Instance
비디오(비디오)가 재생을 시작할 준비가 되었을 때 실행됩니다. JavaScript:
<video oncanplay="myFunction()">
로그인 후 복사
정의 및 사용법
oncanplay 이벤트는 사용자가 비디오/오디오(오디오/비디오) 재생을 시작할 수 있을 때 트리거됩니다.
비디오/오디오(오디오/비디오) 로드 프로세스 중 이벤트의 트리거 순서는 다음과 같습니다.
로드된 데이터 onprogress
oncanplay
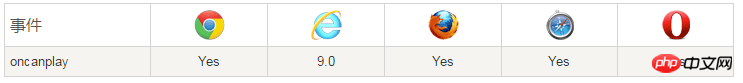
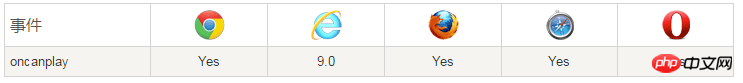
- 표의 숫자
는 이벤트를 지원하는 첫 번째 브라우저의 버전 번호를 나타냅니다. - SyntaxHTML:
<element oncanplay="myScript">
로그인 후 복사
- JavaScript:
object.oncanplay=function(){myScript};로그인 후 복사
object.addEventListener("canplay", myScript);로그인 후 복사
참고: Internet Explorer 8 및 이전 IE 버전은 addEventListener() 메서드를 지원하지 않습니다.
기술 세부정보
버블링 지원 여부:
No
취소 가능 여부:
No
이벤트 유형:
이벤트
| 지원되는 HTML 태그: | < ; audio>, |
| 예제 더보기 | Examples
오디오를 재생할 준비가 되면 JavaScript를 실행하세요.<audio oncanplay="myFunction()"> 로그인 후 복사 | | 위 내용은 사용자가 html5에서 비디오/오디오 재생을 시작할 수 있을 때 Oncanplay 이벤트가 트리거됩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2023-03-15 16:54:01
-
2023-03-15 12:26:02
-
2023-03-14 18:58:01
-
2023-03-14 11:30:01
-
1970-01-01 08:00:00
-
2023-03-16 15:20:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00