이번에 보여드릴 내용은 부트스트랩에서 테이블 합계 수를 계산하는 방법입니다. 데이터에 있는 모든 금액의 합계를 표시하는 페이지를 작성했는데 footerformatter를 사용하여 값을 지정하는 방법을 모르겠습니다. 어쩔 수 없이 바닥글에 올려봅니다. 이 글이 좋은 분석이 될 것입니다.
【관련 영상 추천: 부트스트랩 튜토리얼】
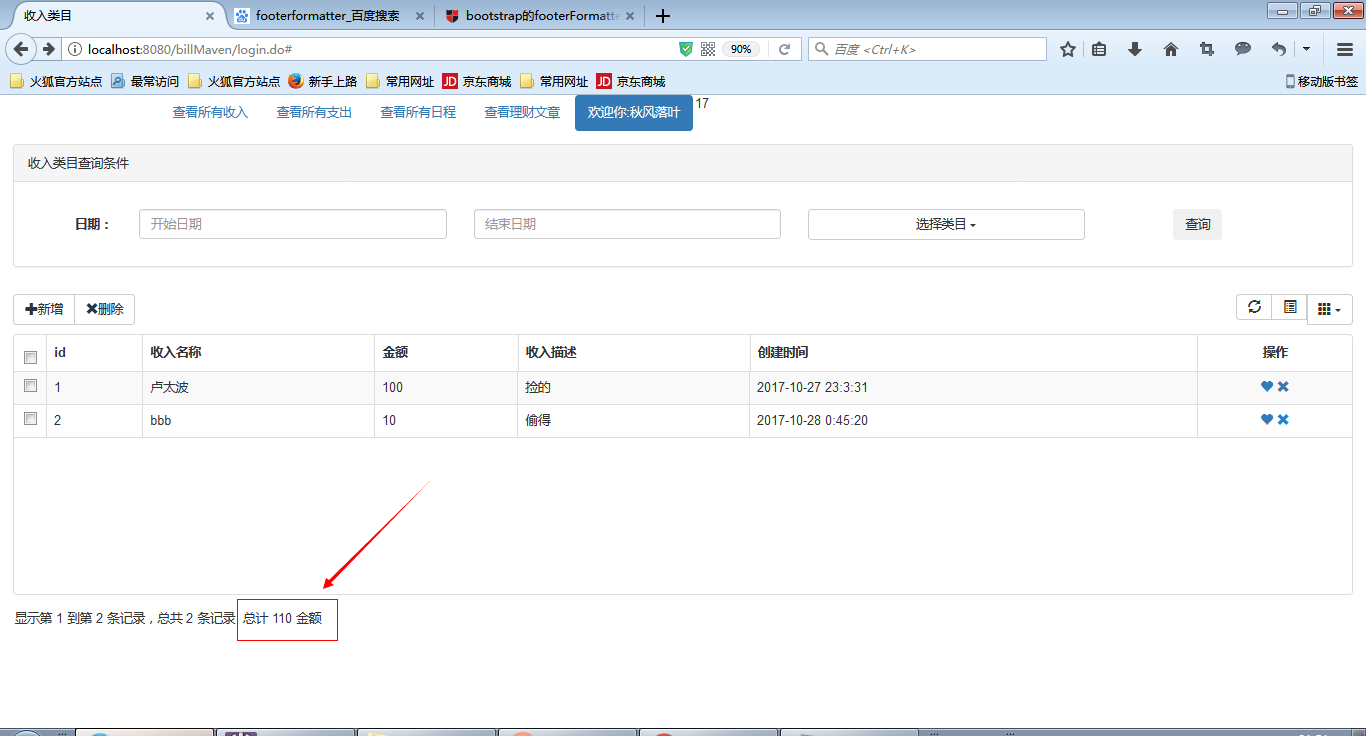
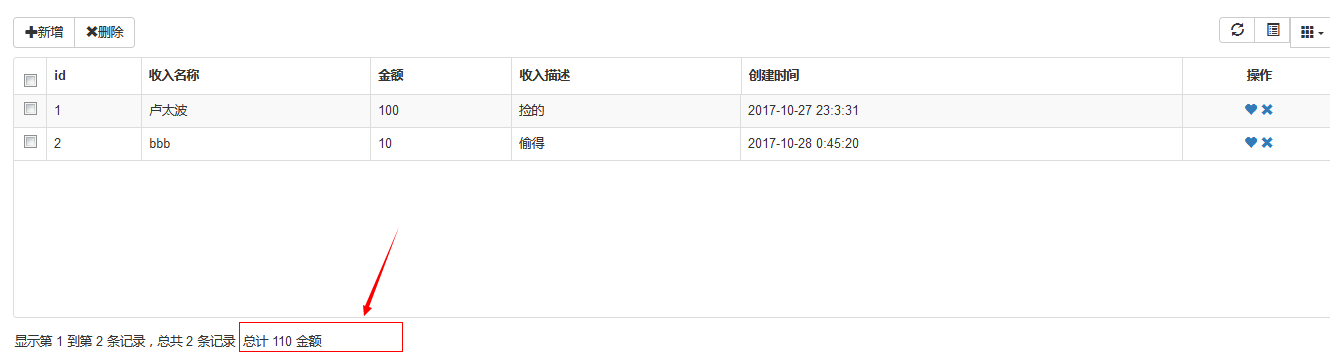
첫 번째 렌더링:

