이것은 회사의 마스터가 작성하고 사용자가 배울 수 있도록 공식 웹사이트에 게시된 예입니다. 처음에는 세 가지 모양 프리미티브를 결합한 다음 회전하고 확대할 수 있습니다. 세 개의 그래픽을 클릭하면 가운데 그래픽 요소가 특정 지점을 중심으로 회전하게 됩니다. 양식 상단의 '축'이 어떤 용도로 사용되는지 모르겠습니다. 매우 번거롭고 공식 웹 사이트의 데모에는 설명이 없습니다. . . 그래서 오늘 내 임무는 이 예를 완전히 분석하는 것입니다!
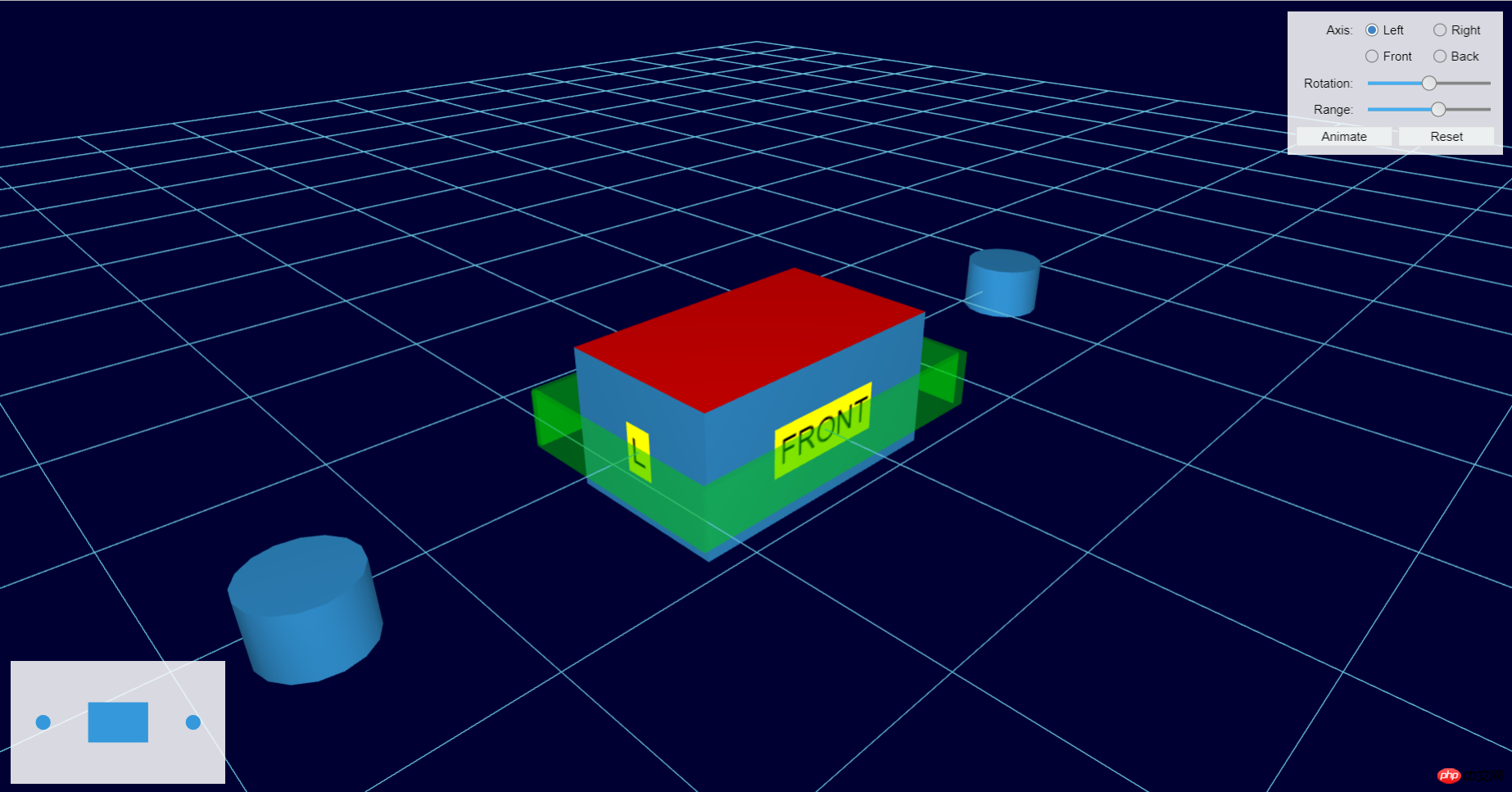
먼저 이 사례를 살펴보겠습니다.

이 3D 인터랙티브 모델을 작동하는 방법을 살펴보겠습니다. "회전" 슬라이더를 직접 슬라이드하면 하단에 3D 및 2D 이미지가 표시됩니다. 왼쪽 모서리가 회전합니다. 그런 다음 "축"에서 아무 값이나 클릭하고 "애니메이션"을 클릭하면 가운데 요소가 회전하는 것을 볼 수 있으며 동시에 "범위" 슬라이더를 슬라이드합니다. 회전의 진폭을 제어합니다. "0"으로 설정하면 회전이 없고, "30"으로 설정하면 30도 회전합니다. 그런 다음 "재설정"을 조정하면 인터페이스를 완전히 새로 고치는 대신 양쪽의 실린더가 부분적으로 새로 고쳐지고 두 실린더와 중간 노드 간의 관계에 따라 재설정되는 것을 알 수 있습니다.
