下面小编就为大家带来一篇jquery之基本选择器practice(实例讲解)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
一、在输入框中输入数字,点击按钮,实现对应事件的功能。
html代码:
jQuery代码:
//改变大于N的行背景为绿色 $("#Button5").click(function () { //获取到ID为txt1的输入框的文本值 var num = $("#txt1").val(); //tr的行的下标从0开始,故现实中的数字应该减一 num = num - 1; $("tr:gt("+num+")").css("background-color", "green"); });
二、点击每一个蓝色线框中的p时,改变它后面紧邻的元素的背景为green
html代码:
1
2
3
4
5
6
7
8
9
jQuery代码:
$("p").click(function () { $(this).next("p").css("background-color","green"); });
页面加载完毕后,让所有数字为奇数的p的字体颜色改为blue
//2.页面加载完毕后,让所有数字为奇数的p的字体颜色该为blue //$("p.mainbox>p:even").css("color", "blue"); for (var i = 0; i < $(".mainbox>p").length; i++) { //获取到每p的集合 var valu = $(".mainbox>p"); //获取到每一个p中的文本内容 var txt = $(valu[i]).text(); //将string转换为int value = parseInt(txt); //取模进行奇偶判断 if (value%2!=0) { $(valu[i]).css("color", "blue"); } }
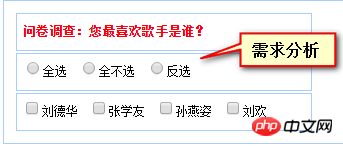
三、编写javascript代码,完成如下功能要求:
实现全选、反选、全不选功能

HTML代码:
jQuery代码:
$(function () { //全选 //方法1: $("#selectAll").click(function () { $("#Checkbox3,#Checkbox4,#Checkbox5,#Checkbox6").prop("checked",true); }); //方法2: $("#selectAll").click(function () { //:checkbox--选取所有类型为checkbox的input标签 $(":checkbox").prop("checked", true); }); //全不选 $("#selectNotAll").click(function () { $(":checkbox").prop("checked", false); }); //反选方法1: $("#selectRevorse").click(function () { $(":checkbox").each(function () { $(this).prop("checked", !$(this).prop("checked")); }); }); //反选方法二2: $("#selectRevorse").click(function () { $("input[type=checked]").each(function (i, n) { n.checked = !n.checked; }); }); //反选方法3: $("#selectRevorse").click(function () { var $bob = $("input[type=checked]"); for (var i = 0; i < $bob.length; i++) { if ($bob[i].checked == true) { $bob[i].checked == false; } else { $bob[i].checked == true; } } }); });
四、 将所有p标记下的儿子p前景色改为red
将所有p标记的孙子span前景色改为green
将i的爷爷的前景色改为Orange
HTML代码:
七大洲有哪些:大米粥、小米粥、绿豆粥、八宝粥... ...
中国四大发明时什么:油盐酱醋
我拿什么拯救你,我的瞌睡虫
jQuery代码:
$(function () { //将所有p标记下的儿子p前景色改为red $("#Button1").click(function () { $("p>p").css("color","red"); }); //将所有p标记的孙子span前景色改为green $("#Button2").click(function () { $("p").children().children().css("color","green"); }); //将i的的爷爷的前景色改为Orange $("#Button3").click(function () { $("i").parent().parent().css("color","orange"); }); });
五、请编写javascript代码,完成如下功能要求:
每隔1秒,让所有的数字逆时针旋转
效果如下:

HTML代码: