지난 글에서 드롭다운 메뉴를 표시하고 숨길 수 있는 JS용 코드를 소개했습니다. 오늘은 JS에서 드롭다운 메뉴를 표시하고 숨기는 방법을 소개하겠습니다. 드롭다운 메뉴!
이 기사에서는 JavaScript 스크립트를 사용하여 드롭다운 메뉴를 표시하고 숨깁니다. 구현하기 위해 JavaScript 메소드를 사용하는 데 필요한 지식은 다음과 같습니다.
1) JS 이벤트: onmouseover 마우스 통과 이벤트 및 onmouseout 마우스 떠나기 이벤트.
2) 기본 JS 구문: function 키워드를 사용하여 함수를 정의합니다.
3) DOM 프로그래밍: getElementsByTagName() 메서드.
다음 단계는 제작 과정입니다.
1) 보조 메뉴 숨기기: CSS 스타일을 설정하여 보조 메뉴를 숨깁니다.
2) 하위 메뉴를 표시하는 showsub() 함수를 작성합니다. getElementsByTagName을 사용하여 보조 메뉴 항목을 가져오고 style.display를 통해 보조 메뉴 표시를 설정합니다.
3) hidesub() 함수를 작성합니다. getElementsByTagName을 사용하여 보조 메뉴 항목을 가져오고 style.display를 통해 보조 메뉴를 숨기도록 설정합니다.
4) 마우스 이벤트 추가: 2차 메뉴가 포함된 1차 메뉴에 마우스 이벤트를 추가하고, showsub()/hidesub() 함수를 호출하여 마우스 통과 시 2차 메뉴 표시 및 숨기기 구현 1단계 메뉴를 통해
5) 최소 5개 이상의 브라우저에서 브라우저 호환성 테스트를 수행하세요. IE7,8,9, Firefox, Google, 2345 브라우저 등
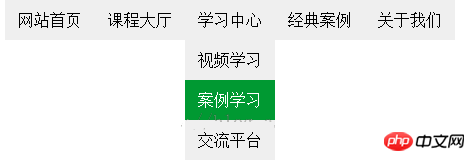
렌더링:

HTML 코드:
<span style="font-size:18px;"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>下拉菜单</title> <!--引入的外部CSS样式文件--> <link rel="stylesheet" type="text/css" href="style.css" /> <!--引入的外部JS脚本文件--> <script type="text/javascript" src="script.js"></script> </head> <body> <p id="nav" class="nav"> <ul> <li><a href="#">网站首页</a></li> <li onmouseover="showsub(this)" onmouseout="hidesub(this)"><a href="#">课程大厅</a> <ul> <li><a href="#">JavaScript</a></li> <li><a href="#">jQuery</a></li> <li><a href="#">Ajax</a></li> </ul> </li> <li onmouseover="showsub(this)" onmouseout="hidesub(this)"><a href="#">学习中心</a> <ul> <li><a href="#">视频学习</a></li> <li><a href="#">案例学习</a></li> <li><a href="#">交流平台</a></li> </ul> </li> <li><a href="#">经典案例</a></li> <li><a href="#">关于我们</a></li> </ul> </p> </body> </html> </span>
외부 CSS 스타일 시트 style.css 파일 코드:
<span style="font-size:18px;">/*CSS全局设置*/
*{
margin:0;
padding:0;
}
.nav{
background-color:#EEEEEE;
height:40px;
width:450px;
margin:0 auto;
}
ul{
list-style:none;
}
ul li{
float:left;
line-height:40px;
text-align:center;
}
a{
text-decoration:none;
color:#000000;
display:block;
width:90px;
height:40px;
}
a:hover{
background-color:#666666;
color:#FFFFFF;
}
ul li ul li{
float:none;
background-color:#EEEEEE;
}
ul li ul{
display:none;
}
/*为了兼容IE7设置的CSS样式,但是又必须写在a:hover前面*/
ul li ul li a:link,ul li ul li a:visited{
background-color:#EEEEEE;
}
ul li ul li a:hover{
background-color:#009933;
}
</span>외부 JS 스크립트 script.js 파일 코드:
<span style="font-size:18px;">function showsub(li){
var submenu=li.getElementsByTagName("ul")[0];
submenu.style.display="block";
}
function hidesub(li){
var submenu=li.getElementsByTagName("ul")[0];
submenu.style.display="none";
}</span>요약:
이 기사에서는 JS에서 드롭다운 메뉴를 표시하고 숨기는 방법을 예제를 통해 설명합니다. 여러분 모두 이에 대해 어느 정도 알고 이해하고 계시리라 믿습니다.
관련 권장 사항:
위 내용은 JS는 드롭다운 메뉴의 표시 및 숨기기를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!