왼쪽 하단은 전체 3D 장면의 평면도이므로 그래픽 요소의 이동 방향과 위치를 매우 직관적으로 명확하게 볼 수 있습니다.
이 탑뷰가 어떻게 배치되어 있는지 궁금하시죠? 3D의 기본 요소가 변경되면 이 평면도의 기본 요소도 변경됩니까? 오른쪽 상단에 양식을 배치하고 왼쪽 하단에 뷰를 배치하는 방법은 무엇입니까? 3D 2개만 이동하고 여기서 이 2개를 수정하는 방법은 무엇입니까? 또는 다른 질문이 있을 수도 있습니다. 여기에서 명확하게 답변하기 위해 최선을 다하겠습니다. 실제로 답변을 찾을 수 없는 경우 웹용 HT 공식 웹사이트로 이동하여 질문을 찾을 수 있습니다.
그렇습니다. 3D 장면을 먼저 배치하는 것이 기본입니다. HT는 방법을 매우 자세하게 제공하므로 일반적으로 그리드를 생성하는 데 시간이 걸릴 수 있으므로 초보 개발자도 빠르게 시작할 수 있습니다. .글쎄요~ 코드 몇 줄이면 3D 장면을 만들 수 있어요, 정말 빠릅니다. . .
dm = new ht.DataModel(); g3d = new ht.graph3d.Graph3dView(dm); g3d.setGridVisible(true);//设置网格可视g3d.setGridSize(m);//设置网格大小g3d.setGridGap(w);//设置网格间距g3d.setEye([-200, 150, 200]);//设置camera位置g3d.getView().className = 'main'; document.body.appendChild(g3d.getView());
HT는 기본적으로 모든 구성 요소에 대해 "position:absolute" 스타일을 설정하므로 이 구성 요소를 초기화한 후에는 스타일에 위치를 작성하고 추가하려는 태그에 이 구성 요소를 추가해야 합니다. 폼 폼, 2d 컴포넌트, 3d 컴포넌트는 서로 종속되지 않으므로 이 세 가지를 본문에 직접 추가할 수 있습니다. 또 한 가지 주목할 점은 모든 HT 컴포넌트의 루트 레이어가 컴포넌트의 getView( ) 기능. 따라서 HTML 태그에 추가하려면 HTML 태그여야 합니다.
그런 다음 양식 양식을 인터페이스의 오른쪽 상단에 배치하고 스타일에서 "상단", "하단", "왼쪽" 및 "오른쪽"을 직접 설정합니다. 2D 사진:
formPane = new ht.widget.FormPane();
formPane.setLabelAlign('right');
formPane.getView().className = 'formpane';
document.body.appendChild(formPane.getView());
formPane.addRow(['Rotation:', {
id: 'rotation',
slider: {
min: -180,
max: 180,
value: 0,
step: 1,
onValueChanged: function(e){
node.setRotation(this.getValue() * Math.PI / 180);
}
}
}], [60, 0.1]);이 예 때문에 양식에 행과 내용이 많아서 양식에 있는 사용자 정의 행의 예만 가져왔습니다. 여기서 "id"는 이 요소를 빠르게 찾기 위한 것입니다. Slider는 HT 형식인 슬라이더 기능을 사용자 정의하는 방법입니다. 이 속성을 설정한 후 HT는 속성 값을 기반으로 자동으로 ht.widger.Slider 객체를 빌드합니다. 매개변수는 HT for Web 양식 매뉴얼에서 찾을 수 있습니다.
왼쪽 하단에 있는 2D 상단 보기는 그래픽을 그린 다음 구성 요소에 관계없이 데이터 모델에 추가하는 한 동일한 데이터 모델을 3D와 공유하여 수행됩니다. 이 데이터 모델이 호출되면 데이터 모델을 가질 수 있습니다.
g2d = new ht.graph.GraphView(dm); g2d.getView().className = 'g2d'; g2d.setEditable(true); document.body.appendChild(g2d.getView()); ht.Default.callLater(g2d.fitContent, g2d, [true, 50, true]);
ht.Default.callLater(func,scope,args,delay)는 전역 다음 번호를 가져옵니다. 여기서 func는 콜백 함수를 나타내고 범위는 함수 도메인이고 args는 함수 매개변수 목록을 참조하며, 지연은 지연 시간(밀리초)입니다. 이 함수는 페이지가 열릴 때 g2d.fitContent 함수를 콜백할 수 있으며 범위는 g2d에만 있습니다. 이 함수의 매개변수 목록은 fitContent(anim, padding, notZoomIn) 함수의 매개변수입니다. "애니메이션 사용 여부", "확대된 기본 영역과 토폴로지 가장자리 사이의 거리", "최소 스케일링 값을 1로 제한할지 여부".
