먼저 예를 살펴보겠습니다.
html 코드:
<p class="element">这是一段文字</p>
css 코드:
.element {
width:200px;
height:200px;
--main-bg-color: #000;
color:#fff;
background-color: var(--main-bg-color);
}성취 효과:

결과는 DOM 요소의 배경입니다. 회전 검은색 .
CSS의 기본 변수 정의 구문은 --*--*,变量使用语法是:var(--*),其中*表示我们的变量名称。关于命名这个东西,各种语言都有些显示,例如CSS选择器不能是数字开头,JS中的变量是不能直接数值的,但是,在CSS变量中,这些限制通通没有,例如:
:root{
--main-bg-color: #000;
}.element {
background-color: var(--main-bg-color);
}注意:变量名称不能包含
$,[,^,(,%等字符,普通字符局限在只要是“数字[0-9]”“字母[a-zA-Z]”“下划线_”和“短横线-”这些组合,但是可以是中文,日文或者韩文,例如:
.element {
width:200px;
height:200px;
--黑色: #000;
color:#fff;
background-color: var(--黑色);
}css变量完整语法:
CSS变量使用的完整语法为:var( [, ]? ),用中文表示就是:var( <自定义属性名> [, <默认值 ]? ),也即是如果我们没有定义变量名称,那么就会使用后面的值作为其默认属性值。
如下:
.element {
background-color: var(--new-bg-color,#EE0000);
}得到的结果当然是后面颜色的值的背景。
我们来看一下如果变量名称不合法会出现什么结果,看下面例子:
body {
--color: 20px;
background-color: #369;
background-color: var(--color, #cd0000);
}请问,此时
的背景色是?A. transparent
B. 20px
C. #369
D. #cd0000
答案是:A. transparent
CSS变量中,果发现变量值是不合法的,例如上面背景色显然不能是20px,则使用背景色的缺省值,也就是默认值代替,于是,上面CSS等同于:
body {
--color: 20px;
background-color: #369;
background-color: transparent;
}看如下例子,html代码:
<p id="jsDom">这是一段文字</p>
css代码:
#jsDom {
--my-varwidth: 200px;
background-color: #000;
color:#fff;
width:var(--my-varwidth);
height:200px;
}js代码:
var element = document.getElementById('jsDom');var curWidth = getComputedStyle(element).getPropertyValue("--my-varwidth");
console.log(curWidth); //200px//设置过后该DOM元素的宽度变为了300pxelement.style.setProperty("--my-varwidth", '300px');如果样式是写到行间呢?那么进行如下操作:
html代码:
<p id="jsDom" style="--my-varwidth:400px;width:var(--my-varwidth);">这是一段文字</p>
js代码:
var element = document.getElementById('jsDom');var curWidth = element.style.getPropertyValue("--my-varwidth");
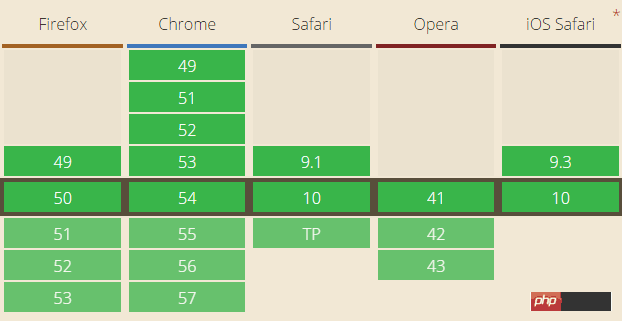
console.log(curWidth); //400px浏览器的兼容如图所示:

到目前位置IE11也不支持该css变量。
说到这儿感觉这个css变量也是很强大的,那么它跟预处理器比较,你觉得哪个更好?下面讲一下预处理器的劣势。
也许令新手惊讶的是,预处理器局限性最常见的情况是Sass无法在媒体查询中定义变量或使用@extend。
$gutter: 1em;
@media (min-width: 30em) {
$gutter: 2em;
}
.Container {
padding: $gutter;
}上面代码将编译为:
.Container {
padding: 1em;
}上面结果可以看出来,媒体查询块被丢弃,变量赋值被忽略。
由于无法在匹配@media规则的基础上改变变量,所以唯一的选择是为每个媒体查询分配一个唯一的变量,并单独编写每个变体。
每当使用变量,作用域的问题就不可避免的出现。这个变量应该设置为全局变量吗?是否应该限定其范围为文件或模块?是否应该限制在块中?
