먼저 반응형과 적응형의 차이를 경험해 보겠습니다. 화면을 확대 및 축소하여
적응형 경험 http://m.ctrip.com/html5/
반응형 경험 //m.sbmmt.com을 사용해 보세요. /
적응형 및 반응형 기사를 여러 개 모아서 발췌하고 수정했으니 즐겨주세요.
처음에는 웹 디자이너들이 고정 너비 페이지를 디자인했거든요. 당시에는 원래 몇 대의 컴퓨터가 변경되더라도 여전히 800, 850, 870, 880대였습니다. 예를 들어 Open Source China의 웹 페이지는 고정 너비 998로 사용자 정의됩니다. 왜 998인지
나중에 모니터 수가 늘어나고 노트북이 대중화되면서 이 페이지 방식에 문제가 나타났습니다. 그래서 새로운 레이아웃 방법인 너비 적응형 레이아웃이 등장했습니다. 우리가 일반적으로 이야기하는 적응형 레이아웃은 주로 너비 적응형 레이아웃을 말합니다.
이 레이아웃에서 두 가지 학교가 나타났습니다.
백분율 너비 레이아웃
Flow 레이아웃
질문자는 너비에 백분율을 사용하고 텍스트에 em을 사용하는 첫 번째 학교에 대해 이야기하고 있습니다. 소위 HD 솔루션. 두 번째 레이아웃 그룹은 iGoogle(단종됨)로 표시됩니다.
처음에는 단어 반응형 레이아웃이 없었지만 천천히 단어가 등장했습니다. 점진적인 향상으로 새로운 단어의 등장은 항상 이전 단어와 함께 나타납니다. 3G가 등장하기 전과 마찬가지로 누구도 자신의 휴대폰을 2G라고 부르지 않았기 때문에 3G와 2G라는 용어가 함께 등장했다(기술적으로는 2G 기술이 먼저 등장했다). 마찬가지로 점진적인 향상이 등장한 이후에는 "우아한 저하"라는 또 다른 용어도 등장했습니다.
위키와 구글에서 단어의 의미를 확인할 수 있습니다. 여기서는 gmail과 qqmail의 예만 들겠습니다.
둘 다 너비가 100%이고 둘 다 적응형입니다. 하지만:
qqmail은 CSS 해킹의 완벽한 구현입니다. Tencent의 프런트엔드 엔지니어는 통합된 사용자 경험을 위해 다양한 CSS 해킹 기술을 사용합니다.
Gmail은 브라우저가 더 강력할수록 더 나은 효과를 볼 수 있고 더 나은 사용자 경험을 제공합니다.
나중에 다들 아시다시피 구글이 안드로이드를 출시하면서 인터넷 전쟁은 PC에서 모바일로 옮겨갔습니다. HTML5 표준도 출시되었습니다.
휴대폰의 화면은 작아졌지만 더 풍부한 기능을 제공합니다. Nokia를 사용하여 QQ에 액세스했던 때를 기억하시나요? 당시에는 ZTE 휴대폰을 사용하여 wap.qq.com에 접속하고 있었습니다.
“꼭 휴대폰별로 웹페이지를 디자인해야 하나요?”, “정말 휴대폰용과 컴퓨터용으로 서로 다른 웹페이지를 디자인해야 하나요?”라고 묻지 않을 수 없는 분들도 계십니다. 솔루션에 대해서는 CSS zen garden을 살펴보세요("Css Secret Garden"은 여전히 매우 좋은 책입니다.
최종 솔루션 승자는 반응형 레이아웃입니다.
반응형 레이아웃이 잘 알려진 중요한 이유는 Twitter 오픈 소스 부트스트랩이 처음으로. 동일한 웹 페이지를 표시합니다
휴대폰의 화면은 상대적으로 작고 너비는 일반적으로 600픽셀 미만입니다. PC의 화면 너비는 일반적으로 1000픽셀 이상입니다(현재 주류 너비). 1366×768), 심지어 2000픽셀에 달하는 경우도 있습니다.
