这篇文章主要介绍了Ajax实现无刷新分页实例代码,非常不错,具有参考借鉴价值,对ajax感兴趣的朋友可以参考下Ajax实现无刷新分页实例代码这文章
实现Ajax分页:
如果可以的话加上查询条件
找一张表做分页
分页不使用page类
页面不用刷新
Ajax加载数据
上面是这页面:test.php
JSONQuery($sql);
上面是处理页面:chuli.php:
StrQuery($sql); echo ceil($zts/$num);
上面是分页页面:fenye.php
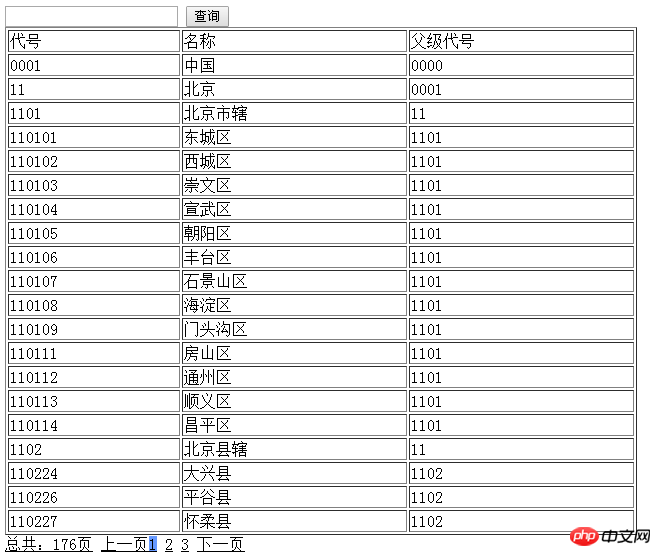
下面就是我们的显示效果:

随着点击下一页,下面会显示5页,并且是当前页左右各两个页面,每页的显示信息条数可以自己调整。
在上方的文本框中输入关键词会显示出相关的信息。这就是我们用ajax做的分页。
以上所述是小编给大家介绍的Ajax实现无刷新分页实例代码,希望对大家有所帮助!!
相关推荐:
위 내용은 Ajax实现无刷新分页实例代码의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!