由于CSS最终目的是为HTML添加样式,事实证明还有另一种有效的方法给变量限定作用域:DOM元素。但由于预处理器不在浏览器中运行并且无法看到标记,它们不能这样做。
假设有一个网站,面对偏好较大文字的用户,就向<html>元素添加类user-setting-large-text이고, 변수 사용 구문은
var(--*)
입니다. , 여기서
*🎜🎜는 변수 이름을 나타냅니다. 이름 지정과 관련하여 다양한 언어에는 몇 가지 표시가 있습니다. 예를 들어 CSS 선택기는 숫자로 시작할 수 없으며 JS의 변수는 직접 숫자일 수 없습니다. 예를 들어 🎜🎜🎜🎜 $font-size: 1em;
.user-setting-large-text {
$font-size: 1.5em;
} body {
font-size: $font-size;
}🎜참고: 변수 이름에는 🎜🎜🎜🎜🎜$, [, ^, (, %🎜🎜 및 기타 문자를 포함할 수 없습니다. 일반 문자는 "🎜🎜숫자 [0- 9 ]🎜🎜" "🎜🎜문자 [a-zA-Z]🎜🎜" "🎜🎜밑줄_🎜🎜" 및 "🎜🎜Hash-🎜🎜" 이러한 조합은 중국어, 일본어 또는 한국어일 수 있습니다. 예: 🎜
body {
font-size: 1em;
}var( [, ]? )🎜🎜, 중국어: 🎜🎜var( <사용자 정의 속성 이름> [, <기본값]? ) < /code>🎜🎜, 즉, 변수 이름을 정의하지 않으면 다음 값이 기본 속성 값🎜으로 사용됩니다. 🎜🎜🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:css;toolbar:false;">.alert {
background-color: lightyellow;
}.alert.info {
background-color: lightblue;
}.alert.error {
background-color: orangered;
}.alert button {
border-color: darken(background-color, 25%);
}</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜결과는 물론 값의 배경입니다. 🎜🎜다음 예를 보세요. 🎜🎜🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:css;toolbar:false;">:root {
--gutter: 1.5em;
}@media (min-width: 30em) {
:root {
--gutter: 2em;
}}
@media (min-width: 48em) {
:root {
--gutter: 3em;
}}</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜이때 <body>의 배경색은 무엇인가요? <ul class=" list-paddingleft- 2"><li>🎜A.transparent🎜</li><li>🎜B.20px🎜</li><li>🎜C. li>🎜D.#cd0000🎜< /li></ul>🎜답은 🎜🎜<code>A.transparent🎜🎜🎜CSS 변수에서 변수 값이 잘못된 것으로 확인되면 예를 들어 위의 배경색은 분명히 20px일 수 없습니다. 배경색의 기본값은 기본값으로 대체됩니다. 따라서 위의 CSS는 다음과 같습니다. 🎜🎜🎜🎜rrreee🎜js에서 CSS 변수 적용🎜 🎜다음 예를 보세요. html 코드: 🎜🎜🎜🎜rrreee🎜css 코드 :🎜🎜🎜🎜rrreee🎜js 코드: 🎜🎜🎜🎜rrreee🎜스타일이 줄 사이에 쓰여지면 어떻게 될까요? 🎜html 코드: 🎜🎜🎜🎜rrreee🎜js 코드: 🎜🎜🎜🎜rrreee🎜 브라우저 호환성 찾아보기🎜🎜브라우저 호환성은 그림에 표시됩니다. 🎜🎜 🎜🎜현재 IE11에서는 이 CSS 변수를 지원하지 않습니다. 🎜🎜 그런데 이 CSS 변수도 매우 강력하다고 생각합니다. 그렇다면 전처리기와 비교하면 어떤 것이 더 좋다고 생각하시나요? 전처리기의 단점에 대해 이야기해 보겠습니다. 🎜🎜전처리기 단점🎜
🎜🎜현재 IE11에서는 이 CSS 변수를 지원하지 않습니다. 🎜🎜 그런데 이 CSS 변수도 매우 강력하다고 생각합니다. 그렇다면 전처리기와 비교하면 어떤 것이 더 좋다고 생각하시나요? 전처리기의 단점에 대해 이야기해 보겠습니다. 🎜🎜전처리기 단점🎜user-setting-large-text🎜🎜 클래스를 추가하세요. 이 클래스가 설정되면 더 큰 $font-size 변수 할당이 적용되어야 합니다. 🎜🎜🎜🎜$font-size: 1em;
.user-setting-large-text {
$font-size: 1.5em;
} body {
font-size: $font-size;
}但同样,就像上面的媒体块示例,Sass完全忽略了该变量的赋值,这意味着这是不可能发生的。编译后的代码如下:
body {
font-size: 1em;
}虽然继承严格说来是级联的一部分,之所以把它单独分出来讲,是因为多次想调用这个特性却不得。
假设一种情况,要在DOM元素上基于其父元素应用的颜色而设置样式:
.alert {
background-color: lightyellow;
}.alert.info {
background-color: lightblue;
}.alert.error {
background-color: orangered;
}.alert button {
border-color: darken(background-color, 25%);
}上面的代码并不是有效的Sass(或CSS),但你应该明白它想达到什么目的。
最后一句声明试图在
显然这在Sass中行不通,因为预处理器不知道DOM结构,但希望你清楚的认识到为什么这类东西是有用的。
调用一个特定的用例:出于可访问性的原因,在继承了DOM属性上运行颜色函数是极其方便的。例如,确保文本始终可读,并充分与背景颜色形成鲜明对比。 有了自定义属性和新的CSS颜色函数,很快这将成为可能。
这是预处理器相对明显的一个缺点,提到它是因为我觉得它重要。如果你正使用PostCSS来构建网站,想使用只能通过Sass实现主题化的第三方组件,那你真是不走运了。
跨不同的工具集或CDN上托管的第三方样式表共享预处理器变量是不可能(或至少不容易)的。
原生的CSS自定义属性可以与任何CSS预处理器或纯CSS文件一起使用。反之则不然。
下面给一个css变量在媒体查询中的使用:
:root {
--gutter: 1.5em;
}@media (min-width: 30em) {
:root {
--gutter: 2em;
}}
@media (min-width: 48em) {
:root {
--gutter: 3em;
}}如果是预处理器这样写就无效了。
위 내용은 CSS/CSS3의 기본 변수 var 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!