많은 웹사이트의 솔루션은 다양한 장치에 대해 서로 다른 웹페이지를 제공하는 것입니다. 전용 웹 페이지를 제공하는 경우, 모바일 버전이나 iPhone/iPad 버전을 제공하면 효과는 보장되지만 여러 버전을 동시에 유지해야 하며 웹 사이트에 포털이 여러 개 있는 경우 복잡성이 크게 증가합니다. 따라서 일부 사람들은 "한 번 디자인하고 보편적으로 적용"하면 동일한 웹 페이지가 자동으로 다양한 크기의 화면에 적응하고 웹 페이지 콘텐츠의 크기를 자동으로 조정할 수 있는지 오랫동안 상상해 왔습니다. 
그래도 메인 콘텐츠와 레이아웃은 바뀌지 않았습니다.
반응성이라는 개념은 적응성을 포괄해야 하며,
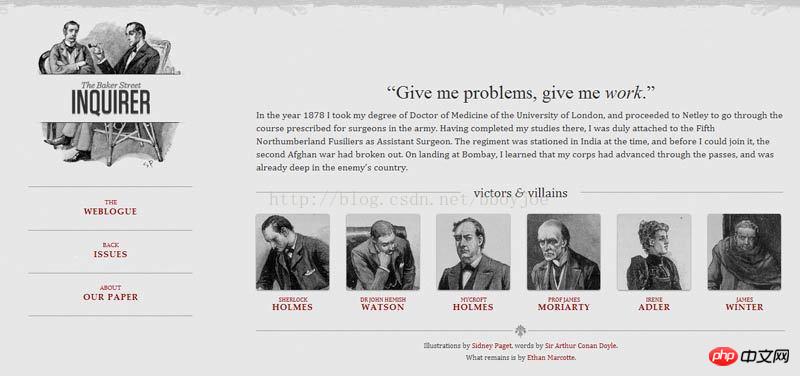
적응이 여전히 문제를 드러냅니다. 웹 페이지가 화면 크기에 적응하더라도 화면이 너무 작습니다. 그러나 작은 화면에서 볼 때 콘텐츠가 너무 붐비는 느낌을 받게 됩니다. 이 문제를 해결하기 위해 파생된 개념입니다. 화면 너비를 조정하고 웹 디자인, 레이아웃 및 표시되는 콘텐츠를 조정합니다. 아래 URL의 화면 너비가 1300픽셀보다 크면 6개의 이미지가 나란히 정렬됩니다.

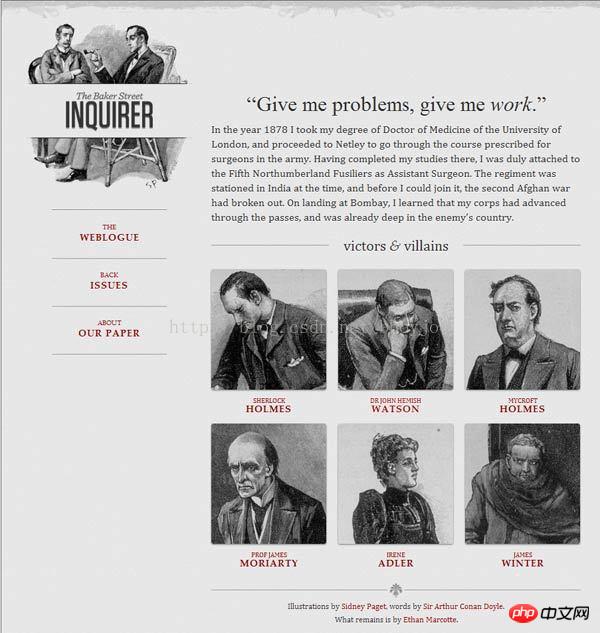
화면 너비가 600픽셀에서 1300픽셀 사이이면 6장의 사진이 두 줄로 나누어집니다. 