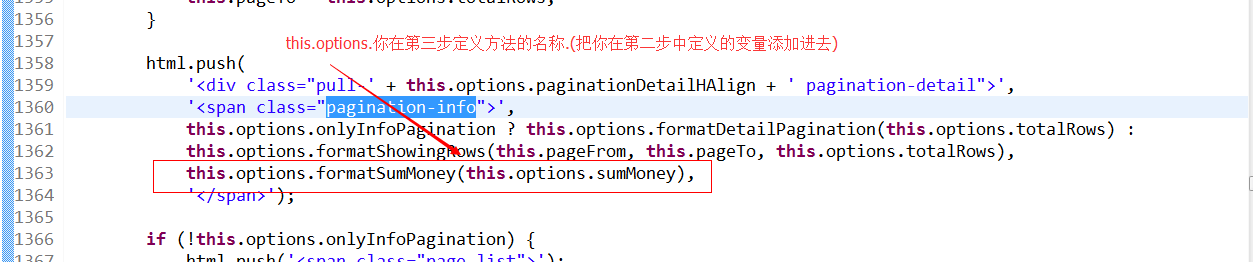
이를 위해서는 소스 코드를 수정해야 합니다: bootstrap-table.js
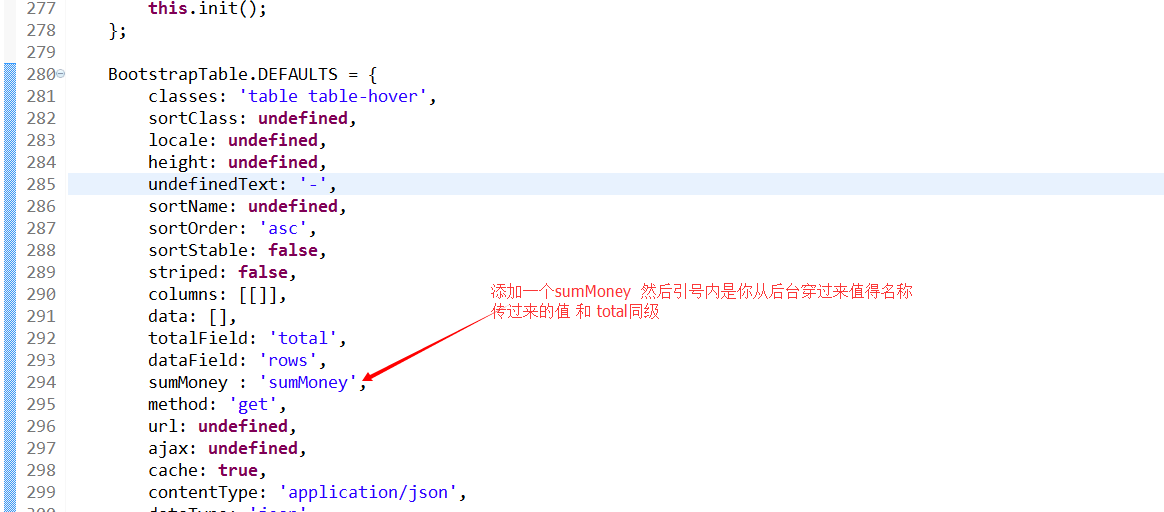
1: 이름 정의

