끊임없이 변화하는 프런트엔드 분야에서 프런트엔드 엔지니어는 점점 더 많은 일을 할 수 있습니다. nodejs의 출현 이후 프런트엔드는 전통적인 백엔드 생활을 혁신하는 추세가 증가하고 있습니다. 또 다른 추가 사항과 js 사용 방법을 자세히 설명합니다. 코드에서 표준 SQL 문을 실행합니다.
SQL을 js로 작성하는 이유는 무엇입니까?
비즈니스 복잡성이 증가함에 따라 복잡한 데이터 로직이 있는 일부 페이지가 프런트엔드 페이지에 나타날 수 있습니다. 기존 js 로직은 처리하기가 더 복잡합니다.

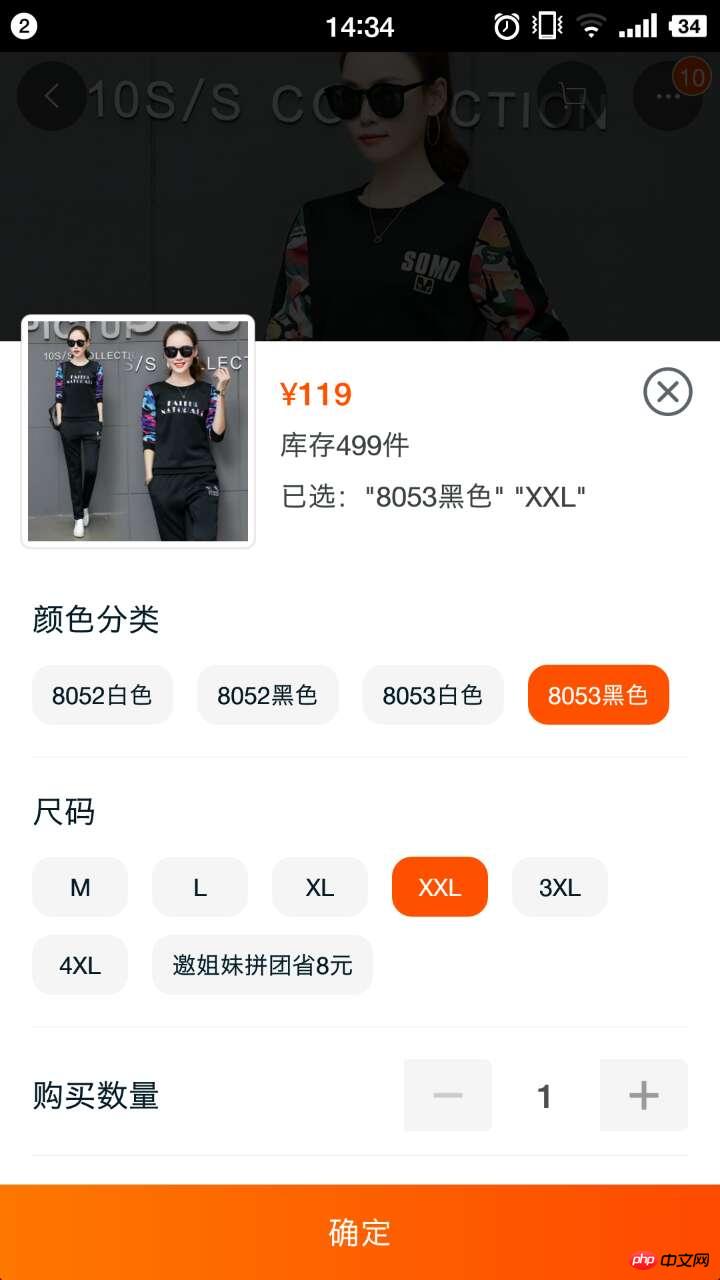
예를 들어, 다중 사양 및 다중 재고 제품 인터페이스의 어려움은 색상 분류, 크기, 가격, 재고, 제한된 구매 수량 및 해당 사진 표시 간의 복잡한 논리적 관계에 있습니다. 사용자가 다른 선택을 하면 js는 여러 단계를 거쳐야 합니다. 결과를 계산하는 복잡한 쿼리

예를 들어 지역 연결 쿼리 인터페이스에서 어려움은 다음과 같습니다.
위의 두 가지 예는 다음과 같습니다. 전통적인 js 로직을 사용하여 작성되었으므로 모든 사람이 이미 마음속으로 알고리즘을 설계했을 것이며 forEach, filter, some, find 등을 사용하는 것은 불가피합니다. 저는 다양하고 멋진 새로운 메소드를 사용하여 다양한 새로운 ES678 메소드를 작성하기 시작했고 두 가지를 발견했습니다. 문제:
지역 데이터를 로컬에 저장하는 방법 매번 인터페이스를 가져오는 것은 분명 비현실적입니다. 저장소에 저장하면 사용할 때마다 JSON.parse와 같은 작업이 필요합니다. 데이터 양이 많으면 페이지 지연이 발생하고 성능이 매우 저하됩니다. . 3단계 지역 연계 쿼리가 복잡합니다. 군 단위에서 쿼리하려는 경우 소속된 시, 도에 따라 로직이 더 복잡해집니다
작성하고 보니 로직이 엄청 복잡하고 100줄의 코드 없이는 구현이 불가능할 것 같습니다(물론 비교해줄 수 있는 전문가도 있습니다)
심지어 댓글을 많이 써도 동료들이 아직도 헷갈려하는 것 같아요(로직이 너무 복잡해서...)
