1. node.js를 설치합니다.
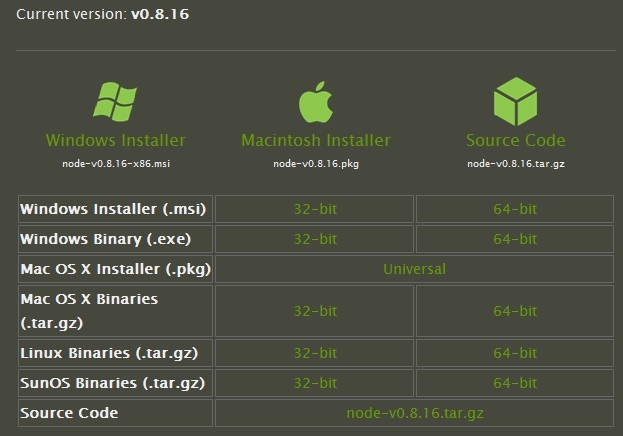
공식 홈페이지 다운로드 주소를 입력하세요: http://www.nodejs.org/download/. Windows Installer를 선택하거나 Windows Installer(.msi) 32비트를 선택하여 설치 패키지를 다운로드합니다. 다운로드가 완료되면 더블클릭하여 설치하세요.


2. 익스프레스를 설치합니다.
nmp 패키지 관리자를 통해 설치합니다. 전역 설치: "C:Users[현재 사용자]AppDataRoamingnpm"에 자동으로 설치하고, 환경 변수 "Path"에 경로를 자동 추가합니다. 로컬 설치: 현재 디렉터리에 설치하면 경로가 환경 변수 "Paht"에 추가되지 않습니다. 사용 편의성과 명령줄의 모든 경로에서 "express" 명령을 실행할 수 있는 기능을 위해서는 전역 설치가 선호됩니다. 좋아요! 이제 명령줄에 "npm install -g express"를 입력하세요. 참고: "-g"는 전역 설치 옵션이며, 이 옵션이 없으면 로컬 설치입니다.
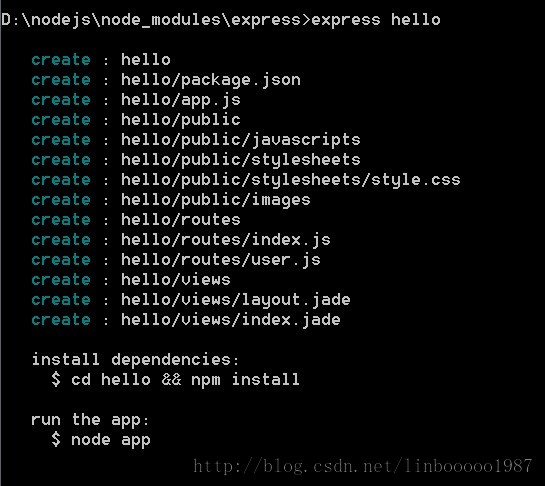
3. 익스프레스 프로젝트를 생성합니다.

4. package.json을 열고 템플릿 엔진을 편집합니다
"jade": ">= 0.0.1"이 "ejs"로 변경됨: ">= 0.6.0"
저장 후 cmd로 전환하여 실행
npm 설치
현재 디렉터리의 package.json을 확인하고 필요한 확장 프로그램을 자동으로 설치합니다.
사이트 디렉터리에 더 많은 node_modules가 있습니다. 이 디렉터리는 확장 라이브러리 파일입니다.
저는 개인적으로 Express에 기본으로 제공되는 jade 템플릿 엔진을 좋아하지 않아서 ejs 템플릿을 사용하는데 문법은 jsp와 같습니다.
노드 app.js
http://127.0.0.1:3000/ 브라우저를 열면 접속하실 수 있습니다.

프로젝트 생성을 살펴보겠습니다
익스프레스 이용 가능
express 명령은 전역적으로 설치된 경우에만 작동합니다!
그래서 express를 설치할 때 npm install express -g를 사용해야 합니다
또는 전역 경로를 직접 수정하세요.
npm 구성 세트 접두사 "C:Program Filesnodejs"
npm config set 캐시 "C:Program Filesnodejscache"(먼저 캐시 디렉터리 생성)
유형: express myapp(myapp은 임의의 프로젝트 이름)
추가 C:Program Filesnodejsmyapp 디렉토리를 찾을 수 있습니다
기본적으로 자동으로 생성됩니다

이 파일에는 설명이 제공되지 않습니다. 개발 경험이 있는 학생들이 한 눈에 이해할 수 있다고 생각합니다.
node_modules를 myapp에 복사
이제 환경 설정이 완료되었으니 이제 데모 테스트를 해보겠습니다!
myapp 아래에 helloworld.js 만들기
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
console.log("nodejs start listen 8888 port!");
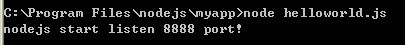
node.js 명령 프롬프트 명령 창에 들어가서 C:Program Filesnodejsmyapp 디렉토리를 입력하세요
유형 노드 helloworld.js

주소 공개 http://127.0.0.1:8888/