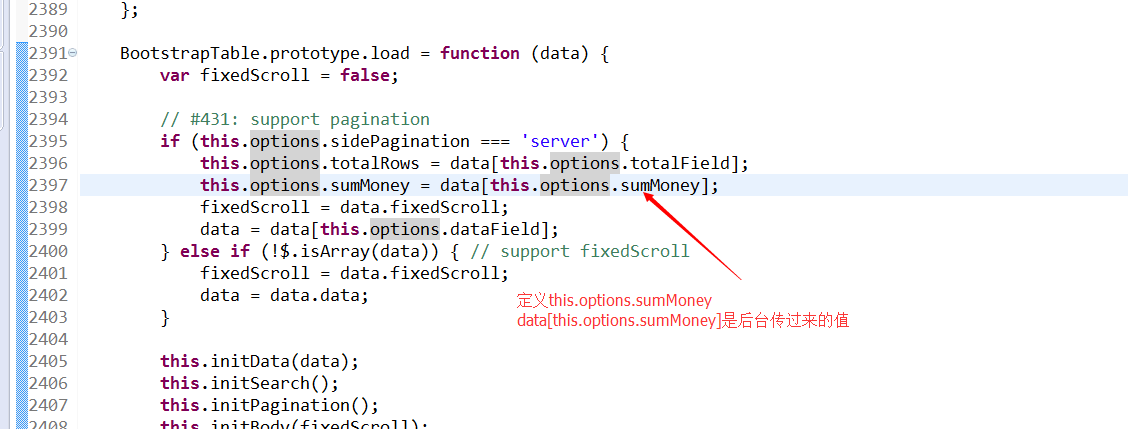
2:

3:

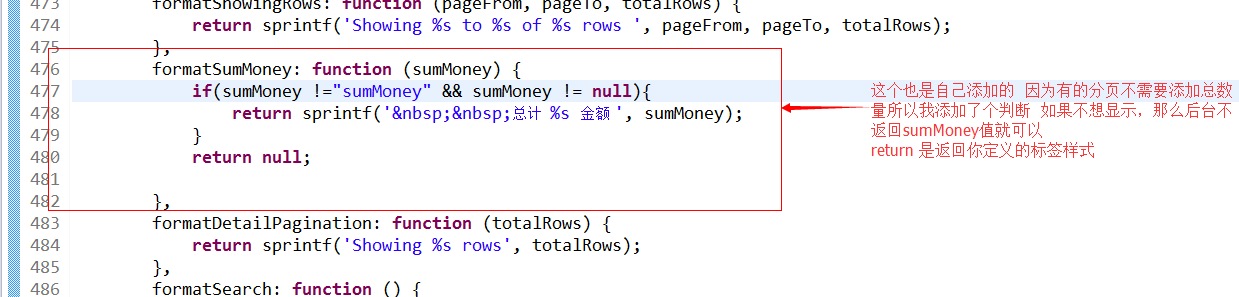
4:

5: 백그라운드에서 전달한 값이 첫 번째 단계에서 따옴표 안의 값과 동일한 경우 다음 렌더링이 나타납니다

최종 반환된 json 스타일은 다음과 같습니다.
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"捡的","userid":17,"state":1,"categoryName":"卢太波"}],"sumMoney":110.0}sumMoney가 total과 같은 수준이라는 것을 잊지 마세요
읽고 나면 방법을 마스터하신 것 같습니다. 위의 소개에서 더 흥미로운 정보를 보려면 PHP Chinese Netother 관련 기사를 주목하세요!
관련 읽기:
Vue의 사용자 정의 지침을 사용하여 드롭다운 메뉴를 완성하는 방법
위 내용은 부트스트랩에서 테이블 합계 수를 계산하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!