Database.js
Database.js는 Web SQL Database를 기반으로 하는데 Web SQL Database란 무엇일까요?Web SQL 데이터베이스는 WHATWG(Web Hypertext Application Technology Working Group, HTML5 초안 제안자)가 2008년 1월에 제안한 첫 번째 공식 초안이지만 HTML 5 사양에는 포함되어 있지 않습니다. SQL을 사용하여 클라이언트 데이터베이스를 운영하기 위한 API 세트를 소개하는 사양입니다. 이전에 제안된 이후 W3C는 2011년 11월 공식적으로 웹 SQL 데이터베이스 사양을 더 이상 유지하지 않겠다고 밝혔지만 이러한 API는 다양한 브라우저, 특히 모바일 브라우저에서 널리 구현되었습니다.
호환성
웹 SQL 데이터베이스와 인덱스 데이터베이스의 차이점은 무엇인가요? 
Indexed Database는 데이터베이스 운영에 있어서 NoSQL과 더 유사합니다. 가장 중요한 점은 Indexed Database가 쿼리 언어로 SQL을 사용하지 않는다는 것입니다.
JS에서 SQL을 작성해야 할 필요성을 깨닫기 위해 저자는 과감히 전자를 기반 기술로 채택했습니다.Web SQL Database 세 가지 핵심 방법:
openDatabase: 이 방법은 기존 데이터베이스 또는 새 데이터베이스를 사용하여 데이터베이스 개체를 생성합니다.
트랜잭션: 이 방법을 사용하면 다음에 따라 트랜잭션 제출 또는 롤백을 제어할 수 있습니다. the 상황
executeSql: SQL 쿼리를 실행하는 데 사용되는 메서드
코드 예:
var db = openDatabase('testDB', '1.0', 'Test DB', 2 * 1024 * 1024);
var msg;
db.transaction(function (context) {
context.executeSql('CREATE TABLE IF NOT EXISTS testTable (id unique, name)');
context.executeSql('INSERT INTO testTable (id, name) VALUES (0, "Byron")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (1, "Casper")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (2, "Frank")');
});SQL 경험이 없는 프론트엔드 학생들에게는 위 코드가 다소 낯설고 그렇지 않습니다. 매우 친숙해서 Database.js가 탄생했습니다:
작가는 비즈니스에 필요한 예를 제시합니다: Zhuanzhuan 게임 비즈니스 목록 페이지
필터 메뉴는 3단계 연결 메뉴이며 각 메뉴 변경이 영향을 미칩니다. 다른 메뉴 데이터는 그림과 같습니다.
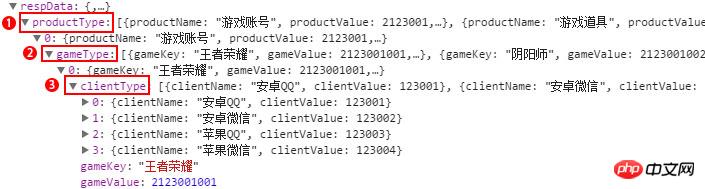
원본 JSON 데이터 구조
는 3단계 중첩 구조로 볼 수 있습니다. 프로세스는 생략) 게임 이름, 게임 플랫폼, 제품 유형 각각 3개의 데이터베이스에 저장됩니다.


通过chrome控制台Application面板可以直接看到数据库,结构、数据清晰可见
核心代码如下:
/**
* 打开数据库
* @returns {Promise.<void>}
*/
openDataBase(){
//打开数据库,没有则创建
db.openDatabase('GameMenu',1,'zzOpenGameMenu').then(res=>{
//检测数据库是否存在
db.isExists('game').then(res=>{
//数据库已经存在,直接使用,将数据交付给页面UI组件
this.setSelectData()
}).catch(e=>{
//数据库不存在,请求接口并处理数据,然后存入数据库
this.getData()
})
}).catch(e=>{
console.err(e)
})
},
/**
* 获取分类数据并存储到数据库
* @returns {Promise.<void>}
*/
async getData(){
//接口请求数据并处理成三个扁平数组
let data = await this.getMenuData()
for(let i in data){
//创建表并存储数据
db.create(i,data[i])
}
//将数据交付给页面UI组件
this.setSelectData()
},当任意菜单选择变更时,三列数据将重新查询,核心代码如下:
/**
* 重新查询数据
* @param data 点击菜单携带的数据
* @param index 点击菜单的序号
* @param all 三个菜单当前选中数据
*/
async onSelect(data,index,all){
let target = [],condition = {}
//业务逻辑:处理查询条件
if(all['0'] && all['0']['name']!=defaultData[0].default.name)condition['gameName'] = all['0']['name']
if(all['1'] && all['1']['name']!=defaultData[1].default.name)condition['platName'] = all['1']['name']
if(all['2'] && all['2']['name']!=defaultData[2].default.name)condition['typeName'] = all['2']['name']
//创建三个查询任务
let tasks = ['game','plat','type'].map((v,k)=>{
//使用db.select方法查询
return db.select(v,this.formatCondition(v,condition),'name,value','rowid desc','name').then((res)=>{
target.push({
options:res.data,
defaultOption:defaultData[k].default,
clickHandle:this.onSelect
})
})
})
//执行查询
await Promise.all(tasks)
//将数据交付给联动菜单组件使用
this.selectData = target
}以上代码即可完成联动菜单所需要的数据管理工作,看起来是不是比较清晰?
