WeChat JS-SDK는 웹 개발자를 위해 WeChat 공개 플랫폼에서 제공하는 WeChat 기반의 웹 개발 툴킷입니다.
WeChat JS-SDK를 사용하면 웹 개발자는 WeChat을 사용하여 사진 촬영, 사진 선택, 음성 선택, 위치 등 휴대폰 시스템의 기능을 효율적으로 사용하는 동시에 WeChat 공유, 스캔, 쿠폰을 직접 사용할 수 있습니다. , 결제 및 기타 WeChat 전용 기능. WeChat 사용자에게 더 나은 웹 경험을 제공하는 기능
js-sdk 사용에는 구성 인터페이스를 통해 권한 확인 구성을 삽입하는 주요 링크가 있으며 구성에는 서버의 도움으로 얻어야 하는 서명 매개변수가 있습니다. 여기서는 이에 대해 너무 많이 논의하지 않을 것입니다. 누구나 공식 문서를 통해 심도 있게 다룰 수 있습니다.
이전 기사에서는 vue에서 해시 모드를 사용하도록 vue-router를 구성하는 것을 권장했습니다. 그러면 해시 모드와 히스토리 모드의 차이점은 무엇인가요? 예를 들어 우리가 모두 http://domain.com을 통해 접속한 다음 /jssdk 경로가 있는 페이지로 이동하고 jssdk를 사용해야 한다고 가정해 보겠습니다. 실제 js - 서명 확인을 수행할 때 SDK에서 얻은 현재 페이지 URL은 ios와 android에서 다릅니다. 여기서는 표를 통해 보여줍니다. http://domain.com进入,然后跳转到路由为/jssdk的页面需要用到jssdk,那么实际js-sdk进行签名校验时所获取的当前页面url在ios和andrioid是不同的,这里我通过表格展示出来:
真相都在表格里,我表达能力不好恕我偷个懒23333333。
如果阁下没有接入分享指定页面的需求的话,hash模式很方便,但是无奈笔者需要接微信分享,如果使用hash模式,分享出去的地址,微信会自动处理掉#后边的部分,那么我就没法分享指定页面到朋友圈或者给朋友了。
怎么办呢,只能硬着脑子解决history问题咯,其实也好解决,就是iOS需要使用第一次进入页面的URL获取签名,安卓每次路由切换都重新配置签名。我这里罗列两个方案:
入口文件中记录页面URL,在页面组件创建完成后,ios获取记录的url进行签名,android获取当前路由(window.location.href.split('#')[0]),请移步我的上一篇博客
入口文件中直接进行签名和注入配置,仅针对android在每次切换路由时再重新签名和配置。该方案适合所有页面都需要用到js-sdk的情况
现列出我在捣鼓过程中遇到的一个个bug:
安卓设备能分享ios设备不能分享;
出现该问题的原因就是因为采用了history模式,且没有考虑到ios校验签名获取的url是第一次访问的url而使用了切换后的url。
ios设备进入页面时不能分享,手动刷新页面后才能分享;
这个bug很奇怪,笔者也没搞明白具体什么情况,如果阁下知道,务必和我分享哦
点击链接能正常分享,点击别人分享的图文消息之后不能分享;
猜想1:点击图文消息时候,微信进行签名校验的url去掉了自己添加的参数,所以我们在进行签名时也要去掉微信添加的参数? 所以我把微信参数即
`?from=singlemessage&isappinstalled=0'这个部分去掉,结果依旧是分享失败,而我自己随意加一个参数,分享则正常,我随意加两个参数的时候,分享却又不正常了。
猜想2: 微信分享进行签名校验的url仅能允许一个参数?所以我这样写:url = location.href.split('&')[0],验证后发现是错误的,再仔细一想我居然有这么可怕的想法,连官方文档都不相信了。
猜想3:url难道需要进行编码?即url = encodeURIComponent(window.location.href.split('#')[0])
사실은 협의 중입니다. 표현을 잘 못하는데 게을러서 죄송합니다. 23333333.
