
최근 몇 년 동안 매우 인기 있는 앱인 Tantan이 있습니다. 이 앱의 기능에 따르면 이 기사에서는 주로 좌우로 슬라이딩되는 WeChat 애플릿의 구현 코드를 소개합니다. 매우 훌륭하고 필요한 친구에게 도움이 될 것입니다. 참고하시면 될 것 같아요.
왼쪽, 오른쪽으로 스와이프하면 더 이상 혼자가 아닙니다
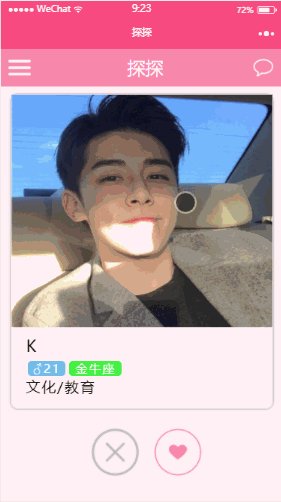
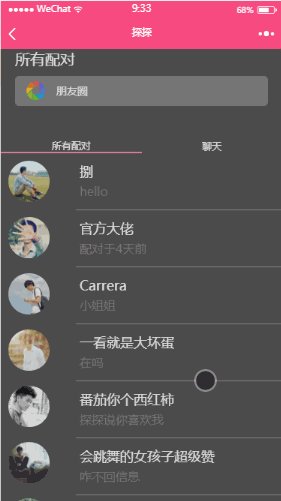
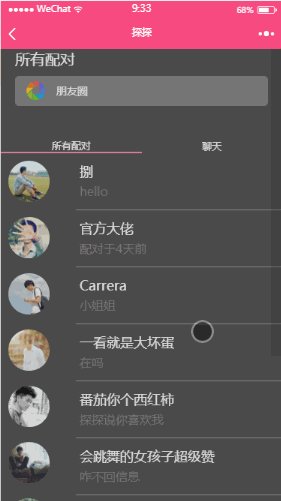
프로그래머든 프로그래머든 매일 하는 일은 코딩이나 코딩인데, 코드로 해결할 수 없는 문제가 있습니다(아직도 어떤 문제를 겪고 계시나요?) 마음 속으로 ABCD를 세지 마세요) ), Tantan이 문제를 해결하는 데 도움을 드릴 수 있습니다. 최근에는 Tantan(YP 소프트웨어라고 합니다)이라는 데이트 소프트웨어가 인터넷에서 큰 인기를 끌고 있습니다. 저는 사진만 봤을 뿐 한 번도 시도해 본 적이 없는 전직 탄탄 베테랑 플레이어이자 프런트엔드를 좋아하는 소녀로서 이 앱을 따라해 보기로 했습니다. Zhiji가 개발했기 때문에 전체 APP의 테마 스타일이 내가 가장 좋아하는 궁극적인 소녀 팬으로 변경된 것은 의심의 여지가 없습니다. 프로젝트의 전반적인 효과
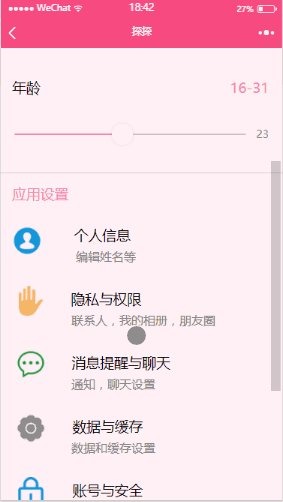
 프로젝트의 일부 기능 포인트 분석
프로젝트의 일부 기능 포인트 분석
홈페이지 사진이 좌우로 슬라이드되면 해당 버튼이 변경됩니다
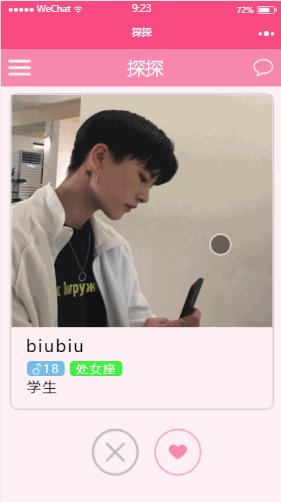
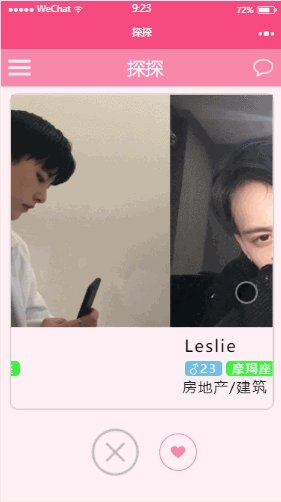
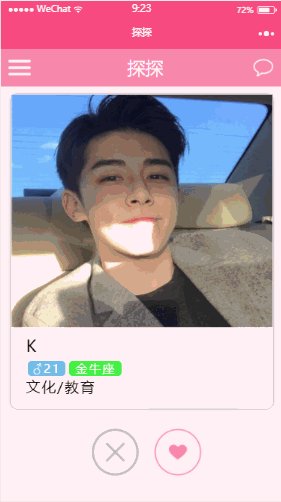
 우선 제가 가장 골치아팠던 점을 말씀드리자면, 이는 메인 페이지 이벤트의 왼쪽 및 오른쪽 슬라이딩이며 해당 버튼이 그에 따라 변경됩니다. 즉, 그림 아래 회색 버튼을 왼쪽으로 밀면 해당 애니메이션 효과가 있고 오른쪽으로 밀면 그림 아래의 빨간색 버튼에 해당합니다. 이제 막 미니프로그램 피트에 들어간 소녀는 사부의 지도 없이 논리 피트에서 빠져나오는 데 얼마나 시간이 걸릴지 알 수 없다. 전문가의 지도로 이 기능을 완벽하게 구현했습니다.
우선 제가 가장 골치아팠던 점을 말씀드리자면, 이는 메인 페이지 이벤트의 왼쪽 및 오른쪽 슬라이딩이며 해당 버튼이 그에 따라 변경됩니다. 즉, 그림 아래 회색 버튼을 왼쪽으로 밀면 해당 애니메이션 효과가 있고 오른쪽으로 밀면 그림 아래의 빨간색 버튼에 해당합니다. 이제 막 미니프로그램 피트에 들어간 소녀는 사부의 지도 없이 논리 피트에서 빠져나오는 데 얼마나 시간이 걸릴지 알 수 없다. 전문가의 지도로 이 기능을 완벽하게 구현했습니다.
여기에는 그림과 텍스트 정보를 저장하는 세 개의 큰 상자가 있으며 이를 스와이퍼 항목 안에 넣고 스와이퍼 구성 요소를 사용하여 전체 상자의 왼쪽 및 오른쪽 슬라이딩을 구현합니다.
