빌드 폴더에서 webpack.base.conf.js 파일을 찾으세요.

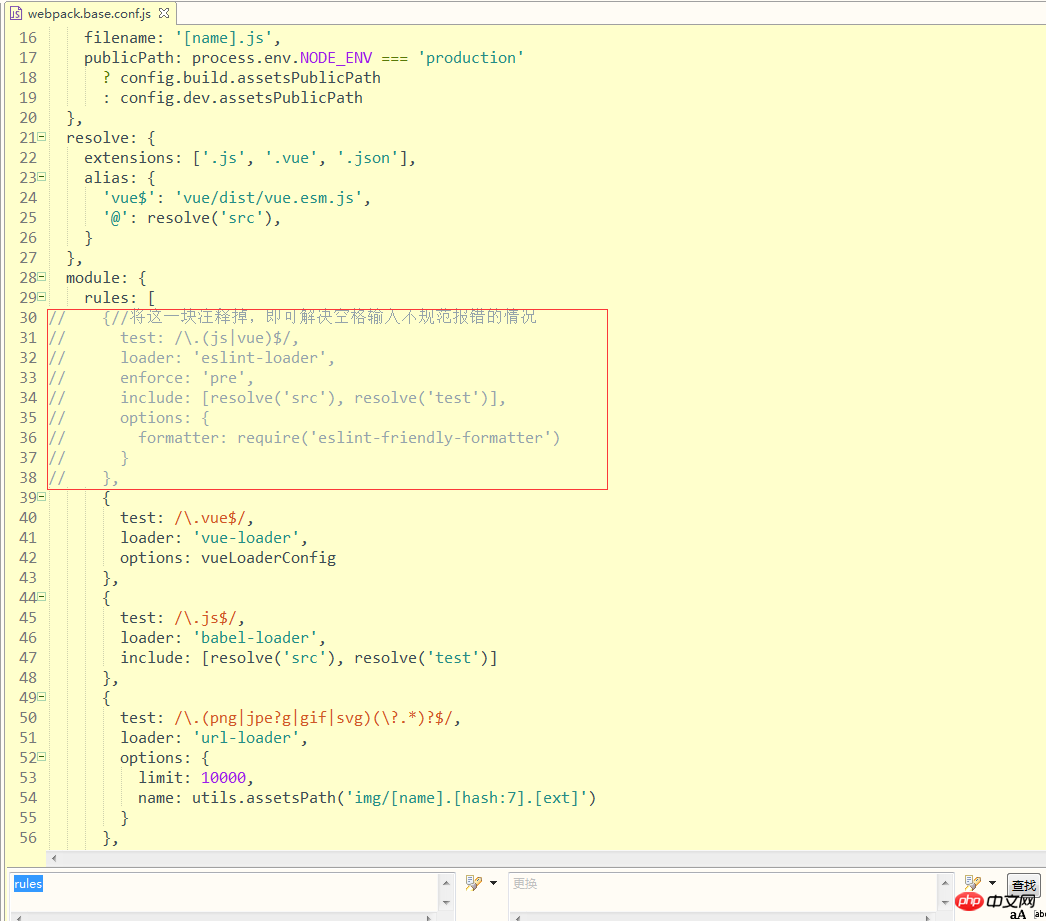
그런 다음 파일을 열고 그림 아래의 코드를 찾아 주석을 달아보세요.

코멘트 처리 후 서브페이지 작성 등을 할 때 공백이 표준화되지 않으면 더 이상 오류가 보고되지 않습니다. 왜냐하면 이 오류 보고서는 초보자에게 정말 골치 아픈 일이기 때문입니다. ㅎㅎO(∩_∩)오하하~

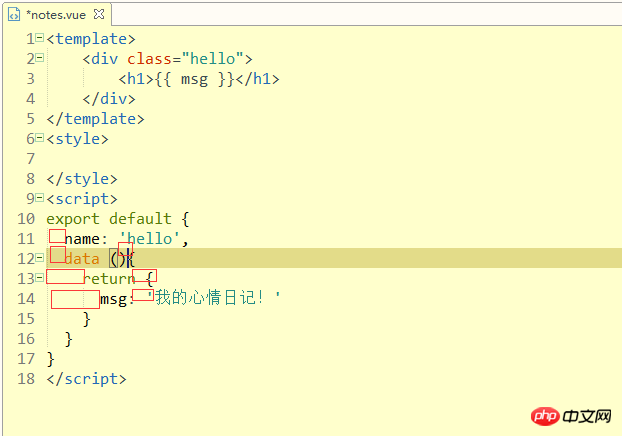
제가 원래 표시한 곳은 띄어쓰기 규정이 엄격했어요
위 내용은 작성 과정에서 vue.js의 불규칙한 공백 및 오류 보고 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!