下面小编就为大家带来一篇es6系列教程_ Map详解以及常用api介绍。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
ECMAScript 6中的Map类型是一种存储着许多键值对的有序列表。键值对支持所有的数据类型. 键 0 和 ‘0'会被当做两个不同的键,不会发生强制类型转换.
如何使用Map?
let map = new Map();
常用方法:
set( 键,值 ): 添加新的键值对元素
get( 键 ): 获取键对应的值,如果这个值不存在,返回undefined
let map = new Map(); map.set( '0', 'ghostwu' ); map.set( 0, 'ghostwu' ); console.log( map.get( '0' ) ); //ghostwu console.log( map.get( 'name' ) ); //undefined;
let map = new Map(); var key1 = {}, key2 = {}; map.set( key1, 'ghostwu' ); map.set( key2, 22 ); console.log( map.get( key1 ) ); //ghostwu console.log( map.get( key2 ) ); //22
可以用对象做为Map的键. 虽然是两个空对象,但是不会发生强类型转换.
has( key ): 判断键名是否存在
delete( key ):删除键名以及对应的值
clear(): 移除map集合中所有的键值对
size: map集合的元素个数
let map = new Map(); map.set( 'name', 'ghostwu' ); map.set( 'age', 22 ); console.log( map.has( 'name' ) );//true console.log( map.size ); //2 map.delete( 'name' ); console.log( map.has( 'name' ) );//false console.log( map.size ); //1 console.log( map.has( 'age' ) ); //true map.clear(); console.log( map.size ); //0 console.log( map.has( 'age' ) ); //false
Map支持数组初始化,用一个二维数组,每个数组用键值对的方式
let map = new Map( [ [ 'name', 'ghostwu' ], [ 'age', 22 ] ] ); console.log( map.has( 'name') ); //true console.log( map.has( 'age') ); //true console.log( map.size ); //2 map.set( 'sex', 'man' ); console.log( map.size ); console.log( map.get( 'name' ) ); //ghostwu map.clear(); console.log( map.size ); //0
Map也支持forEach方法,支持2个参数, 第一个:函数,函数中支持3个参数( 值,键,当前map ), 第二个: this
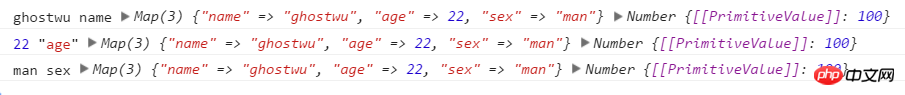
let map = new Map( [ [ 'name', 'ghostwu' ], [ 'age', 22 ] ] ); map.set( 'sex', 'man' ); map.forEach( function( val, key, cur ){ console.log( val, key, cur, this ); }, 100 );

위 내용은 Map详解以及常用api介绍의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!