데이터에 있는 모든 금액의 총액을 표시하기 위해 페이징을 작성했는데 footerformatter를 사용하여 값을 할당하는 방법을 몰라서 바닥글에 넣을 수밖에 없습니다. 이 글에서는 주로 구현 방법을 소개합니다. 부트스트랩 테이블 합계 금액 통계입니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
【관련 영상 추천: Bootstrap 튜토리얼】
첫 번째 렌더링:

이를 위해서는 소스 코드를 수정해야 합니다: bootstrap-table.js
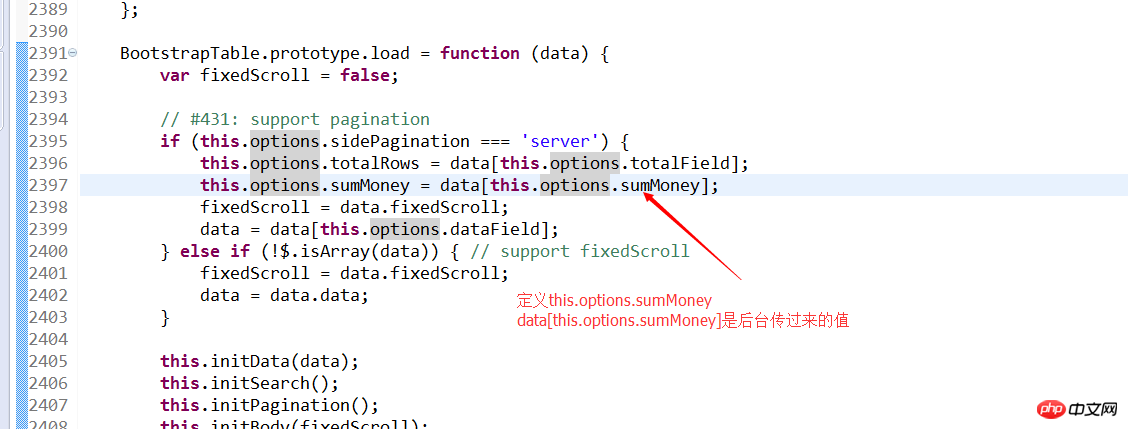
1: 이름 정의

2:

3:

4:

5: 백그라운드에서 전달한 값이 첫 번째 단계에서 따옴표 안의 값과 동일한 경우 다음은 렌더링이 나타납니다

최종 반환된 json 스타일은 다음과 같습니다:
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"捡的","userid":17,"state":1,"categoryName":"卢太波"}],"sumMoney":110.0}sumMoney가 total과 동일한 수준이라는 점을 잊지 마세요.
관련 권장 사항:
MySQL을 사용하여 다음을 수행하는 방법 열에서 동일한 값의 숫자 통계 쿼리_ MySQL
위 내용은 부트스트랩 테이블 합계 총 수량 통계의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!