지정된 페이지에 접속해서 공유할 필요가 없다면 해시모드가 참 편리한데, 공유하려면 위챗에 접속할 수밖에 없습니다. # 이후의 부분을 자동으로 처리한 다음 해당 페이지를 Moments나 친구에게 더 이상 공유할 수 없습니다. 무엇을 해야 할까요? 사실 역사 문제를 해결하려면 두뇌를 단련해야 합니다. 즉, iOS는 서명을 얻으려면 입력한 첫 번째 페이지의 URL을 사용해야 하고, Android는 이를 사용해야 합니다. 경로가 바뀔 때마다 서명을 재구성하세요
. 여기에는 두 가지 해결 방법이 나와 있습니다. 페이지 URL을 항목 파일에 기록하세요. 페이지 구성 요소가 생성된 후 ios는 서명을 위해 기록된 URL을 가져오고 Android는 현재 경로(
window.location.href.split('#')[0]), 이전 블로그로 이동하여
로그인하고 직접 로그인하세요. 항목 파일 주입 구성은 Android에만 해당되며 경로를 전환할 때마다 다시 서명하고 구성합니다. 이 솔루션은 js-sdk를 사용해야 하는 모든 페이지에 적합합니다
문제 기록
🎜이제 수정 과정에서 만난 버그를 나열합니다.🎜url = location.href.split('&')[0]. 정말 끔찍한 생각이에요. 심지어 공무원조차도 더 이상 그 문서를 믿지 않아요. 🎜🎜추측 3: URL을 인코딩해야 하나요? 즉, 🎜url = encodeURIComponent(window.location.href.split('#')[0])여러 번의 디버깅 끝에 마침내 문제를 발견했습니다. 인코딩하려면 Word님, 쉽지 않습니다🎜🎜🎜서명된 URL만 인코딩하면 되고, 공유 구성의 URL은 인코딩할 필요가 없습니다.🎜🎜🎜서명된 URL만 인코딩하면 되고, 공유의 URL만 인코딩하면 됩니다. 구성은 인코딩할 필요가 없습니다🎜🎜🎜서명된 URL만 인코딩됩니다. 공유 구성의 URL은 인코딩할 필요가 없으므로 주의하세요. 🎜🎜몇번을 디버깅하고 시도한 결과, 수십 줄의 코드를 작성하여 위의 문제를 모두 해결했습니다. 돌이켜보면 정말 간단한 논리인데 다른 사람도 한 번에 할 수 있을 것 같습니다. 저는 다양한 버그들과 여러 번 싸웠습니다. (누군가는 프로덕션 환경에서 약간의 코드를 변경할 때 디버깅하는 슬픔을 이해할 수 있습니다.) 아쉽게도. . . 🎜두 번째 솔루션에 따라 WeChat 공유를 구성하는 방법을 공유해 주세요
제 프로젝트의 요구 사항은 기본적으로 모든 페이지를 공유할 수 있어야 한다는 것이므로 각 페이지 구성 요소에서 서명을 얻는 것은 실용적이지 않으므로 저는 공유 구성 작업을 완료하기 위해 vue-router의 후킹을 사용하고 싶습니다. Android의 경우 다시 서명해야 합니다.
// main.js
...
import wx from 'weixin-js-sdk'