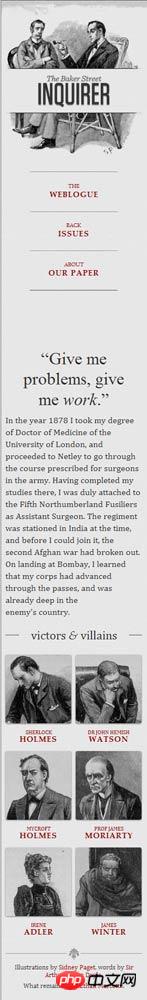
화면 너비가 400픽셀에서 600픽셀 사이인 경우 탐색 모음이 웹페이지 상단으로 이동합니다.
화면 너비가 400픽셀 미만인 경우 6장의 사진이 3줄로 나누어집니다.

mediaqueri.es에는 위와 같은 예가 더 많이 있습니다.
말도 많이 했지만 사실 어떻게 구현해야 할지 고민이 더 많으실 텐데요. 구현 방법에 대해 이야기해 보겠습니다.
1. 웹 페이지 너비가 자동으로 조정되도록 허용
"적응형 웹 디자인"은 어떻게 작동하나요? 그다지 어렵지 않습니다.
먼저 웹페이지 코드 헤드에 뷰포트 메타 태그 한 줄을 추가하세요.
print? <meta name=“viewport” content=“width=device-width, initial-scale=1” /> <meta name="viewport" content="width=device-width, initial-scale=1" />
viewport는 웹 페이지의 기본 너비와 높이입니다. 위 코드 줄은 웹 페이지의 너비가 기본적으로 화면 너비(너비=장치 너비)와 동일하고 원래 크기 조정 비율( initial-scale=1)은 1.0으로 웹페이지 초기화 크기는 화면 영역의 100%를 차지합니다.
IE9를 포함한 모든 주요 브라우저는 이 설정을 지원합니다. 이전 브라우저(주로 IE6, 7, 8)의 경우 css3-mediaqueries.js를 사용해야 합니다.
print? <!–[if lt IE 9]> <script src=“http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js”></script> <![endif]–> <!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
2. 절대 너비를 최대한 적게 사용하세요
웹 페이지는 화면 너비에 따라 레이아웃을 조정하므로 절대 너비 레이아웃을 사용할 수 없으며 절대 너비가 있는 요소를 사용할 수 없습니다. 이것은 매우 중요합니다.
특히 CSS 코드는 픽셀 너비를 지정할 수 없습니다.
print? width:xxx px; width:xxx px;
는 백분율 너비를 지정하여 대체됩니다. 동시에 CSS의 cal과 함께 사용하여 너비
width: xx%; width: xx%;
또는
print? width:auto; width:auto;
3를 계산할 수도 있습니다. . 상대 크기 글꼴
글꼴도 절대 크기(px)는 사용할 수 없으며 상대 크기(em) 또는 고화질 구성(rem)만 사용할 수 있으며 글꼴 크기에 제한이 없으며 이전 너비입니다. 백분율 대신 너비를 사용할 수도 있습니다.
print?
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
body {
font: normal 100% Helvetica, Arial, sans-serif;
}위 코드는 글꼴 크기가 페이지 기본 크기인 16픽셀의 100%임을 지정합니다.
print?
h1 {
font-size: 1.5em;
}
h1 {
font-size: 1.5em;
}그러면 h1의 크기는 기본 크기인 24픽셀(24/16=1.5)의 1.5배입니다.
print?
small {
font-size: 0.875em;
}
small {
font-size: 0.875em;
}작은 요소의 크기는 기본 크기인 14픽셀(14/16=0.875)의 0.875배입니다.
4. 유동 격자
"유동 격자"의 의미는 각 블록의 위치가 고정되지 않고 떠 있다는 것입니다. 자세한 내용은 유동 레이아웃에 대한 기사를 확인하세요.
print?
