Angularjs의 필터는 더 나은 성능을 달성하기 위해 표현식 결과를 필터링하고, 필터링하고, 형식을 지정하는 데 사용됩니다.
필터 구문: 다중 필터링 및 매개변수 전달 지원
{{표현식 | 필터 이름: '매개변수' | 필터 이름 2: '매개변수' }}
방법: | -》 파이프라인
일반적으로 사용되는 필터:
통화 스타일 필터
날짜 날짜
대문자/소문자 처리
orderBy는 지정된 배열을 오름차순 또는 내림차순으로 정렬합니다.
숫자는 숫자를 텍스트 형식으로 지정합니다(소수점이 있는 데이터 처리)
limitTo는 배열 또는 표시할 문자열 수를 제한합니다
<!DOCTYPE html><html ng-app="myApp"><head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/angular.js"></script></head><body><p ng-controller="myCtrl">
<table>
<thead>
<tr>
<th>名字</th>
<th>分数</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
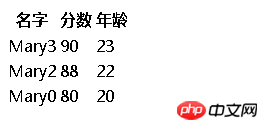
<tr ng-repeat="stu in stuList | orderBy:'score':true | limitTo:3">
<td>{{stu.name}}</td>
<td>{{stu.score}}</td>
<td>{{stu.age}}</td>
</tr>
</tbody>
</table></p><script>
var app = angular.module('myApp', ['ng']);
app.controller('myCtrl', function ($scope) {
$scope.stuList = [
{name:'Mary0',age:20,score:80},
{name:'Mary1',age:21,score:70},
{name:'Mary2',age:22,score:88},
{name:'Mary3',age:23,score:90},
{name:'Mary4',age:24,score:60}
]
});</script></body></html> 
app.filter('필터 이름', function(){
반환 함수(입력, 인수){
//입력은 필터에 전달된 데이터입니다
//arg는 필터 자체의 매개변수입니다
'필터링된 결과' 반환
}
})
<!DOCTYPE html><html ng-app="myApp"><head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/angular.js"></script></head><body><p ng-controller="myCtrl">
<!-- 将price所对应的值通过管道传递给自定义的过滤器-->
<h1>{{price | myFilter:'¥' }}</h1></p><script>
var app = angular.module('myApp', ['ng']); //创建过滤器:过滤器的本质是方法,有输入有输出
app.filter('myFilter', function () {
return function (input,arg) {
console.log( '输入为'+input+" 过滤器的参数为:"+arg);
var output = arg+input;
return output;
}
})
app.controller('myCtrl', function ($scope) {
$scope.price = 100;
});</script></body></html>위 내용은 필터 및 맞춤 필터 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!