이 글에서는 주로 vue-cli의 패키지 이미지 경로 오류에 대한 해결 방법을 소개합니다. , 특정 참조 가치가 있으며 관심 있는 친구가 참조할 수 있으므로 모든 사람에게 도움이 될 수 있기를 바랍니다.
최근에 vue-cli를 사용해서 처음으로 프로젝트를 빌드했는데, 처음으로 패키징해서 서버에 배포했을 때, 온라인 방법을 결합해서 결국 이미지를 로딩할 수 없었습니다. 서버에 프로젝트를 배포하는 방법에는 두 가지 유형이 있습니다. 하나는 서버의 루트 디렉터리에 직접 배포하는 것이고, 다른 하나는 서버의 하위 디렉터리에 배포하는 것입니다.
1 먼저 루트 디렉터리에 배포하겠습니다. 예: www.****.com
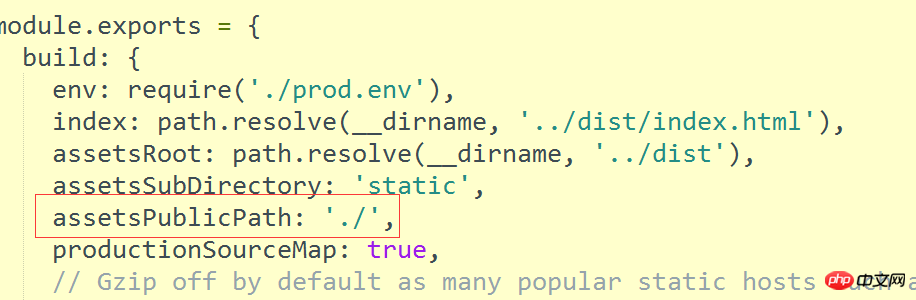
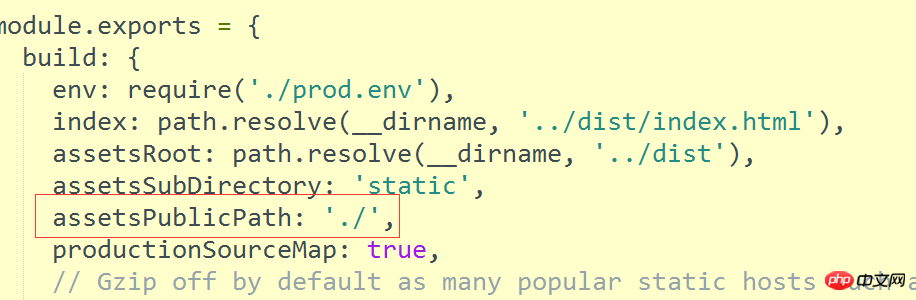
프로젝트의 config 폴더에서 index.js 파일을 찾으세요
파일에서 자산PublicPath를 변경하세요: '/' , 다음 상자로 변경하십시오.
절대 경로를 상대 경로로 변경하는 것이 목적입니다
루트 디렉터리에 있으면 괜찮습니다

2.www.**와 같은 하위 디렉터리에 넣습니다. *.com/community/ dist
는 2단계로 나누어집니다. 첫 번째 단계는 위와 동일합니다

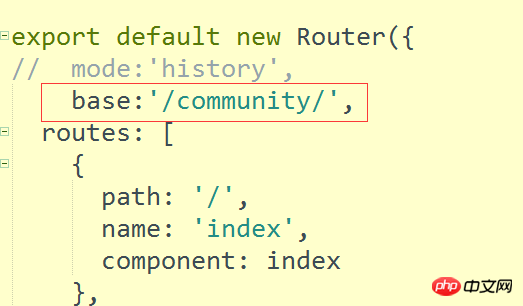
라우팅을 계속 사용한다면 라우터 폴더의 인덱스 파일을 아래 그림과 같이 변경하세요

Usenpm run build 명령이 패키징된 후 이미지가 표시될 수 있도록 dist 파일을 커뮤니티 폴더에 배치합니다.
관련 권장 사항:
Vue 패키징 후 빈 디스플레이를 처리하는 올바른 방법에 대한 자세한 설명 예
간단한 꿀꺽 꿀꺽 패키징 구현을 위한 nodejs에 대한 자세한 설명
위 내용은 vue-cli에서 패키지된 이미지 경로 오류를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!