import request from 'axios'
...
router.afterEach((to, from) => {
let _url = window.location.origin + to.fullPath
// 非ios设备,切换路由时候进行重新签名
if (window.__wxjs_is_wkwebview !== true) {
request.get('/api/jssdk?url=' + encodeURIComponent(_url)).then(function (_lists) {
// 注入配置
wx.config({
...
})
})
}
// 微信分享配置
wx.ready(function () {
wx.onMenuShareTimeline({
...
})
wx.onMenuShareAppMessage({
...
})
})
})
...
// ios 设备进入页面则进行js-sdk签名
if (window.__wxjs_is_wkwebview === true) {
let _url = window.location.href.split('#')[0]
request.get('/api/jssdk?url=' + encodeURIComponent(_url)).then(function (res) {
let _lists = res
wx.config({
debug: false,
appId: _lists.appId,
timestamp: _lists.timestamp,
nonceStr: _lists.nonceStr,
signature: _lists.signature,
jsApiList: ['chooseImage', 'uploadImage', 'previewImage', 'onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareTimeline', 'chooseWXPay']
})
})
}h5 WeChat 결제를 사용할 때 신중한 사람들은 WeChat에 두 가지 계획이 있다는 것을 알게 될 것입니다. 하나는 js-sdk의 개방형 기능입니다. , 또 하나는 위챗 결제 오픈 플랫폼에서 제공하는 인터페이스입니다
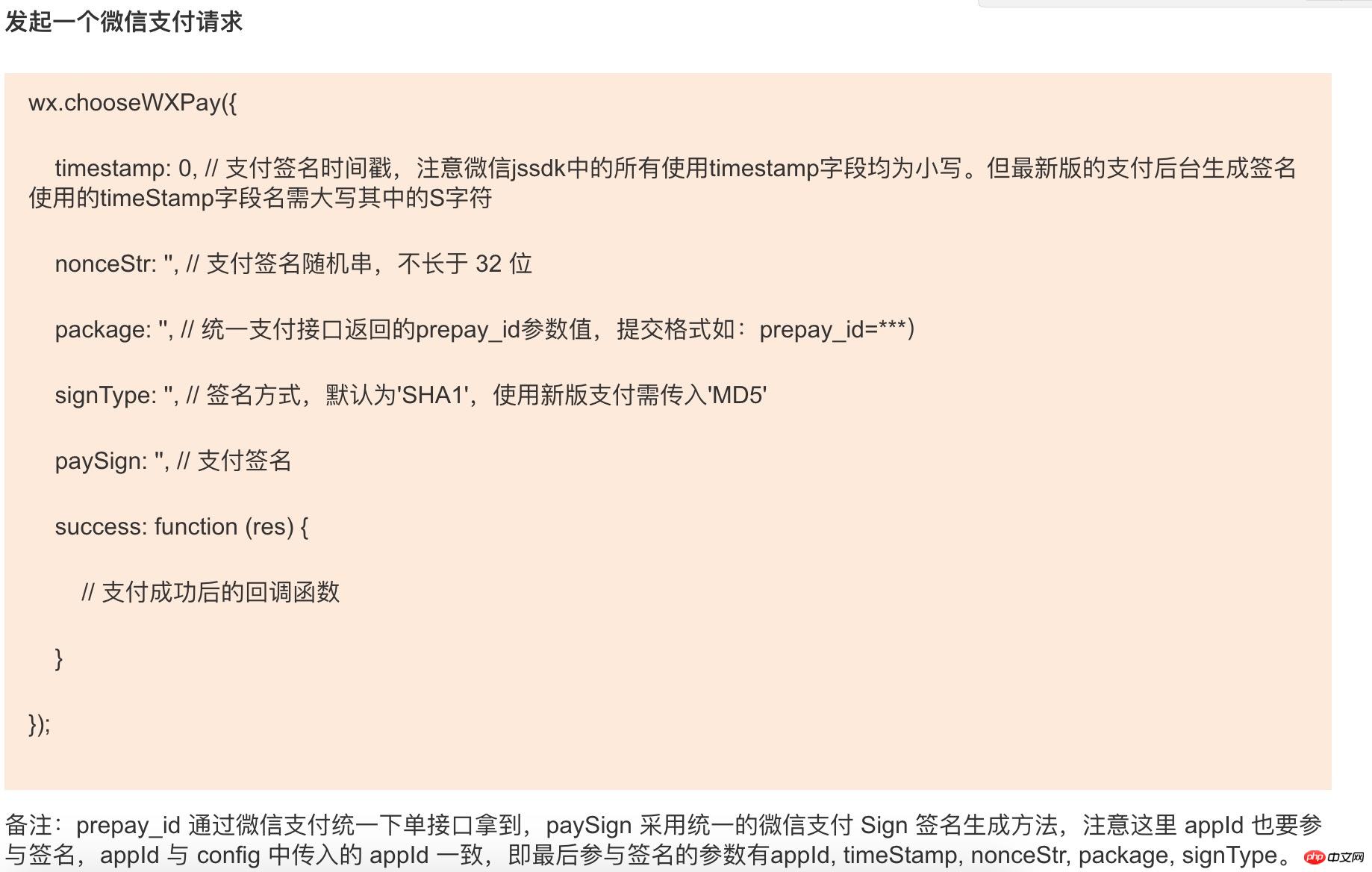
js-sdk 버전: 
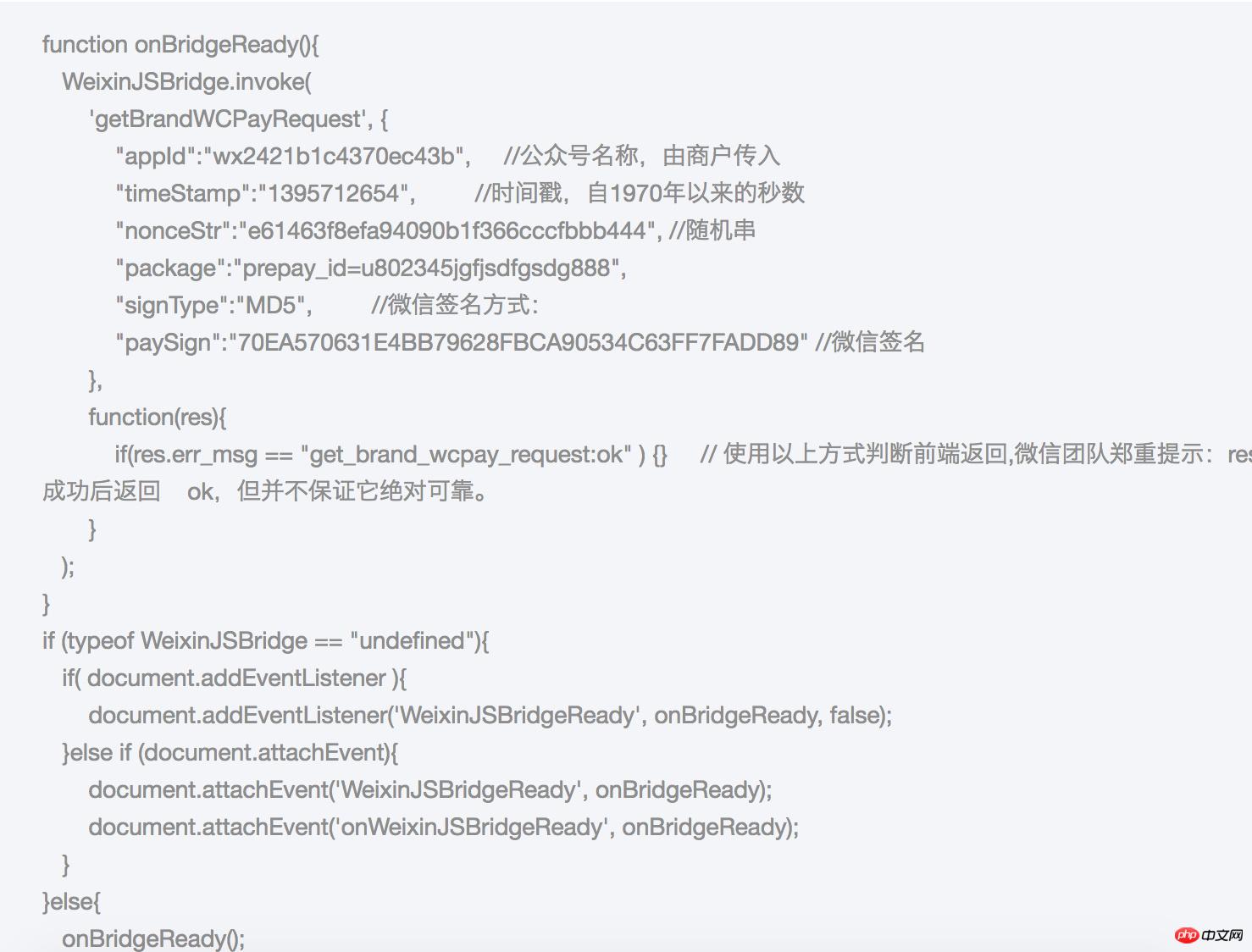
위챗 결제 버전: 
공식 계정에서만 결제를 호출해야 하는 경우, 두 가지 방법 모두 괜찮습니다. 작성자가 이미 js-sdk를 사용하여 다른 기능에 액세스했기 때문에 여기서는 chooseWXPay 방법을 선택했습니다.
다른 모든 기능에 성공적으로 액세스한다는 전제하에 결제를 수락하는 것이 매우 빠르고 편리합니다. 저자는 주요 단계를 나열합니다.
