보통 브라우저의 개발자 도구를 사용할 때, console.log()만 사용하는데, 오늘 어떤 정보를 읽다가 콘솔 객체의 속성과 메소드를 살펴볼까 하는 생각이 들었는데, 거기에 있었습니다. 디버깅하기 편리한 콘솔의 여러 메서드가 아래에 간략하게 소개되어 있습니다.
console.clear()
콘솔을 지웁니다. "콘솔이 지워졌습니다."를 지운 후에는 디스플레이만 지우고 콘솔에서 이전에 생성한 객체는 삭제하지 않습니다.
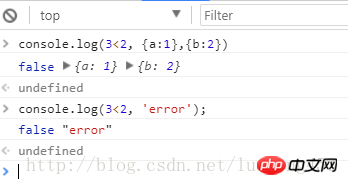
이 방법은 주장이 true인지 확인하는 데 사용됩니다. 그렇지 않으면 사용자 정의된 정보를 반환합니다. 첫 번째 방법은 console.log입니다. (assertion, obj1, obj2, …, objn); 가정은 부울 표현식이며 false인 경우 다음 개체가 순차적으로 출력됩니다.
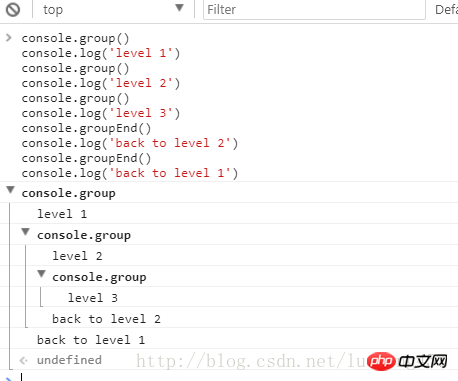
console.group () && console.groupEnd()
는 인쇄된 정보를 트리 구조로 표시할 수 있으며 정보 표시가 더 명확하고 읽기 쉽습니다. console.group()은 그룹을 생성하는 데 사용되며, console.groupEnd()는 그룹을 종료하는 데 사용됩니다. 
console.log()
이것은 실제로 가장 일반적으로 사용되어야 하며 스타일 및 형식 출력을 제어할 수도 있습니다. C 언어와 마찬가지로 지원되는 형식에는 각각 정수, 문자열, 부동 소수점 숫자 및 스타일 제어를 위한 객체(정수, 문자열, 부동 소수점 숫자 및 기타 유형 포함)를 나타내는 %d, %s, %f, %o가 포함됩니다. 스타일이 지정된 문자열 앞에 %c를 추가하면 나중에 특정 스타일이 문자열 형식으로 제공됩니다. 설정할 수 있는 스타일에는 글꼴 크기, 색상, 글꼴 스타일, 텍스트 장식 및 기타 스타일이 포함됩니다. console.group과 마찬가지로
console.table()

console.trace()
위 내용은 JavaScript의 콘솔 객체 구문 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!