새 프레임워크가 설치되면 보통 어떻게 해야 할지 모르겠습니다. 그런 다음 먼저 쓰기 기능을 만드십시오.
먼저 준비를 하고 데이터베이스에 연결합니다.
구성 파일은 application 아래의 Database.php에 있습니다
return [ // 数据库类型 'type' => 'mysql', // 服务器地址 'hostname' => '127.0.0.1', // 数据库名 'database' => 'shoptest', // 用户名 'username' => 'root', // 密码 'password' => '', // 端口 'hostport' => '3306', // 连接dsn 'dsn' => '', // 数据库连接参数 'params' => [], // 数据库编码默认采用utf8 'charset' => 'utf8', // 数据库表前缀 'prefix' => '', // 数据库调试模式 'debug' => true, // 数据库部署方式:0 集中式(单一服务器),1 分布式(主从服务器) 'deploy' => 0, // 数据库读写是否分离 主从式有效 'rw_separate' => false, // 读写分离后 主服务器数量 'master_num' => 1, // 指定从服务器序号 'slave_no' => '', // 是否严格检查字段是否存在 'fields_strict' => true, // 数据集返回类型 'resultset_type' => 'array', // 自动写入时间戳字段 'auto_timestamp' => false, // 时间字段取出后的默认时间格式 'datetime_format' => 'Y-m-d H:i:s', // 是否需要进行SQL性能分析 'sql_explain' => false, ];
설정 후 먼저 설정하고 컨트롤러를 생성하세요
기본 다운로드 컬렉션에는 애플리케이션 폴더에 index 폴더가 있습니다.
내부에는 컨트롤러, 클래스, 템플릿을 저장하는 데 사용되는 폴더가 있으며 이름은 수정할 수 있습니다.
3.2를 사용했다면 이해하기 쉬울 것이며 원본 홈 파일과 동일합니다.
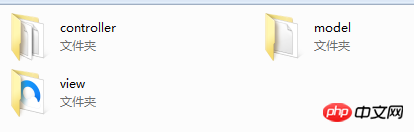
먼저 이 폴더에 세 개의 폴더를 만듭니다

그런 다음 컨트롤러 폴더에 새 index.php 파일을 만듭니다(실제로는 기본적으로 하나가 있습니다).
클래스 클래스에 이런 코드를 작성하세요
public function indexs()
{
return '我打开控制器了';
}URL 표시줄에 서버 이름/색인/색인/색인을 입력하세요
한 줄의 텍스트를 볼 수 있습니다.
추가하고 템플릿을 먼저 소개해보세요.
먼저 thinkView를 사용하여 템플릿 라이브러리를 소개합니다.
$view = new View; return $view->fetch('模板名');
그래서 템플릿을 어디에 넣을지. 컨트롤러 폴더에는 뷰 폴더가 있습니다
템플릿 파일을 그 폴더에 직접 드래그하면 오류가 발생합니다.

오류경로 후반부를 보세요. /application/indexviewindexadda.html
application/index/view를 찾을 수 있습니다
그러면 또 다른 폴더명과 파일명이 있습니다.
이 폴더는 컨트롤러 이름에 해당하므로 해당 폴더가 생성되어야 함을 의미합니다. 그런 다음 템플릿을 끌어서 호출하세요. 물론 완전한 프레임워크에는 이 방법만 있는 것은 아닙니다. 다른 세부 사항은 나중에 연구하겠습니다.
양식 제출을 작성하는 데 일반적으로 사용되는 두 가지 방법인 input('post.xxx')은 게시물 값을 가져오는 것을 의미합니다.
//调用Db类 use think\Db; $data = ['title' => input('post.title'), 'content' => input('post.title')]; Db::table('blogmsg')->insert($data); //建立model的写法 $mod = new \app\index\model\Blogmsg; $mod->title = input('post.title'); $mod->content = input('post.content'); $mod->save(); echo $mod->id;
저는 상대적으로 이런 글쓰기 방식을 더 선호합니다. 추가를 완료하려면 요청을 사용하세요. (앞으로 라라벨을 사용하면 좋을 것 같습니다.)
//引入Request。
use think\Request;
public function add(Request $req){
//如果添加的内容需要处理,先单独取出然后赋值进去($req->post('title')可以获取其中的值)
$a = rtrim($req->post('title'),' ');
$req->post(['title'=>$a]);
//准备添加
$mod = new \app\index\model\Blogmsg;
//allowField可以选择只添加哪些字段。
$mod->allowField(['title','content'])->save($req->post());
//获取返回的主键
echo $mod->id;
}데이터를 추가한다고 했으니 자동인증은 꼭 필요합니다.
이번에는 자동인증을 별도의 파일로 작성할 수 있습니다. index 폴더에 Validate 폴더를 생성하고, 그 안에 Model 폴더와 동일한 이름의 php 파일을 생성합니다. 사용하기 쉽습니다.
Sample
namespace app\index\validate;
use think\Validate;
class Blogmsg extends Validate
{
//写规则
protected $rule = [
'title' => 'require|max:25',
'content' => 'require|max:255',
];
//写报错返回信息
protected $message = [
'title.require' => '必须填写',
'title.max' => '不能超过25个字符',
'content.require' => '必须填写',
'content.max' => '不能超过255个字符',
];
protected $scene = [
'add' => ['title','content'],
'edit' => ['title','content'],
];
}그런 다음 컨트롤러 부분을 변경하세요
$a = $mod->validate(true)->allowField(['title','content'])->save($req->post());
if(false === $a){
// 验证失败 输出错误信息
dump($mod->getError());
die;
}마지막으로 반복 제출 및 원격 제출을 방지하기 위해 양식 토큰 기능을 만듭니다. 템플릿의 양식에 {:token()}을 추가하고 그런 다음 확인 규칙을 일부 변경하여 확인 규칙에 토큰을 추가합니다. 다음과 같습니다:
'title' => 'require|max:25|token',
이 시점에서 기사 추가 부분이 끝납니다.
위 내용은 thinkphp5에서 데이터베이스에 콘텐츠를 추가하는 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!