WeChat 공개 플랫폼에서 js 보안 인터페이스 도메인 이름을 구성합니다. (예: www.imwty.com) js-sdk를 호출하기 위한 전제 조건입니다. 공용 계정 결제도 js-sdk를 기반으로 합니다.
WeChat 결제 플랫폼에서 결제 디렉토리를 설정하세요. 결제 개발 문서에서 설명해야 할 것은 결제해야 하는 페이지 경로가 무엇인지, 무엇을 구성해야 하는지, /(예: www.imwty.com/pay/)
위에서 이미 언급한 js-sdk 서명 구성(wechat.config)을 호출합니다.
결제 버튼을 클릭하는 로직에서 wechat.chooseWXPay() 메소드를 호출하세요. 이 메소드에는 결제 서명도 포함됩니다.
주의할 점: / WeChat에서는 4단계 호출 시 표시된 페이지의 경로가 결제 플랫폼에 설정된 경로와 일치하는지 엄격하게 비교합니다.
여기에는 주로 4단계의 작성자 작성 방법이 나와 있으며 참고용으로만 사용하세요
...
methods () {
handlerPay () {**粗体文本**
let self = this
// 进行支付签名
apiUtil.get('/api/jssdk/pay', {amount: this.amount}).then(function (wxmsg) {
self.$wechat.chooseWXPay({
// 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符
appId: wxmsg.appId,
timestamp: wxmsg.timeStamp,
nonceStr: wxmsg.nonceStr, // 支付签名随机串,不长于 32 位
package: wxmsg.package, // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=***)
signType: wxmsg.signType, // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
paySign: wxmsg.paySign, // 支付签名
success: function (res) {
// 支付成功的回调函数
},
cancel: function (res) {
// 支付取消的回调函数
},
error: function (res) {
// 支付失败的回调函数
}
}).catch(function () {
...
})
}
}관련 권장 사항:
WeChat 공용 계정 개발 및 구성에 대한 일반적인 오류 메시지 요약
WeChat 공용 계정에 대한 자세한 소개 development
PHP 중국어 사이트 위챗 공식 계정 올바른 자세로 사용해주세요! 불가능하다고 생각했던 리소스를 얻으세요!
위 내용은 Vue WeChat 공개 계정 개발 피트 기록의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!