그런 다음 3D의 그래픽 요소를 추가합니다. 여기에서는 모든 코드를 가로채지 않고 특별하고 흥미로운 이미지 요소인 중간 외부 레이어의 투명한 이미지 요소만 가져옵니다.
shape = new ht.Shape();
shape.s({
'all.reverse.cull': true,
'all.color': 'rgba(0, 255, 0, 0.5)',
'all.transparent': true
});
shape.setThickness(2);
dm.add(shape);
var resetShape = function() {
var cs = node.getCorners(10, 10);
cs.push(cs[0]);
shape.setPoints(cs);
g3d.setBoundaries(ht.Default.toBoundaries(cs));
};
resetShape();여기에는 몇 가지 흥미로운 점이 있습니다. :
1. 여기서는 node.getCorners() 메소드를 사용하여 2D의 경우 왼쪽 위, 오른쪽 아래, 왼쪽 아래의 점을 얻습니다. 바닥면의 네 지점. "왼쪽 위, 오른쪽 위, 오른쪽 아래, 왼쪽 아래" 지점을 깨닫는 데 시간이 좀 걸렸습니다. . . 그리고 이 네 점을 도형의 점으로 활용하세요.
2. 여기에도 setBoundaries(boundaries) 함수가 사용되며, ht.Default.toBoundaries 함수는 setBoundaries 함수 매개변수를 따르지 않는 형식을 필요한 매개변수 형식으로 변환하는 데 사용됩니다. 이 예에서는 이 선이 중요한 역할을 한다고 생각하지 않지만 여전히 충돌 테스트에 대해 많은 것을 가르쳐 주었습니다.
我们在碰撞测试的时候经常要设置g3d.setNear函数,我实在没搞懂这个函数是拿来干嘛的,结果这个例子让我注意到,如果“我”的视线的近端截面位置也就是setNear(1),那么我能看到的就是比表面跟进1的距离,这个函数默认设置为10,就算我们不设置这个值我们也能在3d中看到图元的内部去,刚刚我们介绍的getCorners()函数,其实它还有两个参数xpadding和ypadding,分别代表“水平方向padding”“垂直方向padding”,也就是说,在我们获取四个角的同时,我们还能设置这四个角和边之间的padding。只要将这个值设置得比setNear设置的大,我们就不会看到3d图元的内部中去了。
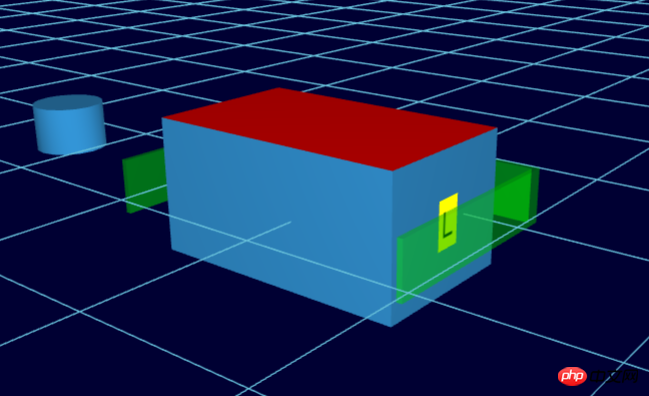
我们还注意到似乎是“废代码”的一行: cs.push(cs[0])。这个完全不是废代码啊,帮了很大忙呢!在HT中,用ht.Shape创建的图元,只要你不手动设置绘制关闭,那么就会停留在你最终绘制的位置,所以我把最后的一个点又和第一个点连起来,那么就是一个封闭的图形了,否则你会看到后面缺了一部分,像这样:

我在其他文章中也提到过HT封装了一些很方便的方法和事件,比如datamodel#md,监听数据的属性的变化,这边我们用了md方法来判断只有中间这个node能够绕着一个点旋转,具体参考HT for Web数据模型手册:
dm.md(function(e){
if(e.data === node){
if(e.property === 'rotation'){
formPane.v('rotation', 180 / Math.PI * e.newValue);
}
resetShape();
}
});这边我想要说一下“绕着一个点旋转”的功能,这边没有用我们自定义的anchor锚点,但是功能类似,通过获取我form表单上选择的“left、right、front、back”来设置旋转中心点,HT中form表单通过getValue(id)简写成v(id)根据id获取对应item元素值:
formPane.addRow([
{
button: {
label: 'Animate',
onClicked: function(){
var dx = 0,
dy = 0,
range = formPane.v('range') * Math.PI / 180;
if(formPane.v('left')){
dx = -node.getWidth()/2;
}
if(formPane.v('right')){
dx = node.getWidth()/2;
}
if(formPane.v('back')){
dy = -node.getHeight()/2;
}
if(formPane.v('front')){
dy = node.getHeight()/2;
}
animate(node, range, dx, dy);
}
}
},
{
button: {
label: 'Reset',
onClicked: function(){
node.setRotation(0);
}
}
}
], [0.1, 0.1]);위 내용은 HTML5 및 WebGL 기반의 충돌 효과 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!