일부 공통 페이지의 경우 모두가 함께 앉아서 코드를 입력하면 됩니다. 그러나 특히 modular에 적합한 일부 프레임워크를 사용하여 복잡한 기능을 갖춘 시스템으로 다른 페이지를 만들 수 있습니다. 개발, 이 방법은 매우 비효율적으로 보일 것이므로 Vue에서 조각을 그룹화하는 방법만 살펴보겠습니다.
정리하자면 두 가지 분할 방법 중 하나는 페이지의 기능 블록, 선택, 페이지네이션, 구현에 많은 코드가 필요한 부분을 추출하여 넣을 수 있습니다. 함께 또는 분류. 페이지 영역, 헤더, 바닥글, 사이드바별로 구분하는 방법도 있습니다. 컴포넌트를 만든 후 Vue 컴포넌트는 어떻게 구현하나요?

Vue 구성 요소는 어떻게 구현되나요? 먼저
File System

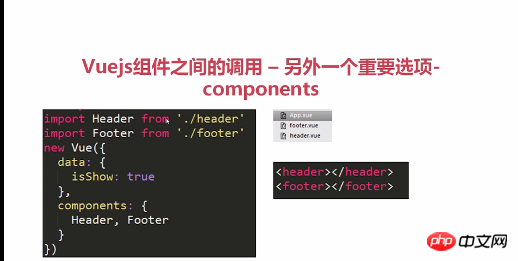
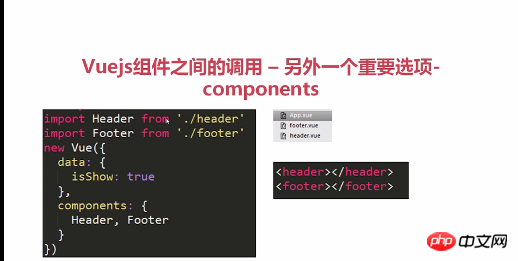
APP.vue에서 어떻게 보이는지 살펴보겠습니다. APP.vue는 프로젝트의 입구이며, 우리가 나눈 컴포넌트도 객체입니다. APP.vue에서는 각 컴포넌트를 Import합니다. , 헤더는 오른쪽의 header.vue 파일을 참조합니다. 이 작성 방법은 es6의 작성 방법입니다. 물론 es6 컴포넌트화를 사용할 필요가 없다면 다른
require를 사용하여 작성해야 합니다. 패키징 프로세스를 수행하면 이 두 구성 요소가 app.vue에 도입되지만 여전히 페이지에 표시될 수 없습니다.
Vue에서는 컴포넌트를 통해 이 컴포넌트를 등록하고 가져온 를 넣은 다음 템플릿 수준에서
를 작성해야 합니다. level은 header.vue 및 footer.vue의 콘텐츠가 됩니다. 한 가지 주의할 점은 Vue를 사용하기 전에 반드시 등록해야 한다는 것입니다

Vue 구성 요소 간의 통신을 소개하고 개념을 준수해야 합니다. header.vue 파일에 코드를 등록해야 합니다. 여기에 사용자 이름이라는 데이터가 있고 메서드는 dothis입니다. 앱이 등록되면
propertyprops가 있는 것을 볼 수 있습니다. vue는 헤더를 호출합니다. 이 구성 요소를 사용하면 헤더 속성에 msg를 직접 작성할 수 있으며 app.vue의 모든 데이터를 header.vue에 전달할 수 있습니다. 여기 header.vue에 메시지가 기록되지 않은 경우 모든 것이 Vue 메커니즘에 의해 구현됩니다. 따라서 속성을 얻을 수 없습니다.
요약
위 내용은 Vue.js의 컴포넌트 분할 구현 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!