오늘 개발 중에 vue+Java 백엔드를 디버깅할 때 도메인 간 문제를 해결하는 방법에 대해 약간의 문제가 발생했습니다. 관심 있는 친구들은 해결책을 공유해 드리겠습니다.
오늘 제가 겪은 일이 있습니다. 개발 과정에서 문제가 발생하여 vue 코드 세트를 얻었습니다. 이 코드의 일부 스타일을 조정할 계획입니다. Java 백엔드 코드가 온라인으로 작성 및 배포되었습니다. 이때 명령줄에서 vue 프로젝트를 실행하면 액세스가 제한되고 데이터를 검색할 수 없으며 도메인 간 액세스가 실패합니다. 이때 어떻게 해야 합니까?
우선 교차 도메인 액세스가 무엇인지 이해해야 합니까?
교차 도메인은 브라우저가 다른 웹사이트의 스크립트를 실행할 수 없음을 의미합니다. 이는 브라우저가 JavaScript에 적용한 보안 제한인 브라우저의 동일 출처 정책으로 인해 발생합니다.
소위 동일한 출처는 도메인 이름, 프로토콜 및 포트가 동일함을 의미합니다. 예:
http://www.123.com/index.html은 http://www.123을 호출합니다. com/server.php (비교차 도메인)
http://www.123.com/index.html은 http://www.456.com/server.php를 호출합니다(다른 기본 도메인 이름: 123/ 456, 크로스 도메인)
http://abc.123.com/index.html은 http://def.123.com/server.php를 호출합니다(다른 하위 도메인 이름: abc/def, 크로스 도메인)
http://www.123 .com:8080/index.html은 http://www.123.com:8081/server.php를 호출합니다(다른 포트: 8080/8081, 도메인 간)
http: //www.123.com/index.html은 https://www.123.com/server.php를 호출합니다(다른 프로토콜: http/https, 교차 도메인)
참고: localhost와 127.0.0.1 모두 이 컴퓨터를 가리키면 도메인 간이기도 합니다.
크로스 도메인의 개념을 알고 나면 어떻게 해결하나요?
제 상황은 이렇습니다. 백엔드는 서버에 있지만 vue는 로컬에서 실행되고 있습니다. 인터넷에는 크로스 도메인 프록시 도구가 많이 있지만 그게 더 문제입니다. vue-cli 스캐폴딩 도구가 이미 이를 처리해 주었기 때문에 약간의 구성만으로 도메인 간 문제를 쉽게 해결할 수 있습니다.
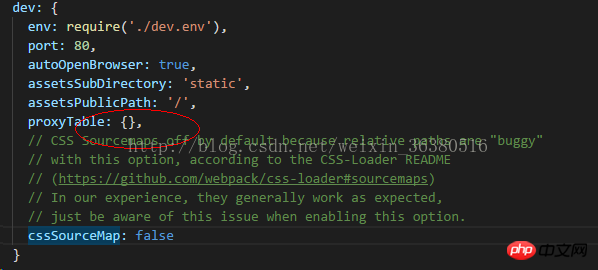
config/index.js 파일을 열고 다음 코드를 찾습니다.

proxyTable에서 프록시 구성: {} 구성 정보는 다음과 같습니다.
proxyTable: {
'/project_dzff/': {
target: 'http://120.92.45.71/', //域名
secure: false,
changeOrigin: false,
}
},프록시 이후 구성, 프로젝트 수정 인터페이스 주소 정보를 호출하고 우리가 구성한 것을 호출하도록 합니다.
serverRoot: env === 'development' ? '/project_dzff' : env === 'production' ? '/project_dzff' : 'https://debug.url.com'
원래 http://120.92.45.71/에 대한 액세스 권한이 우리가 직접 정의한 이름인 project_deff에 액세스하도록 조정되었습니다.
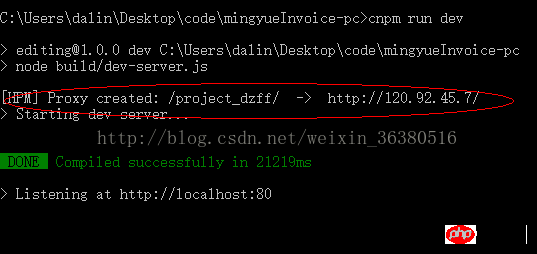
이번에는 그림과 같이 vue 프로젝트를 실행합니다.

이번에는 기본적으로 로컬 영역에 대한 액세스가 성공적으로 프록시되었습니다. 이때 로컬 vue 프로젝트를 사용할 수 있습니다. 서버 측 데이터에 액세스하려면!
요약
위 내용은 vue+Java 백엔드 디버깅 시 도메인 간 문제 해결의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!