<swiper class='swiper-item__content' current="" bindchange="changeswiper"> <swiper-item class="swip"> <view class='page__bd_content'> <image class="slide-image" src="http://pic.qqtn.com/up/2017-12/15126388387704237.jpg" mode="scaleToFill"/> <view class="name">K</view> <view class="age">♂21</view> <view class="conste">金牛座</view> <view class="status">文化/教育</view> </view> </swiper-item> </swiper>
상자 아래에는 버튼이 없습니다. , 사진 두 장을 넣었습니다.
<view class="page__ft">
<image class="notlike {{left?'active':''}}" src="../../images/notlike.png" />
<image class="like {{right?'active':''}}" src="../../images/like.png" />
</view>먼저 슬라이딩할 때 발생하는 애니메이션 효과를 작성하세요
.active {
animation: active 1s ease;//定义一个叫做active的动画
}
@keyframes active {//补充active动作脚本
0% {
transform: scale(0.8);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1.0);
}
}페이지의 데이터에 3개의 변수를 정의하고, 왼쪽과 오른쪽 변수를 해당 그림에 바인딩합니다
data: {
left: false ,
right: false,
activeIndex: 0
},스와이프 바인딩 이벤트에서 구체적인 판단을 내립니다. 왼쪽 및 오른쪽 슬라이딩 이벤트
changeswiper: function(e) {
var index = e.detail.current;//当前所在页面的 index
if(index > this.data.activeIndex) {//左滑事件判断
this.setData({
left: true//若为左滑,left值为true,触发图片动画效果
})
} else if(index < this.data.activeIndex) {//右滑事件判断
this.setData({
right: true//若为右滑,right值为true,触发图片动画效果
})
}
setTimeout(() => {//每滑动一次,数据发生变化
this.setData({
activeIndex: index,
left:false,
right:false
})
}, 1000);
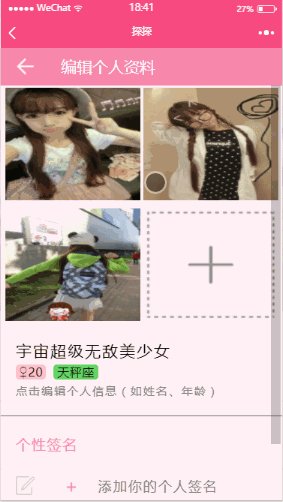
},로컬에서 사진 업로드
 미니 프로그램 개발 설명서를 확인하세요. 먼저 사진을 업로드하려는 장소의 src에 데이터 변수
미니 프로그램 개발 설명서를 확인하세요. 먼저 사진을 업로드하려는 장소의 src에 데이터 변수
<image class="addImg" src="{{imgUrl}}" bindtap="uploadImg" />를 바인딩하고 기본 주소를 입력하세요. 즉, 업로드하기 전에 이미지를 추가하세요
data: {
imgUrl: '../../images/addImg.png'