.main {
float: right;
width: 70%;
}
.leftBar {
float: left;
width: 25%;
}
.main {
float: right;
width: 70%;
}
.leftBar {
float: left;
width: 25%;
}float의 장점은 너비가 너무 작아 두 요소에 맞지 않는 경우 다음 요소가 가로 방향으로 넘치지 않고 자동으로 이전 요소의 아래쪽으로 스크롤되어 가로 스크롤 막대가 나타나는 것을 방지한다는 것입니다.
또한 절대 위치 지정(위치:절대)을 사용할 때는 매우 주의해야 합니다.
5. CSS 로드 선택
"적응형 웹 디자인"의 핵심은 CSS3에서 도입한 미디어 쿼리 모듈입니다.
화면 너비를 자동으로 감지한 다음 해당 CSS 파일을 로드한다는 의미입니다.
print? <link rel=“stylesheet” type=“text/css” media=“screen and (max-device-width: 400px)” href=“tinyScreen.css” /> <link rel="stylesheet" type="text/css" media="screen and (max-device-width: 400px)" href="tinyScreen.css" />
위 코드는 화면 너비가 400픽셀(최대 장치 너비: 400px) 미만인 경우tinyScreen.css 파일을 로드한다는 의미입니다.
print? <link rel=“stylesheet” type=“text/css” media=“screen and (min-width: 400px) and (max-device-width: 600px)” href=“smallScreen.css” /> <link rel="stylesheet" type="text/css" media="screen and (min-width: 400px) and (max-device-width: 600px)" href="smallScreen.css" />
화면 너비가 400픽셀에서 600픽셀 사이이면 smallScreen.css 파일이 로드됩니다.
html 태그가 포함된 CSS 파일을 로드하는 것 외에도 기존 CSS 파일에서도 로드할 수 있습니다.
print?
@import url(“tinyScreen.css”) screen and (max-device-width: 400px);
@import url("tinyScreen.css") screen and (max-device-width: 400px);6. CSS @media rule
동일한 CSS 파일에서 다양한 화면 해상도에 따라 다양한 CSS 규칙을 적용하도록 선택할 수도 있습니다.
print?
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}
#sidebar {
display:none;
}
}
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}
#sidebar {
display:none;
}
}위 코드는 화면 너비가 400픽셀 미만인 경우 열 블록이 부동 해제되고(float:none) 너비가 자동으로 조정되며(width:auto) 사이드바 블록이 표시되지 않는다는 의미입니다. (표시:없음).
7. 적응형 이미지(유동 이미지)
"적응형 웹 디자인"은 레이아웃과 텍스트 외에도 이미지의 자동 크기 조정도 구현해야 합니다.
여기에는 CSS 코드 한 줄만 필요합니다:
print?
img { max-width: 100%;}
img { max-width: 100%;}이 코드 줄은 웹 페이지에 포함된 대부분의 비디오에도 유효하므로 다음과 같이 작성할 수 있습니다.
print?
img, object { max-width: 100%;}
img, object { max-width: 100%;}이전 버전의 IE는 최대 너비를 지원하지 않습니다. 따라서 다음과 같이 작성해야 합니다:
print?
img { width: 100%; }
img { width: 100%; }또한 Windows 플랫폼에서 이미지 크기를 조정하는 경우 이미지 왜곡이 발생할 수 있습니다. 이때 IE의 독점 명령인
print?
img { -ms-interpolation-mode: bicubic; }
img { -ms-interpolation-mode: bicubic; }또는 Ethan Marcotte의 imgSizer.js를 사용해 볼 수 있습니다.
print?
addLoadEvent(function() {
var imgs = document.getElementById(“content”).getElementsByTagName(“img”);
imgSizer.collate(imgs);
});
addLoadEvent(function() {
var imgs = document.getElementById("content").getElementsByTagName("img");
imgSizer.collate(imgs);
});하지만 가능하다면 다양한 화면 크기에 따라 다양한 해상도의 이미지를 로드하는 것이 가장 좋습니다. 서버 측과 클라이언트 측 모두에서 이를 수행하는 방법에는 여러 가지가 있습니다.
위 내용은 반응형과 적응형의 차이점은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!