이 글은 주로 AngularJS의 드롭다운 상자의 고급 사용법을 소개하고, AngularJS 드롭다운 상자의 탐색, 선택, 바인딩, 표시 및 기타 기능을 예제 형식으로 분석합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
이 문서의 예에서는 드롭다운 상자의 AngularJS 고급 사용법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
HTML 텍스트:
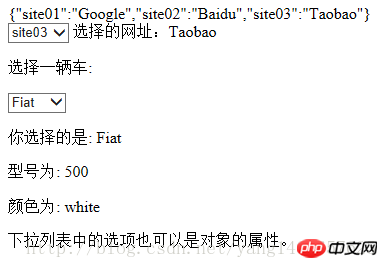
{{sites}}
选择的网址:{{site}}
选择一辆车:
你选择的是: {{selectedCar.brand}}
型号为: {{selectedCar.model}}
颜色为: {{selectedCar.color}}
下拉列表中的选项也可以是对象的属性。
var app = angular.module('myApp', []); app.controller('myCtrl', function($scope) { //复杂对象 $scope.cars = { car01 : {brand : "Ford", model : "Mustang", color : "red"}, car02 : {brand : "Fiat", model : "500", color : "white"}, car03 : {brand : "Volvo", model : "XC90", color : "black"} } //简单对象 $scope.sites = { site01 : "Google", site02 : "Baidu", site03 : "Taobao" }; }); app.controller("myctr01",function($scope){ $scope.sites = { site01 : "Google", site02 : "Baidu", site03 : "Taobao" }; });

위 내용은 AngularJS의 드롭다운 상자 고급 사용법에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!