범위에 대해서는 이전 섹션에서 설명했습니다. 변수가 액세스할 수 있는 범위를 나타내며 현재 실행 중인 코드의 변수에 대한 액세스 권한을 결정하는 방법을 규정합니다. ; 또한 Static범위는 컴파일 단계에서 결정되는 변수의 참조인 어휘 범위(코드 실행 순서에 관계없이 프로그램 정의의 위치에 따라 결정되며, 중첩된 방식으로 구문 분석됨)
var x=10;
function run(){
var name='Joel';
console.log(x+name);//10Joel 这里做了隐适转换 当有+时有一个为string 那么会当做字符拼接来处理
}
run();위의 코드에서 볼 수 있듯이 run 함수를 실행하면 name 변수가 있는데 x 변수는 없는데 왜 오류가 보고되지 않나요? 액세스했나요? 어떤 사람들은 부모함수 범위에서 변수를 찾는 것이라고 이해할 수도 있습니다. 사실 이렇게 범위를 이해하는 데에는 모호함이 있습니다(함수의 부모 함수를 호출하는 것으로 이해하면 확실히 잘못된 것입니다(다음 코드)). 이전 섹션에서 javascript의 범위는 정적 범위라고 했습니다. 즉, 는 코드 정의의 위치보다는 코드 정의의 위치에 주의해야 합니다. 호출 (어휘 범위);
var x=10;
function fn(){
console.log(x);
}
function show(f){
var x=20;
(function(){
f()
}());
}
show(fn);//10 并不是20으로 연결됩니다. 범위 체인을 이해하기 위한 변수 분석
var a=10;
function run(){
var name='Joel';
function say(){
var content='hello';
console.log(content+name+','+a);
}
say();
}
run();//helloJoel,10
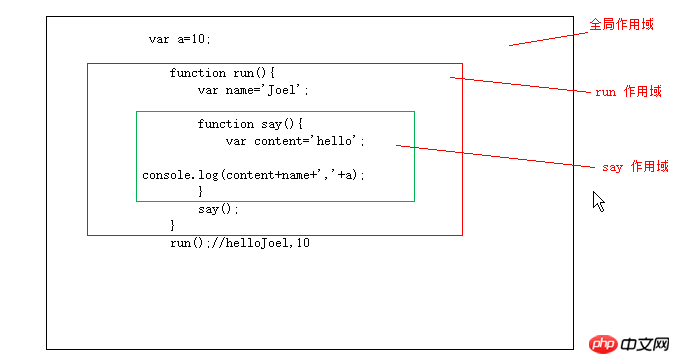
이전 기사에서 우리는 js 범위에 전역 범위가 있다는 것을 알고 있습니다. 및 함수 범위이므로 위 코드의 범위는 다음과 같습니다.
전역 범위: 변수 a가 있고 함수 참조를 실행합니다. 물론 다른 함수와 속성도 있습니다(내장된 함수는 논의하지 않습니다). );
실행 함수 범위: 변수 이름과 함수 참조가 있습니다.
함수 범위: 변수 내용이 있습니다.
코드가 console.log(content+name+','+a)로 실행됩니다. 먼저 say 함수 범위에서 변수 내용, 이름 및 a를 검색하고, 발견되지 않으면 이전 범위에서 검색합니다. 현재 say 범위에서 찾을 수 없으면 실행 범위에서 검색됩니다. 찾을 수 없으면 전역 범위에서 검색됩니다. 왜냐하면 전역 범위는 가장 바깥쪽 범위입니다.
계속해서 아래 코드를 살펴보세요. say 함수에서 변수 이름을 정의한 후에는 이름 값이 더 이상 실행 범위의 값이 아닙니다. 왜냐하면 변수 이름이 say에서 발견되기 때문입니다. 범위 검색을 계속하지 않겠습니다
<script>
var a=10;
function run(){
var name='Joel';
function say(){
var content='hello',name=' Word';
console.log(content+name+','+a);
}
say();
}
run();//hello Word,10
</script>이 변수를 찾는 단계별 프로세스를 식별자 구문 분석이라고 합니다. 또는 변수 구문 분석으로 이해할 수 있는데, 이 줄을 제공하거나 이런 방식으로 변수를 찾는 메커니즘을 호출합니다. 범위 체인;
이 프로세스를 요약해 보겠습니다.
첫 번째 단계는 현재 범위에서 변수를 찾는 것입니다. 변수가 있으면 가져오고 중지합니다. 그렇지 않은 경우 계속해서 이전 범위를 검색하세요.
두 번째 단계는 현재 범위가 전역 범위이면 변수가 정의되지 않았음을 의미하고, 그렇지 않으면 계속 진행합니다. 범위, 즉 함수 범위) 첫 번째 단계를 계속하세요.
그럼 범위 체인은 정확히 무엇인가요?
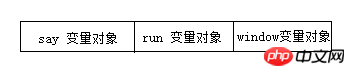
사실, 범위 체인은 본질적으로 변수 개체를 가리키는 포인터의 연결된 목록입니다. 참조만 할 뿐 실제로는 변수 개체의 값을 포함하지 않습니다.
위 코드의 범위 체인 구조는 다음과 유사합니다.
 이 글에서는 스코프 체인을 소개할 뿐입니다. 다음 글에서는 공식적으로 변수 객체, 활성 객체, 스코프 체인 등이 포함된 실행 환경에 대해 이야기하고 스코프 생성 프로세스에 대해 설명하겠습니다. 체인.
이 글에서는 스코프 체인을 소개할 뿐입니다. 다음 글에서는 공식적으로 변수 객체, 활성 객체, 스코프 체인 등이 포함된 실행 환경에 대해 이야기하고 스코프 생성 프로세스에 대해 설명하겠습니다. 체인.
실행 환경을 먼저 작성해야 하는 이유는 실행 환경에서 완전한 범위 체인이 구축되기 때문입니다.
위 내용은 JavaScript의 범위 체인의 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!