn-lg" type="button" @click="getMsg()">搜索</button>
</span>
</p>
<ul class="list-unstyled ulstyle" v-show="myData.length!=0">
<li v-for="item in myData" :class={gray:$index==nowIndex,listyle:true} @mouseover="mouseOver($index)" @click="getMsg()">{{item}}</li>
</ul>
</p>
</body>
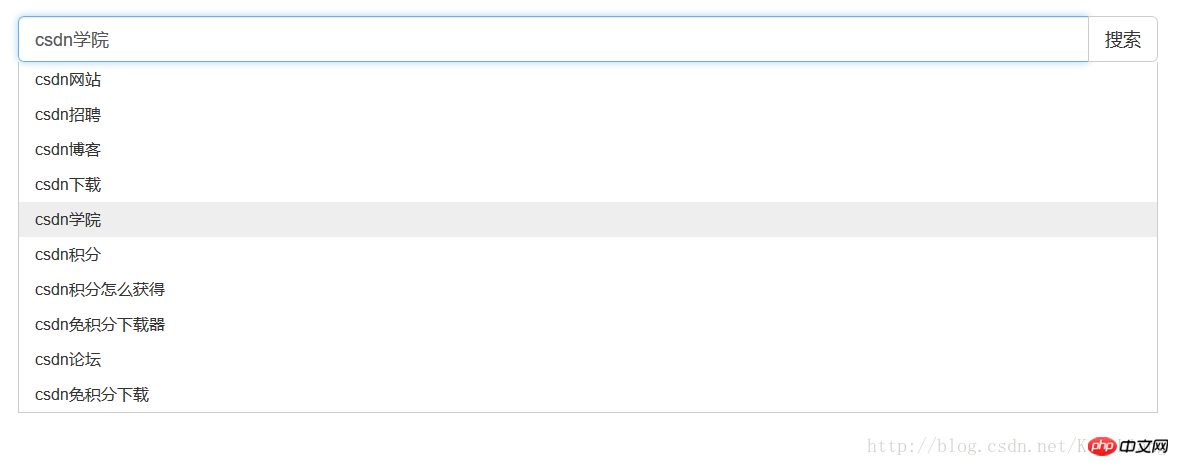
</html>효과는 다음과 같습니다


다들 익히셨나요? 서둘러서 한번 시도해 보세요.
관련 권장 사항:
jQuery에서 키보드 입력 검색 기능을 구현하는 방법에 대한 자세한 설명
jQuery에서 검색 기능을 구현하고 검색 관련 콘텐츠를 표시합니다.
jQuery에서 프런트 엔드 검색 기능을 구현하는 방법
위 내용은 Bootrap 및 Vue는 Baidu 검색 기능 예제를 모방하여 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!