使用Database.js的优势
1.将数据结构化存储于Storage中,避免了以文本形式存入Storage或cookie中再解析的性能消耗流程。
2.将复杂数据清晰的在前端进行管理和使用,代码逻辑更清晰,数据查询更简洁!
openDatabase
功能:打开数据库,不存在则创建
语法:openDatabase(dbName,dbVersion,dbDescription,dbSize,callback)
参数:
dbName:数据库名
dbVersion:数据库版本(打开已存在数据库时,版本号必须一致,否则会报错)
dbDescription:数据库描述
dbSize:数据库预设大小,默认1M
callback:回调函数
query
功能:执行sql语句,支持多表查询
语法:query(sqlStr,args = [],callback,errorCallback)
参数:
sqlStr:sql语句
args(Array):传入的数据,替换sql中的?符号
callback:成功回调
errorCallback:失败回调
1 //插入数据 2 db.query('INSERT INTO testTable(id,title) VALUES (?,?)',[1,'这是title']) 3 4 //多表查询 5 db.query('select game.*,plat.* from game left join plat on game.name = plat.gameName')
isExists
功能:检测表是否存在
语法:isExists(tableName)
参数:
tableName:表名
createTable
功能:创建一张表
语法:createTable(tableName,fields)
参数:
tableName:表名
fields:表结构(需指定字段类型)
示例
1 db.createTable('testTable',{
2 name:'varchar(200)',
3 price:'int(100)'
4 })insert
功能:插入一条或多条数据
语法:insert(tableName,data)
参数:
tableName:表名
data(Object or Array):插入的数据,多条数据请传入数组类型
示例: javascript //插入单条 db.insert('testTable',{ name:'商品1', price:10 }) //插入多条 db.insert('testTable',[ {name:'商品1',price:10}, {name:'商品2',price:20}, {name:'商品3',price:30}, ])
将数据存入数据库的常规流程是先createTable,然后再insert,如果你觉得这样麻烦,可以试一下create方法:
create
功能:直接创建数据库并存入数据
注意:类库会根据传入的数据类型自动设置数据库的字段类型,这样可以覆盖大多数需求,但如果你的数据中,同一个字段中有不同的数据类型,有可能不能兼容,建议还是使用常规流程手动设置类型
语法:create(tableName,data)
参数:
tableName:表名
data(Object or Array):插入的数据,多条数据请传入数组类型
示例:
1 //插入数据 2 db.query('INSERT INTO testTable(id,title) VALUES (?,?)',[1,'这是title']) 3 4 //多表查询 5 db.query('select game.*,plat.* from game left join plat on game.name = plat.gameName')
delete
功能:删除数据
语法:delete(tableName,condition)
参数:
tableName:表名
condition(String or Obejct):查询条件
示例:
1 //删除一条数据
2 db.delete('testTable',{name:'商品1'})关于condition: 1、传入array形式时,默认查询条件连接方式是AND,如果需要用OR等方式,可以在condition中传入logic设定,例如{logic:'OR'} 2、如果查询条件有AND、OR等多种方式,建议使用string方式传入
select
功能:查询数据
注意:如果需要多表查询,可参照query方法
语法:select(tableName,condition = '',fields = '*',order = '',group = '',limit = '')
参数:
tableName:表名
condition(String or Obejct):查询条件
fields(String or Array):返回字段,默认*,支持distinct
order(String or Array):排序规则
group(String or Array):分组规则
limit(String or Array):分页规则
示例:
1 //查询name=商品1的数据,并按照price倒序
**update**
- 功能:更新数据
- 语法:update(tableName,data,condition = '')
- 参数:
- tableName:表名
- data(String or Obejct):更改数据
- condition(String or Obejct):查询条件
- 示例:1 //将商品1的价格改为99
2 db.update('testTable',{
3 price:99
4 },{
5 name:'商品1'
6 })truncate
功能:清空表
语法:truncate(tableName)
参数:
tableName:表名
drop
功能:删除表
语法:drop(tableName)
参数:
tableName:表名
위 내용은 JS에서 SQL을 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!