},탭 이벤트를 바인딩하여 업로드된 이미지 주소를 교체하세요
uploadImg: function(e) {
var that = this;
wx.chooseImage({
count: 1, //上传图片数量
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
that.setData({
imgUrl: tempFilePaths
})
wx.showToast({//显示上传成功
title: '上传成功',
icon: 'success',
duration: 2000
})
}
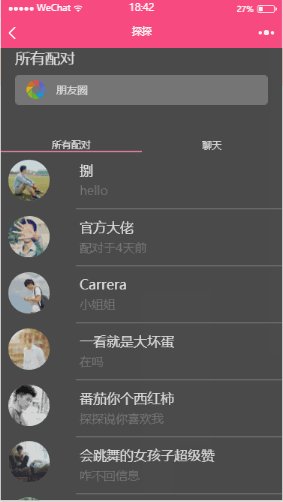
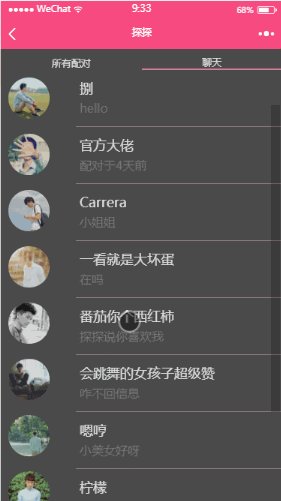
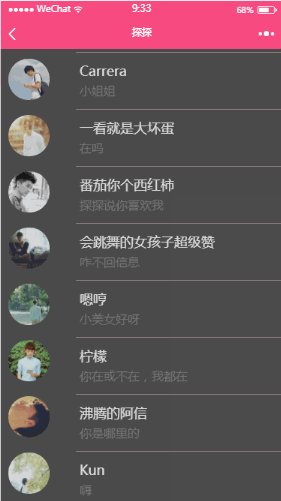
}),페어링 성공 목록 데이터는 easy-mock을 통해 배경 데이터를 얻습니다
 block wx:for 여러 개의 구조적 노드 블록을 포함하는 블록을 렌더링합니다.
block wx:for 여러 개의 구조적 노드 블록을 포함하는 블록을 렌더링합니다.
<swiper-item>
<view class="swiper-item__content">
<block wx:for="{{friendsList}}" wx:key="index">
<view class="weui-tab__content">
<view class="weui-media-box__hd">
<image src="{{item.avatar}}" mode="aspectFit"></image>
</view>
<view class="weui-media-box__bd">
<view class="weui-media-box__nickname">{{item.nickname}}</view>
<view class="weui-media-box__message">{{item.message}}</view>
</view>
</view>
</block>
</view>
</swiper-item>배경 데이터 가져오기
wx.request({
url: 'https://www.easy-mock.com/mock/5a23dbf382614c0dc1bebf04/getFriendsList/getFriendsList',
success: (res) => {
// console.log(response);
this.setData({
friendsList: res.data.data.friendsList
})
}
})나머지는 페이지 자르기에 관한 것입니다. 나는 익숙하지 않기 때문에 개인적인 이유로 weui의 공식 스타일을 사용합니다. 혼자서 노력하기 때문에 가볍게 클릭하는 것을 좋아하지 않습니다. 하, 아직도 열심히 공부하고 있습니다.
관련 추천 :
모바일 단말기에서 CSS를 이용한 좌우 슬라이딩 구현 예WeChat 애플릿 좌우 슬라이딩으로 페이지 전환에 대한 자세한 설명왼쪽 및 오른쪽 플로팅의 간단한 구현 사례 페이지 사진의 오른쪽 슬라이딩 효과_javascript 기술위 내용은 Node.js는 WeChat 애플릿의 왼쪽 및 오른쪽 슬라이딩 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!