이 글에서는 Ajax 학습에 좋은 참고자료이자 가치가 있는 ajax의 수정 기능 관련 정보를 주로 소개합니다. 에디터를 따라가서 Ajax 수정 기능을 살펴보겠습니다
이 기간 동안 프로젝트를 진행하고 있는데, 다행히도 이를 기억하는 데 도움이 되는 블로그 정원이 있습니다. 블로그 가든은 그다지 중요하지 않습니다
왜냐하면 우리가 구축하고 있는 것은 하나의 메인 페이지만 사용하는 내부 관리 시스템이기 때문입니다. 모든 시스템은 전체 웹페이지를 새로 고치는 것을 허용하지 않기 때문에 ajax
만 사용하면 됩니다. .물론 처음에는 우회를 많이 했지만 드디어 해냈습니다
오늘은 Ajax 구현 수정 기능을 정리하겠습니다. 로그인 로그인 여기서는 나중에 사용할 때 쉽게 찾을 수 있도록 수정의 일반 코드를 주로 작성합니다
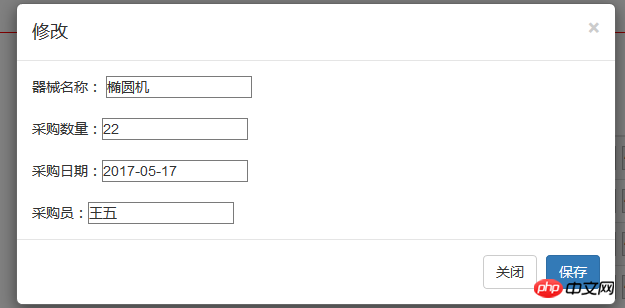
처음에는 세 가지 파일을 소개하는 데 필요한 스타일을 사용합니다. .다음은 페이지에 표시되는 스타일입니다
<p class="modal fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">修改</h4>
</p>
<p class="modal-body">
<?php
$sql="select * from qxcg ";
$arr=$db->Query($sql);
foreach($arr as $v)
{
$sqn = "select qxmc from qxypmx where qxdh='{$v[1]}'";
$att = $db->Query($sqn);
$squ = "select uid from login where num='{$v[4]}'";
$ann = $db->Query($squ);
}
?>
器械名称: <input type="text" value="<?php echo $att[0][0]; ?>" id="rmc"/><br/><br>
采购数量:<input type="text" value="<?php echo $v[2]; ?>" id="rsl"/><br/><br/>
采购日期:<input type="text" value="<?php echo $v[3]; ?>" id="rqi"/><br/><br/>
采购员:<input type="text" readonly="readonly" value="<?php echo $ann[0][0]; ?>" id="rcg"/>
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="rcbtn">保存</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
</p>
</p><input type='button' class='xiugai' value='修改'
data-toggle='modal' data-target='#myModal2' ids0='{$v[0]}' ids1='{$att[0][0]}'
ids2='{$v[2]}' ids3='{$v[3]}' ids4='{$ann[0][0]}'/> //这里面的值是通过php代码求出来的,这里就不多说了다음은 ajax 부분입니다 . 편의상 수정사항을 메소드로 작성했습니다. 사용시에는 직접 호출하면 됩니다
function xiugai()
{
var ids = ""; //首先定义为空
var rmc1= "";
var rsl1= "";
var rqi1= "";
var rcg1= "";
$(".xiugai").click(function() { //给修改按钮一个点击事件
ids = $(this).attr("ids0");
rmc1= $(this).attr("ids1"); //把之前有的值取出来,赋值给表单的val
rsl1= $(this).attr("ids2");
rqi1= $(this).attr("ids3");
rcg1= $(this).attr("ids4");
$("#rmc").val(rmc1);
$("#rsl").val(rsl1);
$("#rqi").val(rqi1);
$("#rcg").val(rcg1);
$("#rcbtn").click(function(){
var rmc=$("#rmc").val();
var rsl=$("#rsl").val();
var rqi=$("#rqi").val();
var rcg=$("#rcg").val();
$.ajax({
url:"xiugai.php",
data:{ids:ids,rmc:rmc,rsl:rsl,rqi:rqi},
type:"POST",
dataType:"TEXT",
success:function(xx){
//alert(xx);
if(xx.trim()=="OK")
{
alert("修改成功");
Load();
}
}
})
$('#myModal2').modal('hide')
})
});
}<?php
$ids=$_POST["ids"];
$rmc=$_POST["rmc"];
$cgsl=$_POST["rsl"];
$cgrq=$_POST["rqi"];
include("DBDA.class.php");
$db=new DBDA();
$sql1="select qxdh from qxypmx where qxmc='{$rmc}'";
$arr=$db->Query($sql1);
$sql="update qxcg set qxdh='{$arr[0][0]}',cgsl='{$cgsl}',cgrq='{$cgrq}' where ids='{$ids}'";
if($db->Query($sql,0))
{
echo"OK";
}
else
{
echo"NO";
}
이렇게 하면 수정버튼의 기능이 구현됩니다. 그림과 같이 팝업 상자가 나타납니다.
 수정 후 저장을 클릭하면 팝업 상자가 사라지고 내용이 저장됩니다.
수정 후 저장을 클릭하면 팝업 상자가 사라지고 내용이 저장됩니다.
이것이 이 글의 내용입니다. 모두에게 도움이 되길 바랍니다!
관련 권장 사항:
Ajax 통신 개체를 빠르게 얻기 위한 자세한 설명 예네이티브 ajax 폭포 흐름 데모 예 공유자세한 설명 js가 json과 결합되어 ajax 간단한 예를 구현한 예위 내용은 Ajax는 수정 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!